Je ne maîtrise pas JsFiddle mais peu vous montrer mon code :
voilà index.html :
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
/*nb_of_ressources++;*/
/*$(background1).load(function(){
nb_of_ressources_loaded++;
updateRessourcesLoading();
});*/
var canvas;
var context;
var background1;
var sprites;
var width = 800;
var height = 600;
var rightKey = false;
var leftKey = false;
var upKey = false;
var downKey = false;
var vitesseh = 1;
var saut = 0;
var vulpes_x = 200;
var vulpes_y = 60;
var vulpes_w = 100;
var vulpes_h = 80;
var srcX = 0;
var srcY = 0;
var drawleft = 0;
var drawright = 0;
var compteurframe = 0;
var maxframe = 10;
function clearCanvas() {
context.clearRect(0,0,800,600);
}
function drawvulpes() {
if (rightKey) {
drawleft = 0;
srcY = 85;
srcX = drawright *100 +10;
/* vulpes_y = 50;*/
if(saut ==0){
compteurframe = compteurframe*1+1;
if(compteurframe == maxframe){
compteurframe =0;
drawright = drawright+1;}}
if(drawright == 8){drawright = 0;}
vulpes_x += vitesseh;
if(vulpes_x > 220){vulpes_x = 219;}
/*srcX = 83;*/
} else if (leftKey) {
drawright = 0;
srcY = 0;
srcX = drawleft *100 +10;
/*vulpes_y = 60;*/
if(saut ==0){
compteurframe = compteurframe*1+1;
if(compteurframe == maxframe){
compteurframe =0;
drawleft = drawleft+1;}}
if(drawleft == 8){drawleft = 0;}
vulpes_x -= vitesseh;
if(vulpes_x < -10){vulpes_x = -9;}
/* srcX = 156;*/
}
context.drawImage(sprites,srcX,srcY,vulpes_w,vulpes_h,vulpes_x,vulpes_y,vulpes_w,vulpes_h);
if (rightKey == false || leftKey == false) {
/*srcX = 0;srcY = 0;*/
}
}
function loop() {
clearCanvas();
context.drawImage(background1,0,0,1000,1000,10,10,1000,1000);
drawvulpes();
effetsaut();
}
function keyDown(e) {
if (e.keyCode == 39 || e.keyCode == 68 || e.keyCode == 100) rightKey = true;
else if (e.keyCode == 37 || e.keyCode == 81 || e.keyCode == 113) leftKey = true;
if(saut==0){if(e.keyCode == 32) {saut = 100;}
}
}
function keyUp(e) {
if (e.keyCode == 39 || e.keyCode == 68 || e.keyCode == 100) rightKey = false;
else if (e.keyCode == 37 || e.keyCode == 81 || e.keyCode == 113) leftKey = false;
}
function jumpjump(e){
if(e.keyCode == 32) {saut = 100;}
alert("jump mota foka");
}
function effetsaut(){
if(saut >0)
{
clearCanvas();
saut = saut*1-1;
if(saut>50){vulpes_y = vulpes_y*1-1;}
if(saut<50){vulpes_y = vulpes_y*1+1;}
if(saut == 1){vulpes_y = 61;}
context.drawImage(sprites,srcX,srcY,vulpes_w,vulpes_h,vulpes_x,vulpes_y,vulpes_w,vulpes_h);
}
}
function init() {
canvas = document.getElementById("gameBoard");
context = canvas.getContext("2d");
sprites = new Image();
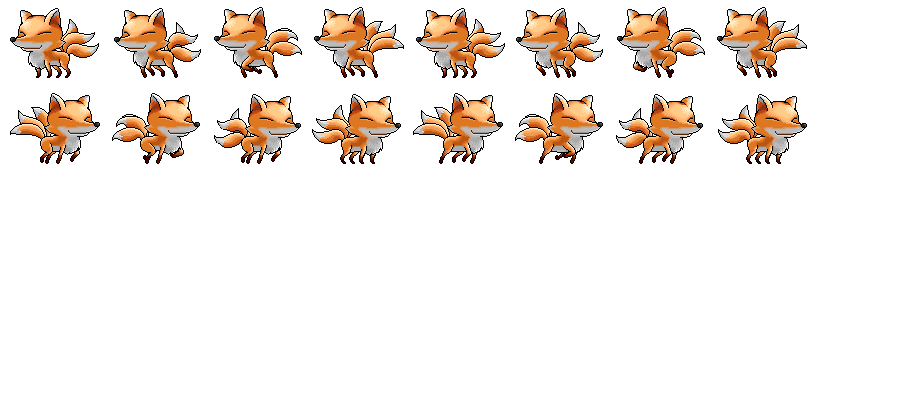
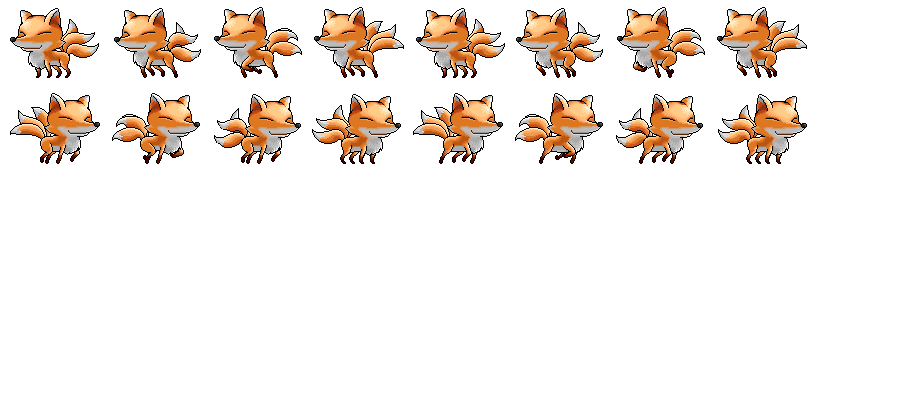
sprites.src = 'vulpes.png';
background1 = new Image();
background1.src = "sprites/background1.png";
setInterval(loop, 5);
document.addEventListener('keydown', keyDown, false);
document.addEventListener('keyup', keyUp, false);
document.addEventListener('jump', jumpjump, false);
}
/*32 space*/
</script>
<style>
#gameBoard{
position:absolute;
left: 50%;
top: 50%;
width: 800px;
height: 600px;
margin-left: -400px;
margin-top: -300px;
border:1px solid #000000;
background-color : #C0C0C0;
}
</style>
</head>
<body onload="init();" >
<font onclick="window.location='../index.html'">Revenir au menu</font><br/><br/>
Déplacer le renard à l'aide des touches du clavier.
<div id="mid">
<canvas id="gameBoard">
</canvas>
</div>
</body>
</html>
et voilà l'image à mettre a coté.