Bonjour,
Je m'occupe de la réalisation d'une newsletter.
Jusque là, tout va bien
J'évite le CSS pour éviter les crash sur certains clients mail.
Jusque là, tout va bien aussi...
J'ai créé un design sur Illustrator, puis découpé en tranches. Puis ouvert sur dreamweaver, j'ai fait ma newsletter.
Celle ci apparait parfaitement bien sur Chrome ou sur Mozilla en mode http.
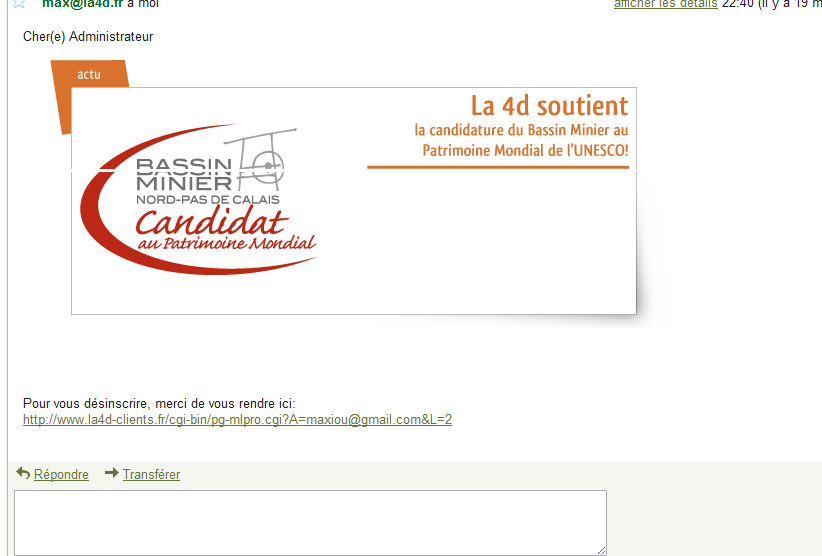
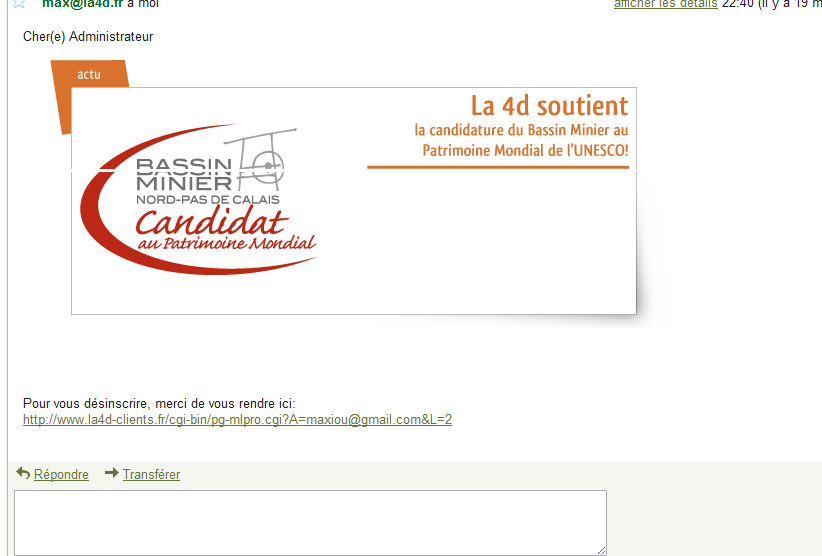
Une fois routé par mail, j'ai un gros problème avec GMail. Il refuse tout simplement d'afficher le tout correctement.
J'ai essayé de faire le tableau le plus simple possible pour voir si ça fonctionnait, mais non, toujours pas.
En gros, les colonnes et les lignes se séparent toujours un minimum.
Par exemple, regardez ce tableau :
Il est tout simple... Il s'affiche nickel partout, mais pas sur GMail... J'obtiens ce que je vous ai mis en pièce jointe.
Voilà, je m'arrache les cheveux, si quelqu'un a une idée... Merci d'avance !!
Je m'occupe de la réalisation d'une newsletter.
Jusque là, tout va bien

J'évite le CSS pour éviter les crash sur certains clients mail.
Jusque là, tout va bien aussi...
J'ai créé un design sur Illustrator, puis découpé en tranches. Puis ouvert sur dreamweaver, j'ai fait ma newsletter.
Celle ci apparait parfaitement bien sur Chrome ou sur Mozilla en mode http.
Une fois routé par mail, j'ai un gros problème avec GMail. Il refuse tout simplement d'afficher le tout correctement.
J'ai essayé de faire le tableau le plus simple possible pour voir si ça fonctionnait, mais non, toujours pas.
En gros, les colonnes et les lignes se séparent toujours un minimum.
Par exemple, regardez ce tableau :
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" valign="bottom"><img src="http://newsletter.la4d-clients.fr/1/images/test-manuel_01.png" width="651" height="113" alt=""></td>
</tr>
<tr>
<td width="339" valign="top" ><img src="http://newsletter.la4d-clients.fr/1/images/test-manuel_02.png" width="339" height="156" alt=""></td>
<td width="272" valign="top" background="http://newsletter.la4d-clients.fr/1/images/test-manuel_03.png"> </td>
<td width="40" valign="top"><img src="http://newsletter.la4d-clients.fr/1/images/test-manuel_04.png" width="40" height="156" alt=""></td>
</tr>
</table>
Il est tout simple... Il s'affiche nickel partout, mais pas sur GMail... J'obtiens ce que je vous ai mis en pièce jointe.
Voilà, je m'arrache les cheveux, si quelqu'un a une idée... Merci d'avance !!