Bonjour,
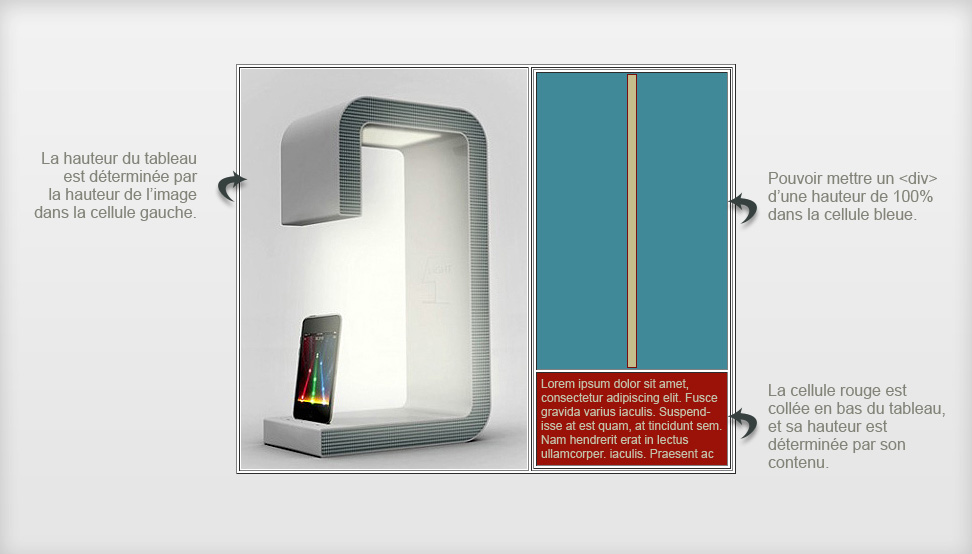
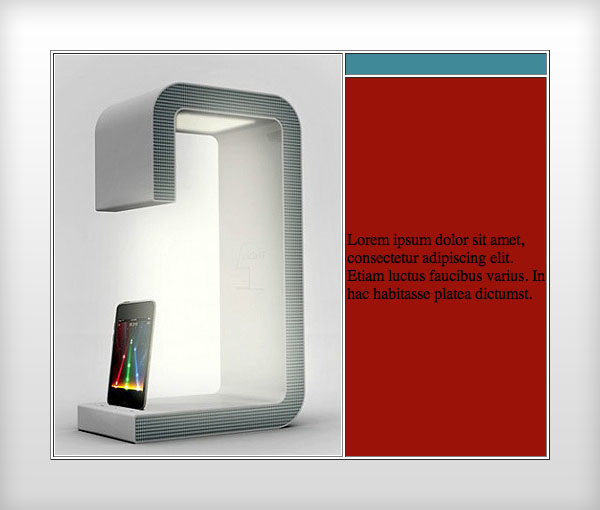
J'aimerais construire un tableau simple à 3 cellules.
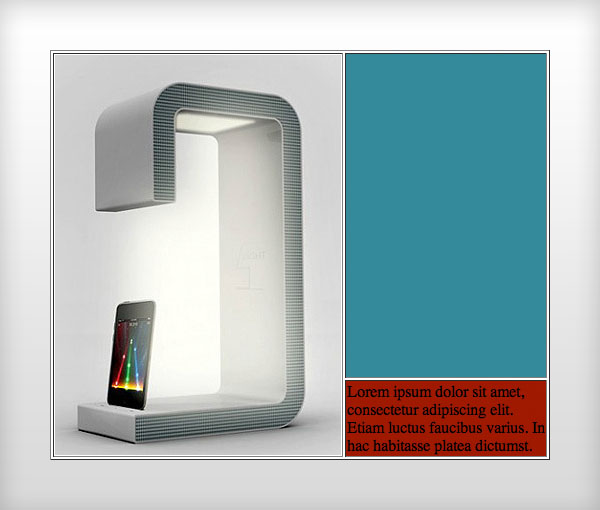
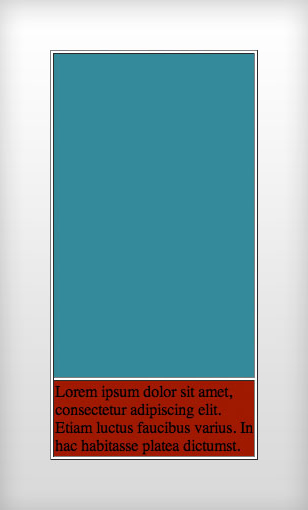
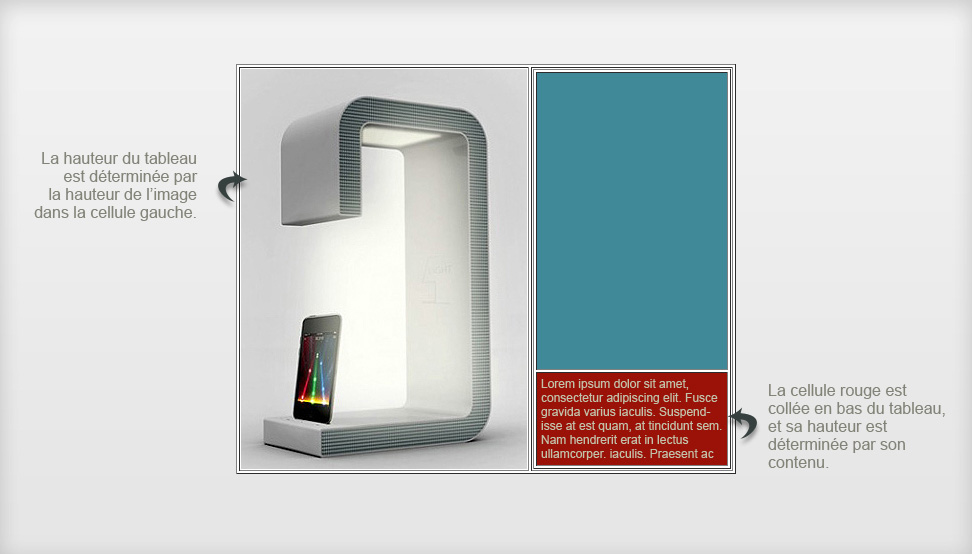
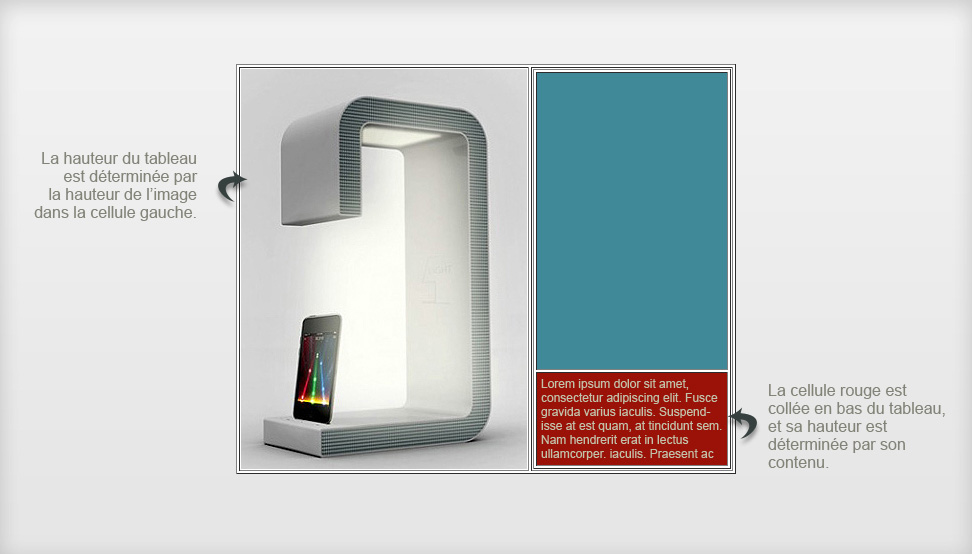
Pour cela j'ai joint une image pour mieux me faire comprendre :

Pour réaliser ce tableau, voilà "l'horrible" code que j'ai utilisé.
- il y a une <table> incluse dans une autre <table>
(un peu too much pour un petit code comme ça !)
- il y a également deux "forçages" de <height>, avec :
height = "1" pour le tableau ainsi que pour la cellule rouge.
Ces hauteurs ne veulent rien dire en soi, mais si je ne les mets pas,
ça ne fonctionne plus.
Ma question est la suivante :
N'y aurait-t-il pas un code plus simple et plus sain au niveau sémantique ?
Merci.
J'aimerais construire un tableau simple à 3 cellules.
Pour cela j'ai joint une image pour mieux me faire comprendre :

Pour réaliser ce tableau, voilà "l'horrible" code que j'ai utilisé.
<table width="500" height="1" border="1">
<tr>
<td><img src="image.jpg" width="286" height="400" /></td>
<td>
<table width="100%" height="100%" border="1">
<tr>
<td bgcolor="#408999"></td>
</tr>
<tr>
<td height="1" bgcolor="#9a1208">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam luctus faucibus varius. In hac habitasse platea dictumst.</td>
</tr>
</table>
</td>
</tr>
</table>- il y a une <table> incluse dans une autre <table>
(un peu too much pour un petit code comme ça !)
- il y a également deux "forçages" de <height>, avec :
height = "1" pour le tableau ainsi que pour la cellule rouge.
Ces hauteurs ne veulent rien dire en soi, mais si je ne les mets pas,
ça ne fonctionne plus.
Ma question est la suivante :
N'y aurait-t-il pas un code plus simple et plus sain au niveau sémantique ?
Merci.