Bonjour à tous,
Sous ce titre un peu long vient se poser un problème que je rencontre sur un formulaire destiné à un usage mobile.
Il s'agit d'un formulaire de connexion avec deux champs : identifiant et mot de passe. Les deux champs ont un attribut « required ».
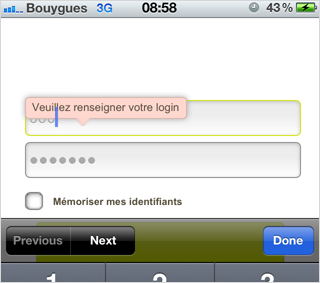
Le problème rencontré est le suivant : lorsque l'identifiant est mal saisi ou manquant et que le formulaire est validé, un message d'alerte se positionne sur le champ en question.
Sauf que ce message vient couvrir la zone de saisie et ne disparait pas lorsque l'on tente de saisir à nouveau son identifiant. Je rencontre le problème à la fois via un mobile, mais aussi sur un navigateur classique.
Ma question : existe t-il un moyen de déplacer ce message d'alerte ? ou de faire en sorte qu'il disparaisse une fois que l'utilisateur souhaite saisir à nouveau son identifiant ?
Voir l'image associée à ce topic pour mieux visualiser le problème.
Ah, et je ne peux malheureusement pas partager le code source
Merci !

Modifié par Grumble (15 Mar 2012 - 11:07)
Sous ce titre un peu long vient se poser un problème que je rencontre sur un formulaire destiné à un usage mobile.
Il s'agit d'un formulaire de connexion avec deux champs : identifiant et mot de passe. Les deux champs ont un attribut « required ».
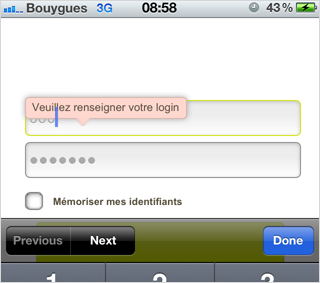
Le problème rencontré est le suivant : lorsque l'identifiant est mal saisi ou manquant et que le formulaire est validé, un message d'alerte se positionne sur le champ en question.
Sauf que ce message vient couvrir la zone de saisie et ne disparait pas lorsque l'on tente de saisir à nouveau son identifiant. Je rencontre le problème à la fois via un mobile, mais aussi sur un navigateur classique.
Ma question : existe t-il un moyen de déplacer ce message d'alerte ? ou de faire en sorte qu'il disparaisse une fois que l'utilisateur souhaite saisir à nouveau son identifiant ?
Voir l'image associée à ce topic pour mieux visualiser le problème.
Ah, et je ne peux malheureusement pas partager le code source

Merci !

Modifié par Grumble (15 Mar 2012 - 11:07)
