Bonjour,
J'espère poster dans le bon forum..
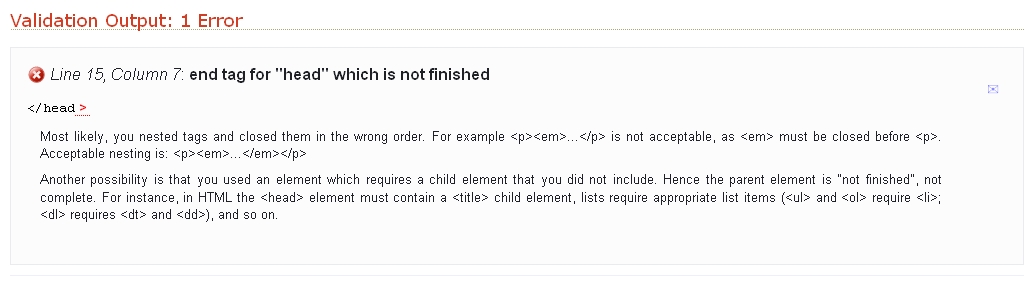
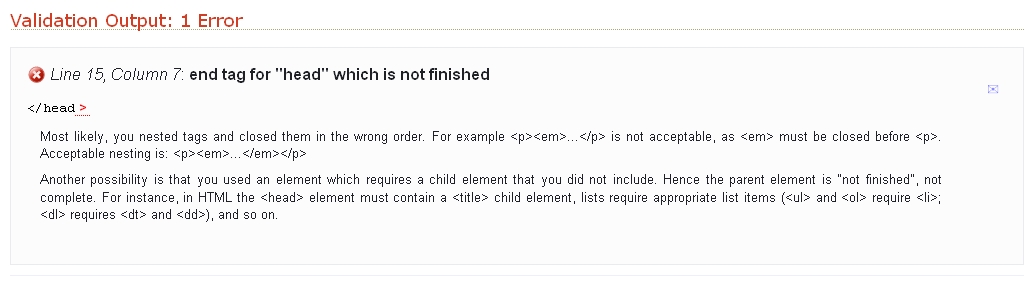
Je suis en train de travailler sur un nouveau site, mais j'ai un soucis de validation de code que je n'arrive pas à comprendre. L'erreur selon le validator du W3C est la suivante :

Et voici mon code source :
Ma balise <head> est bien fermée, mes links aussi, je ne vois aucune erreur... Quelqu'un a-t-il une idée ?
Merci
Modifié par gussoner (02 Aug 2010 - 21:12)
J'espère poster dans le bon forum..
Je suis en train de travailler sur un nouveau site, mais j'ai un soucis de validation de code que je n'arrive pas à comprendre. L'erreur selon le validator du W3C est la suivante :
1. Error Line 13, Column 7: end tag for "head" which is not finished

Et voici mon code source :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="fr" xml:lang="fr">
<head>
<link href='/Css/styles.css' rel='stylesheet' type='text/css' />
<!--[if IE]><link href='/Css/style_ IE.css' rel='stylesheet' type='text/css' /><![endif]-->
<link rel='shortcut icon' type='image/x-icon' href='/Images/favicon.ico' />
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="keywords" content="mot cle1, mot cle 2" />
<meta name="description" content="La description de mon site" />
</head>
<body>
...
</body>
</html>
Ma balise <head> est bien fermée, mes links aussi, je ne vois aucune erreur... Quelqu'un a-t-il une idée ?
Merci
Modifié par gussoner (02 Aug 2010 - 21:12)



