Bonjour à tous !
Je bute maintenant depuis quelques heures sur un problème, et mes recherches n'ont pas été fructueuses... Du coup j'en profite pour m'inscrire ici, et de venir régulièrement
Je m'explique :
Je travail sur un applicatif métier basé sur le xsl et du html. Pour des raisons d'évolutions mineures, je dois transformer les frames en iframes... (ouai on a du retard). Bref je suis bloqué sur un soucis de mise en page.
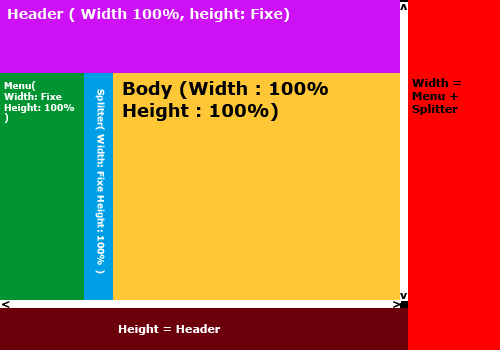
J'ai 4 iframes : une pour la bannière à hauteur fixe, et 3 pour les colonnes dont 2 à largeur fixe.
Mon problème est que lorsque je défini la hauteur et la largeur à 100%, cela rajoute les valeurs fixes et me sort donc une ScrollBar que je ne veux pas.
Voici mon code :
Je n'utilises jamais les iframes (c'est la première fois d'ailleurs)... Et je cherche à éviter le Javascript, mais si je n'ai pas le choix, tant pis, et donc d'avoir une solution 100% Html + CSS...
Alors est-ce une erreur de débutant, et dans ce cas là je me reconverti dans la couture ? Ou alors je m'y prends mal ?
Modifié par div1n (26 Jul 2010 - 08:24)
Je bute maintenant depuis quelques heures sur un problème, et mes recherches n'ont pas été fructueuses... Du coup j'en profite pour m'inscrire ici, et de venir régulièrement

Je m'explique :
Je travail sur un applicatif métier basé sur le xsl et du html. Pour des raisons d'évolutions mineures, je dois transformer les frames en iframes... (ouai on a du retard). Bref je suis bloqué sur un soucis de mise en page.
J'ai 4 iframes : une pour la bannière à hauteur fixe, et 3 pour les colonnes dont 2 à largeur fixe.
Mon problème est que lorsque je défini la hauteur et la largeur à 100%, cela rajoute les valeurs fixes et me sort donc une ScrollBar que je ne veux pas.
Voici mon code :
<body style="margin:0; padding:0;">
<iframe width="100%" height="{$BandeauWidth}" src="header.html" frameborder="NO" scrolling="NO" noresize="noresize" marginwidth="0" marginheight="0" name="header" />
<div style="width:100%; height:100%">
<iframe height="100%" id="menu" style="float:left;" width="{$MenuWidth}" frameborder="NO" name="menu" scrolling="no" src="menu.html" />
<iframe height="100%" id="Splitter" style="float:left" width="10" border="0" frameborder="NO" name="Splitter" scrolling="no" noresize="noresize" src="MenuSplitter"/>
<iframe height="100%" id="body" style="display:block; width:100%" border="100%" frameborder="NO" name="body" noresize="" src="body.html" scrolling="AUTO" />
</div>
</body>
Je n'utilises jamais les iframes (c'est la première fois d'ailleurs)... Et je cherche à éviter le Javascript, mais si je n'ai pas le choix, tant pis, et donc d'avoir une solution 100% Html + CSS...
Alors est-ce une erreur de débutant, et dans ce cas là je me reconverti dans la couture ? Ou alors je m'y prends mal ?

Modifié par div1n (26 Jul 2010 - 08:24)