Bonjour à tous,
J'ai un petit problème avec l'éditeur TinyMCE. Voila ce que je veux/dois faire:
Le back office de ma page est composé d'un éditeur WYSIWYG. Il sert donc à l'administrateur pour écrire du contenu sur la page et le mettre en forme. Le problème est que dans cet éditeur j'ai mis du script pour afficher un recorder sur la page front-office. Le problème est que ce bout de javascript est invisible dans TinyMCE.
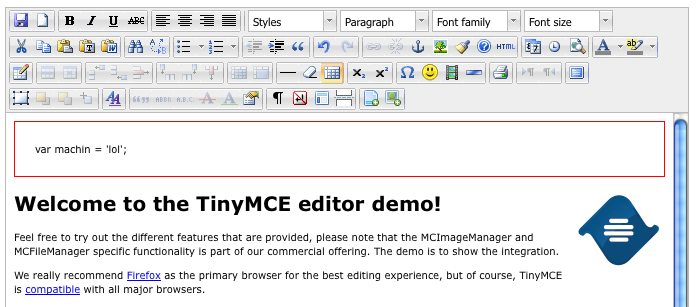
Je cherche donc un moyen de le rendre apparent dans l'éditeur sans affecter son style dans la page front-office avec par exemple un encadré rouge ou qqchose dans ce style. Cela est dans le but que l'admin n'efface pas le code js sans le savoir puisqu'il est invisible.
J'ai déjà essayé d'entourer mon script dans un <span> en lui affectant un style mais ce style est appliqué sur la page et non dans l'éditeur. J'ai également essayé avec la balise <object> mais cela ne fonctionne pas non plus.
Si qqn à une idée je suis preneur
Merci
J'ai un petit problème avec l'éditeur TinyMCE. Voila ce que je veux/dois faire:
Le back office de ma page est composé d'un éditeur WYSIWYG. Il sert donc à l'administrateur pour écrire du contenu sur la page et le mettre en forme. Le problème est que dans cet éditeur j'ai mis du script pour afficher un recorder sur la page front-office. Le problème est que ce bout de javascript est invisible dans TinyMCE.
Je cherche donc un moyen de le rendre apparent dans l'éditeur sans affecter son style dans la page front-office avec par exemple un encadré rouge ou qqchose dans ce style. Cela est dans le but que l'admin n'efface pas le code js sans le savoir puisqu'il est invisible.
J'ai déjà essayé d'entourer mon script dans un <span> en lui affectant un style mais ce style est appliqué sur la page et non dans l'éditeur. J'ai également essayé avec la balise <object> mais cela ne fonctionne pas non plus.
Si qqn à une idée je suis preneur

Merci