Salut,
(merci pour les réponses de la dernière fois, http://www.alsacreations.com/articles/centrer/ était exactement ce que je cherchais ;-)
Depuis j'ai un nouveau probleme.
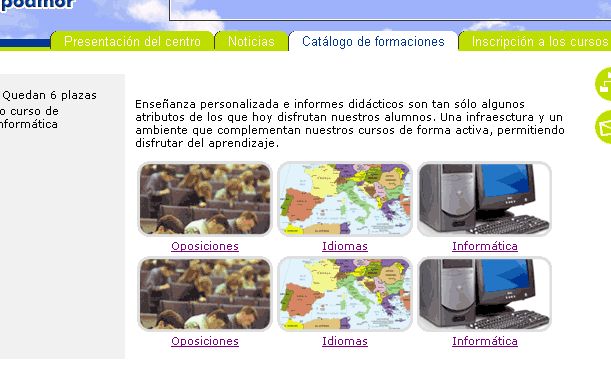
Pour représenter les rubriques d'un catalogue, je cherche à passer une série de lien en un menu d'image avec saut de ligne tous les X liens.
Seconde difficultés, sous l'image, je veux répéter le lien en texte.
Voici le code actuel coté html (inclus dans un <div>):
et coté css:
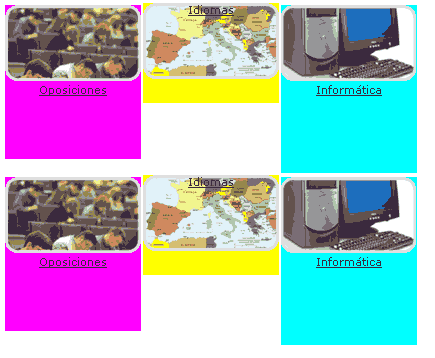
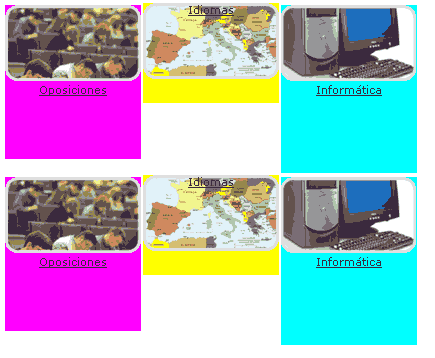
Voici une copie d'écran de mozilla (J'ai mis en couleur le fond pour observer les variations).

Ce que je veux obtenir, c'est la vignette "idiomas" mais en alignant le texte en bas.
Par contre dès que je le pousse avec un top-padding... aïe! le bloc double de taille laissant un espace indésiré avec la ligne suivante...
Quelqu'un aurait une idée ?
Vaut il mieux gérer cela sous forme de liste ?
(merci pour les réponses de la dernière fois, http://www.alsacreations.com/articles/centrer/ était exactement ce que je cherchais ;-)
Depuis j'ai un nouveau probleme.
Pour représenter les rubriques d'un catalogue, je cherche à passer une série de lien en un menu d'image avec saut de ligne tous les X liens.
Seconde difficultés, sous l'image, je veux répéter le lien en texte.
Voici le code actuel coté html (inclus dans un <div>):
<p>
<a id="illus_oposiciones" href="?rub=catalogo&show=ficha_curso">Oposiciones</a>
<a id="illus_idiomas" href="?rub=catalogo&show=ficha_curso">Idiomas</a>
<a id="illus_informatica" href="?rub=catalogo&show=ficha_curso">Informática</a>
<a id="illus_oposiciones" href="?rub=catalogo&show=ficha_curso">Oposiciones</a>
<a id="illus_idiomas" href="?rub=catalogo&show=ficha_curso">Idiomas</a>
<a id="illus_informatica" href="?rub=catalogo&show=ficha_curso">Informática</a>
</p>
et coté css:
a#illus_oposiciones {
background-image: url(../img/rub/oposiciones.gif);
background-repeat: no-repeat;
width: 136px;
height: 76px; /* (img=76px) */
margin: 2px;
float: left;
clear: left;
text-align: center;
padding: 78px 0 0 0 ;
background-color: Fuchsia;
}
a#illus_idiomas {
background-image: url(../img/rub/idiomas.gif);
background-repeat: no-repeat;
width: 136px;
height: 100px; /* (img=76px) */
float: left;
text-align: center;
background-color: Yellow;
}
a#illus_informatica {
background-image: url(../img/rub/informatica.gif);
background-repeat: no-repeat;
width: 136px;
height: 90px; /* (img=76px) */
margin: 2px;
float: left;
text-align: center;
padding-top: 78px;
background-color: Aqua;
}
Voici une copie d'écran de mozilla (J'ai mis en couleur le fond pour observer les variations).

Ce que je veux obtenir, c'est la vignette "idiomas" mais en alignant le texte en bas.
Par contre dès que je le pousse avec un top-padding... aïe! le bloc double de taille laissant un espace indésiré avec la ligne suivante...
Quelqu'un aurait une idée ?
Vaut il mieux gérer cela sous forme de liste ?