Et bonjour à tous !
Le titre ne présentant pas de manière clair mon soucis, je m'explique :
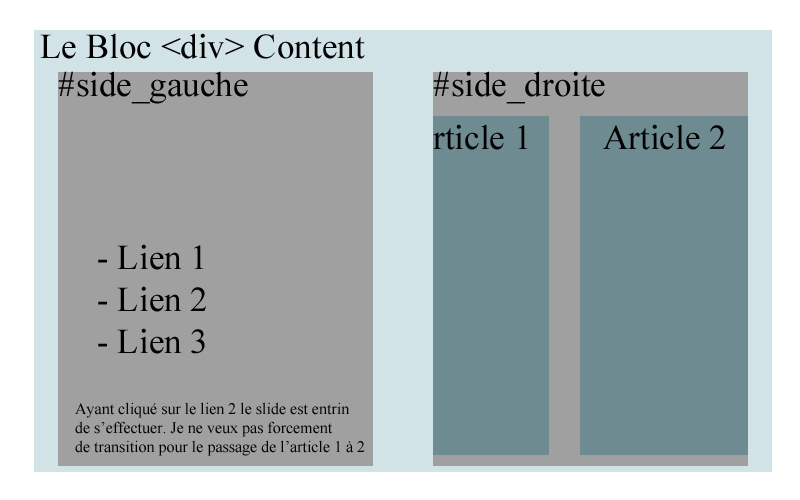
Je me casse la tête à cherche un moyen pour faire en sorte que dans un bloc <div> que l'on va appelé Content qui est partagé verticalement en 2.
Dans la partie de gauche "Side_gauche" il y a une liste de 3 liens de type ancre qui nous renvoi chacun vers ce que contient la partie de droite "Side_droite", dans lequel se trouve 3 autres bloc que l'on va appelé "article1", "article2", "article3".
Je souhaiterais faire en sorte que lorsque je clic sur une ancre, exemple "article1", celle-ci me renvoi vers l'article 1 sans afficher les 3 autres article. Faire une sorte de slide de gauche à droite, sans faire non plus un diaporama.
Ci-joint, une explication sous forme de photo.

N'ayant pas assez de connaissance à ce sujet et en espérant avoir été le plus clair possible, je sollicite votre aide !
Modifié par samou84 (16 Apr 2012 - 15:22)
Le titre ne présentant pas de manière clair mon soucis, je m'explique :
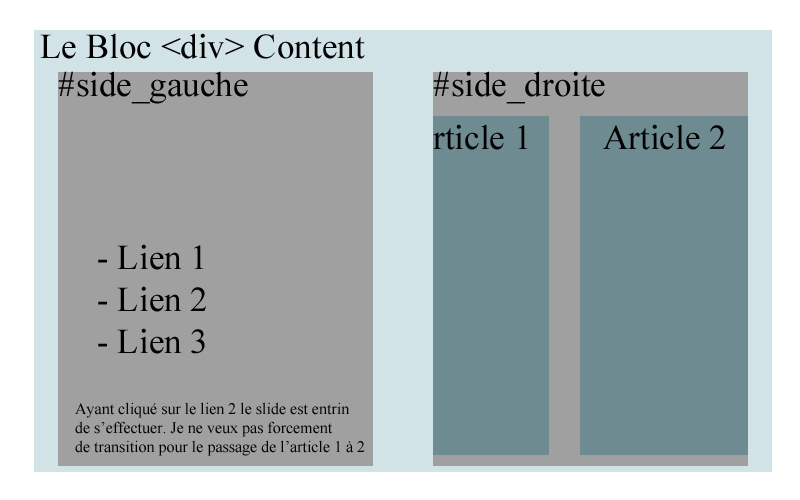
Je me casse la tête à cherche un moyen pour faire en sorte que dans un bloc <div> que l'on va appelé Content qui est partagé verticalement en 2.
Dans la partie de gauche "Side_gauche" il y a une liste de 3 liens de type ancre qui nous renvoi chacun vers ce que contient la partie de droite "Side_droite", dans lequel se trouve 3 autres bloc que l'on va appelé "article1", "article2", "article3".
Je souhaiterais faire en sorte que lorsque je clic sur une ancre, exemple "article1", celle-ci me renvoi vers l'article 1 sans afficher les 3 autres article. Faire une sorte de slide de gauche à droite, sans faire non plus un diaporama.
Ci-joint, une explication sous forme de photo.

N'ayant pas assez de connaissance à ce sujet et en espérant avoir été le plus clair possible, je sollicite votre aide !

Modifié par samou84 (16 Apr 2012 - 15:22)