Bonjour,
Voila maintenant 2j que je sèche sur un problème d'affichage qui est à ma grande surprise (sans être ironique) seulement sur IE 9.
Je dis sans être ironique car l'affichage est niquel sur IE 8 ainsi que tous les autres navigateurs (ces derniers étant à jour).
EDIT : Plus d'actu.
Onglet "Tableau de bord" et sélectionnez par exemple "Renault Charleville".
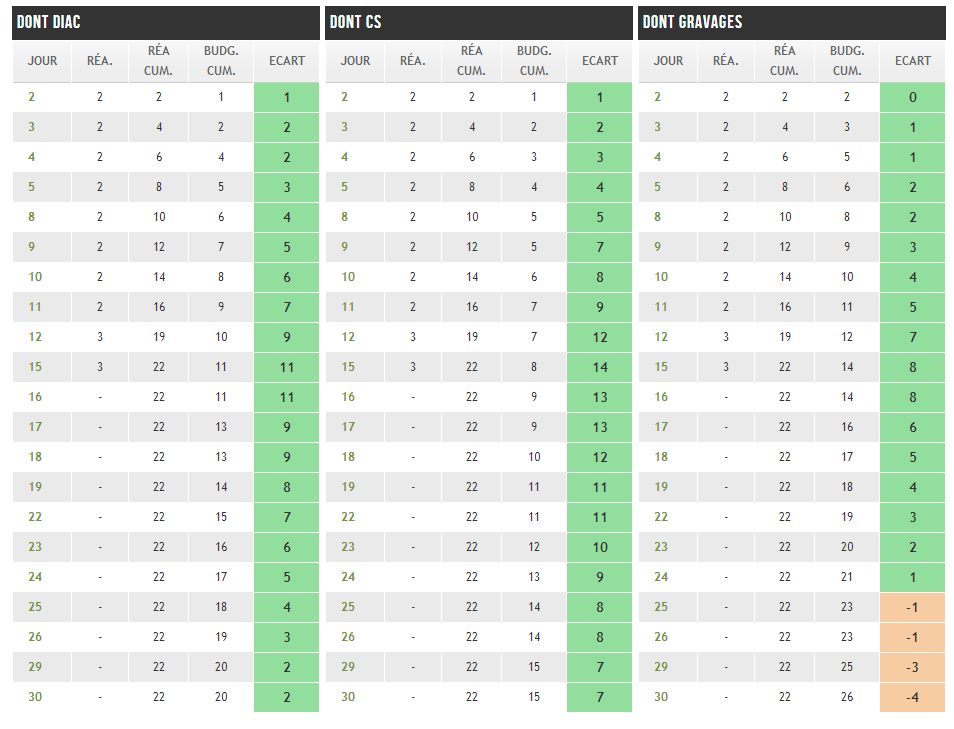
Et voici en image le problème :
Aucun problème sur les navigateurs autre que IE9 (screen pris sur Chrome)

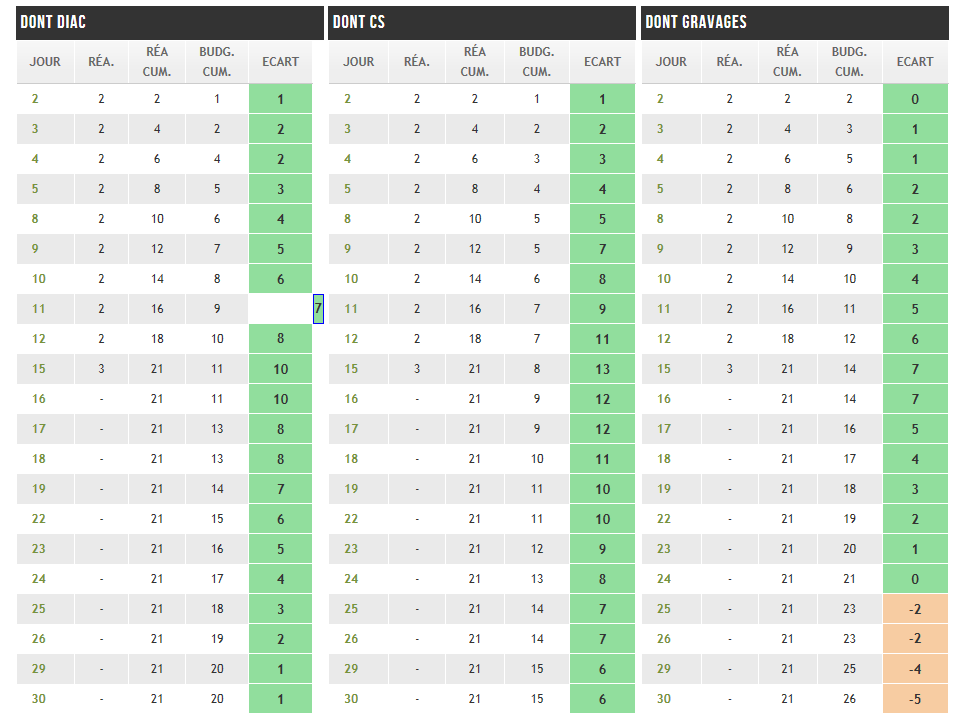
Et décalage visible via IE 9 :

Quelqu'un aurait une idée sur l'origine de ce phénomène ?
Merci pour vos lumières.
Modifié par Apoooo (05 Sep 2013 - 15:32)
Voila maintenant 2j que je sèche sur un problème d'affichage qui est à ma grande surprise (sans être ironique) seulement sur IE 9.
Je dis sans être ironique car l'affichage est niquel sur IE 8 ainsi que tous les autres navigateurs (ces derniers étant à jour).
EDIT : Plus d'actu.
Onglet "Tableau de bord" et sélectionnez par exemple "Renault Charleville".
Et voici en image le problème :
Aucun problème sur les navigateurs autre que IE9 (screen pris sur Chrome)
Et décalage visible via IE 9 :
Quelqu'un aurait une idée sur l'origine de ce phénomène ?
Merci pour vos lumières.
Modifié par Apoooo (05 Sep 2013 - 15:32)


