Bonjour
Petit détail de présentation
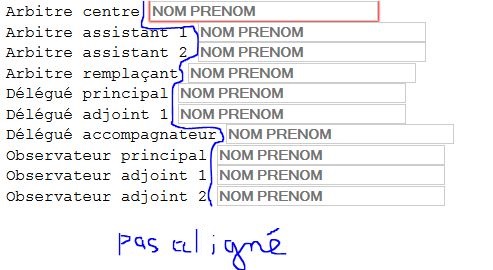
Comme on peut le voir, j'ai mis des label devant mon input. Mais le problème, c'est que les input ne sont plus (pas) alignés. ce qui n'est pas très joli. Y-at-il un attribut ou quelque chose (de simple) que je pourrais faire? Bien sur, je peux refaire toute la mise en page, mais y a t-il quelque chode de simple à faire? J'ai joint une petite illustration.
Merci !

[EDIT] Oui, il y a un "l" en trop[/EDIT]
Modifié par ledisciple (03 Oct 2013 - 14:58)
Petit détail de présentation
<div class="contenaireDoubleCadre">
<div class="contenaireDoubleCadreGauche">
<label>Arbitre centre </label><input id="NomArbitre" maxlength="30" size="30" pattern="[A-Z]+" type="text" placeholder="NOM PRENOM" required="required" class="miseengras" onkeyup="PreRechercheArbitre(this.value,'ErreurArbitre','NomArbitre')">
</div>
<div class="contenaireDoubleCadreDroite ErreurCollaborateur" id="ErreurArbitre">
</div>
</div>
<div style="clear:both"></div>
<div class="contenaireDoubleCadre">
<div class="contenaireDoubleCadreGauche">
<label>Arbitre assistant 1 </label><input id="NomAssistant1" maxlength="30" size="30" pattern="[A-Z]" type="text" placeholder="NOM PRENOM" class="miseengras">
</div>
<div class="contenaireDoubleCadreDroite ErreurCollaborateur" id="ErreurAssistant1">
</div>
</div>
<div style="clear:both"></div>
Comme on peut le voir, j'ai mis des label devant mon input. Mais le problème, c'est que les input ne sont plus (pas) alignés. ce qui n'est pas très joli. Y-at-il un attribut ou quelque chose (de simple) que je pourrais faire? Bien sur, je peux refaire toute la mise en page, mais y a t-il quelque chode de simple à faire? J'ai joint une petite illustration.
Merci !

[EDIT] Oui, il y a un "l" en trop[/EDIT]

Modifié par ledisciple (03 Oct 2013 - 14:58)

