Bonjour,
Je suis soumis à un problème : je dois faire des titres de la manière suivante :
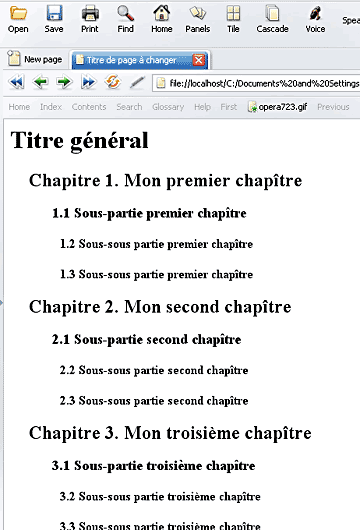
1. Première partie
I. Première sous partie
II. Deuxième sous partie
2. Deuxième partie
etc...
Question : sémantiquement parlant, comment faire "propre" pour affecter des numéros aux titres ? Si je fais ça :
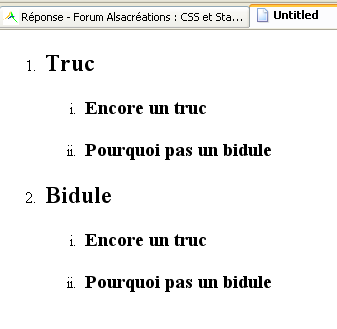
<ul>
<li><h1>Truc</h1></li>
<li><h1>Bidule</h1></li>
</ul>
Ca complique la vie avec le CSS vu que le style appliqué au H1 ne sera pas appliqué à la "puce" (au numéro quoi)... alors y'a-t-il une issue autre que coder le numéro "en dur" en faisant <h1>1. Première partie</h1> ?
Modifié le 23 Nov 2004 - 21:45
Je suis soumis à un problème : je dois faire des titres de la manière suivante :
1. Première partie
I. Première sous partie
II. Deuxième sous partie
2. Deuxième partie
etc...
Question : sémantiquement parlant, comment faire "propre" pour affecter des numéros aux titres ? Si je fais ça :
<ul>
<li><h1>Truc</h1></li>
<li><h1>Bidule</h1></li>
</ul>
Ca complique la vie avec le CSS vu que le style appliqué au H1 ne sera pas appliqué à la "puce" (au numéro quoi)... alors y'a-t-il une issue autre que coder le numéro "en dur" en faisant <h1>1. Première partie</h1> ?
Modifié le 23 Nov 2004 - 21:45

 ça ne résout pas tes problèmes, mais j'espère que cela te laisse songeur.
ça ne résout pas tes problèmes, mais j'espère que cela te laisse songeur.





 mais
mais  )
)