Bonjour à tous !
Alors voila, je suis en train de créer un site web et je suis confronté à un petit (mais vraaaiment chiant) problème. J'aimerais que mon site web soit visualisable au minimum par les écrans 800x600 dans les même proportions que si l'on avait un écran de 1920x1200 (pas le même affichage, je sais bien que c'est impossible, mais au moins les même proportions).
En mettant mes dimensions en %, des max-width et des min-width j'ai réussi à obtenir ce que je voulais SAUF pour une seule div... Et je n'arrive pas à comprendre pourquoi celle-ci fait sa rebelle...
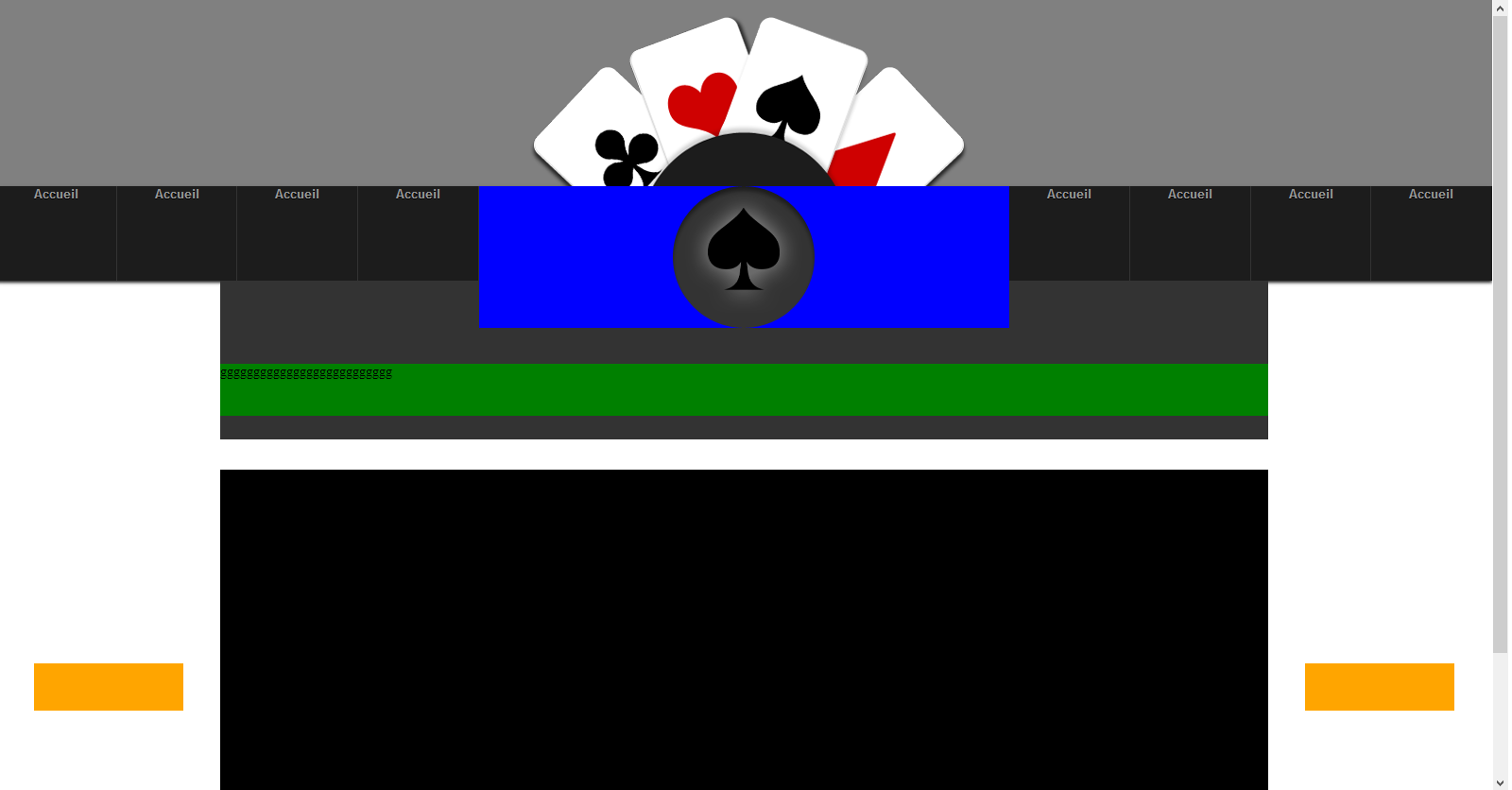
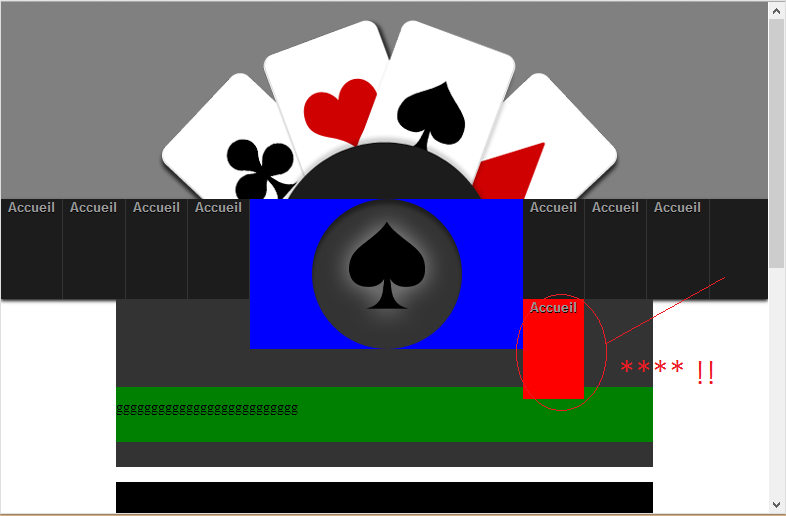
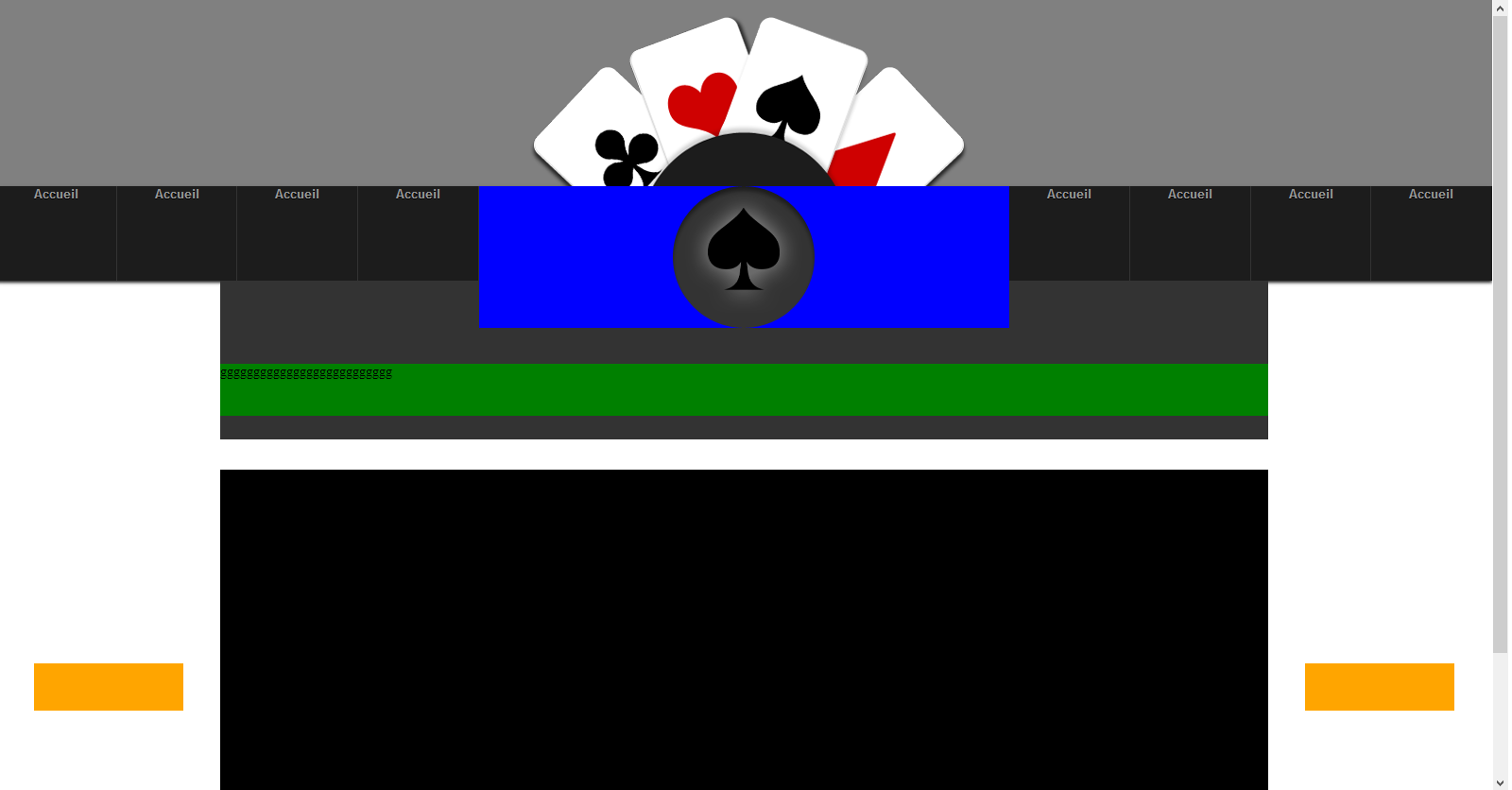
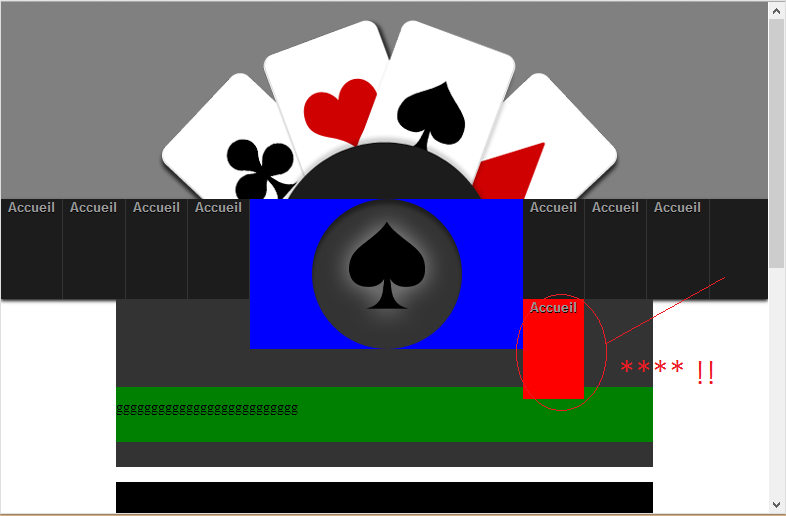
Voila de quoi illustrer mon soucis :


On voit pourtant nettement qu'elle a la place de se loger dans l'espace à droite...
Auriez-vous une idée du problème, ou, encore mieux, une solution ?
Merci d'avance
Alors voila, je suis en train de créer un site web et je suis confronté à un petit (mais vraaaiment chiant) problème. J'aimerais que mon site web soit visualisable au minimum par les écrans 800x600 dans les même proportions que si l'on avait un écran de 1920x1200 (pas le même affichage, je sais bien que c'est impossible, mais au moins les même proportions).
