Bonjour,
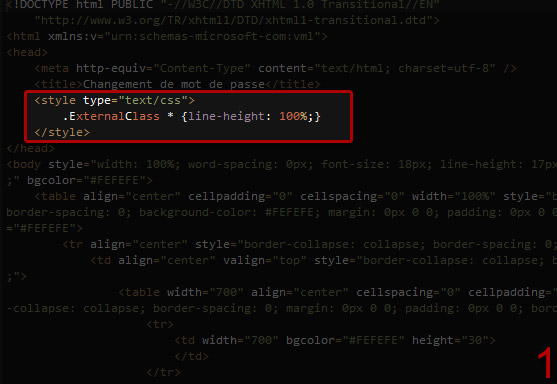
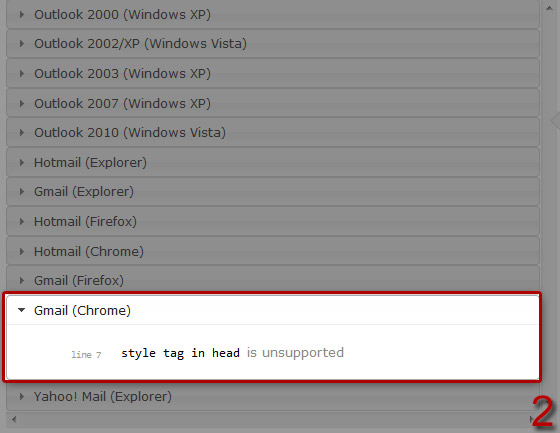
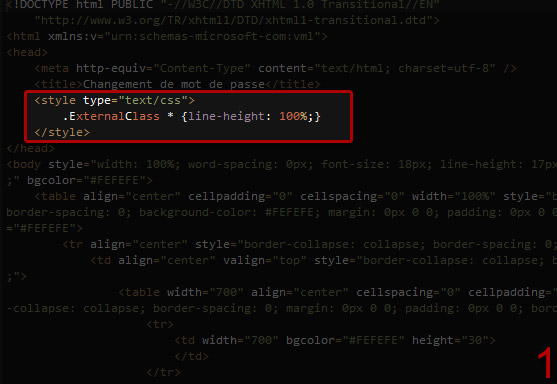
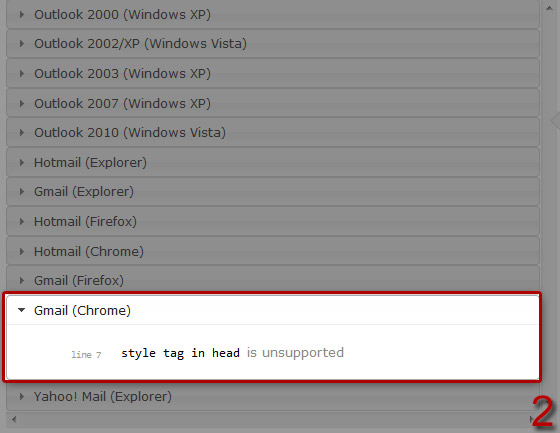
j'ai un problème, j'ai réalisé une newsletter et j'ai utilisé la balise <style> dans le <head> pour fixer les problèmes de "line-height" sous quelques webmails "Voir PJ 01.jpg", et après l'avoir testé sur litmus.com, le problème c'est que le webmail "gmail" ne support pas la balise <style> dans le <head> "Voir PJ 02.jpg"
Vous auriez une idée pour résoudre ce problème?


j'ai un problème, j'ai réalisé une newsletter et j'ai utilisé la balise <style> dans le <head> pour fixer les problèmes de "line-height" sous quelques webmails "Voir PJ 01.jpg", et après l'avoir testé sur litmus.com, le problème c'est que le webmail "gmail" ne support pas la balise <style> dans le <head> "Voir PJ 02.jpg"
Vous auriez une idée pour résoudre ce problème?