Bonjour à tous,
Je bloque sur un souci. J'ai une page Web avec des listes déroulantes en required.
Pas de problème niveau validation des données, c'est parfait.
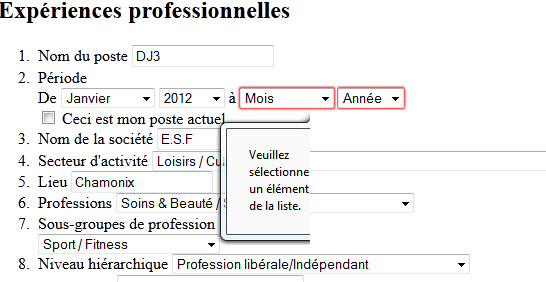
Le souci vient de la largeur du select, il me semble.
Le message du required s'en trouve tronqué.
j'ai joint une image montrant le souci.

Quelqu'un à a une idée ?
Autre question du coup, le style de cette "box" est éditable ?
Je ne l'ai pas trouvé dans le code sur Firebug, mais j'ai peut être mal cherché.
(Navigateur Mozilla Firefox version 15.0.1)
Merci d'avance pour vos réponses
Modifié par Thade (21 Sep 2012 - 14:12)
Je bloque sur un souci. J'ai une page Web avec des listes déroulantes en required.
Pas de problème niveau validation des données, c'est parfait.
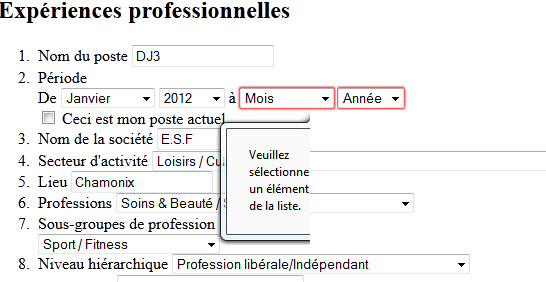
Le souci vient de la largeur du select, il me semble.
Le message du required s'en trouve tronqué.
j'ai joint une image montrant le souci.

Quelqu'un à a une idée ?
Autre question du coup, le style de cette "box" est éditable ?
Je ne l'ai pas trouvé dans le code sur Firebug, mais j'ai peut être mal cherché.
(Navigateur Mozilla Firefox version 15.0.1)
Merci d'avance pour vos réponses
Modifié par Thade (21 Sep 2012 - 14:12)