En mettant mes dimensions en %, des max-width et des min-width j'ai réussi à obtenir ce que je voulais SAUF pour une seule div... Et je n'arrive pas à comprendre pourquoi celle-ci fait sa rebelle...
[code=html]<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="spades.css" />
<link rel="icon" type="image/png" href="images/trianglema.png" />
<title>Spades Assembly</title>
</head>
<body>
<div id="header">
<img src="images/cartes.png" />
</div>
<nav>
<a href="">
<div id="interface">
<p>Accueil</p>
</div>
</a>
<a href="">
<div id="interface">
<p>Accueil</p>
</div>
</a>
<a href="">
<div id="interface">
<p>Accueil</p>
</div>
</a>
<a href="">
<div id="interface">
<p>Accueil</p>
</div>
</a>
<div id="contimg">
<img src="images/cercle.png" />
</div>
<div id="interface" >
<p>Accueil</p>
</div>
</a>
<div id="interface">
<p>Accueil</p>
</div>
</a>
<div id="interface">
<p>Accueil</p>
</div>
</a>
<div id="interface" style="border-right: none;">
<p>Accueil</p>
</div>
</a>
</nav>
<div id="blocannonce">
<div class="annonce">
gggggggggggggggggggggggggg
</div>
</div>
<div id="twitter">
</div>
<div id="radio">
</div>
<div id="corps">
</div>
</body>
</html>[code=css]body
{
width: 100%;
margin: 0;
padding: 0;
font-size: 15px;
}
#header
{
height: 197px;
background-color: grey;
margin: 0;
width: 100%;
min-width: 640px;
max-width: 1920px;
}
#header img
{
display: block;
margin-left: auto;
margin-right: auto;
padding: 0;
}
#blocannonce
{
width: 70%;
min-width: 320px;
max-width: 1920px;
height: 80px;
margin-left: 15%;
margin-right: 15%;
background-color: #333333;
padding-top: 88px;
}
.annonce
{
height: 55px;
background-color: green;
}
#corps
{
width: 70%;
height: 500px;
margin-left: 15%;
margin-right: 15%;
margin-top: 2%;
background-color: black;
min-width: 320px;
max-width: 1920px;
}
#twitter
{
float: left;
width: 10%;
margin-top: 15%;
margin-left: 2.5%;
height: 50px;
background-color: orange;
}
#radio
{
float: right;
width: 10%;
margin-top: 15%;
margin-right: 2.5%;
height: 50px;
background-color: orange;
}
nav
{
height: 100px;
width: 100%;
min-width: 640px;
max-width: 1920px;
margin: 0;
padding: 0;
background-color: #1c1c1c;
box-shadow: 0px 2px 4px #1c1c1c;
}
#contimg
{
float: left;
background-color: blue;
width: 35.5%;
min-width: 10px;
max-width: 600px;
margin: 0;
padding: 0;
}
#contimg img
{
display: block;
margin-left: auto;
margin-right: auto;
padding: 0;
}
nav ul
{
float: left;
}
nav li
{
display: inline;
}
#interface
{
overflow: hidden;
float: left;
width: 8%;
height: 100%;
max-width: 240px;
min-width: 10px;
margin: 0;
padding-top: 0%;
padding-left: 0;
padding-right: 0;
padding-bottom: 0;
border-right: 1px solid #333333;
-webkit-transition: all 0.25s linear;
-moz-transition: all 0.25s linear;
-o-transition: all 0.25s linear;
transition: all 0.25s linear;
}
#interface p
{
overflow: hidden;
text-align: center;
margin-top: 0;
margin-bottom: 0;
margin-left: 0;
margin-right: 0;
padding: 0;
text-decoration: none;
color: #999;
font-family: arial;
font-weight: bold;
font-size: 85%;
text-shadow: 0 1px 0 #000;
}
#interface:hover
{
background-color: red;
color: white;
}Voila de quoi illustrer mon soucis :


On voit pourtant nettement qu'elle a la place de se loger dans l'espace à droite...
Auriez-vous une idée du problème, ou, encore mieux, une solution ?
Merci d'avance

