Bonjour à tous,
Bon voilà, je cherche mais je ne trouve pas comment faire ce truc basique (me semble t-il en tout cas).
L'idée est le suivante :
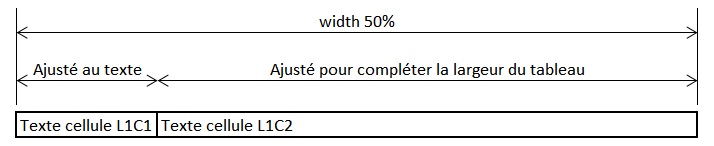
Pour faire très simple, je souhaite faire un tableau de 1 ligne et 2 colonnes ayant les caractéristiques suivantes :
- La largeur globale du tableau est fixée (disons width : 50%)
- La largeur de la première colonne s'adapte au contenu texte de la cellule
- La largeur de la seconde colonne s'adapte automatiquement pour combler le reste du tableau
L'image devrait être plus claire.

Je peux préciser si besoin.
Merci pour vos avis éclairés.
Bodhi
Bon voilà, je cherche mais je ne trouve pas comment faire ce truc basique (me semble t-il en tout cas).
L'idée est le suivante :
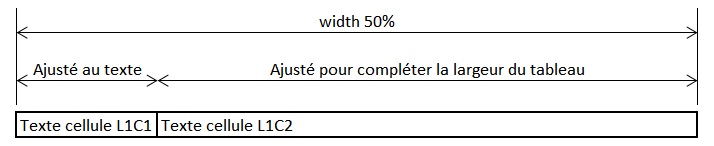
Pour faire très simple, je souhaite faire un tableau de 1 ligne et 2 colonnes ayant les caractéristiques suivantes :
- La largeur globale du tableau est fixée (disons width : 50%)
- La largeur de la première colonne s'adapte au contenu texte de la cellule
- La largeur de la seconde colonne s'adapte automatiquement pour combler le reste du tableau
L'image devrait être plus claire.

Je peux préciser si besoin.
Merci pour vos avis éclairés.
Bodhi