Bonjour
Comme tout le monde faut que je trifouille avec HTML5, mais c'est pas gagné , entre , article, header, hgroup etc...
, entre , article, header, hgroup etc...
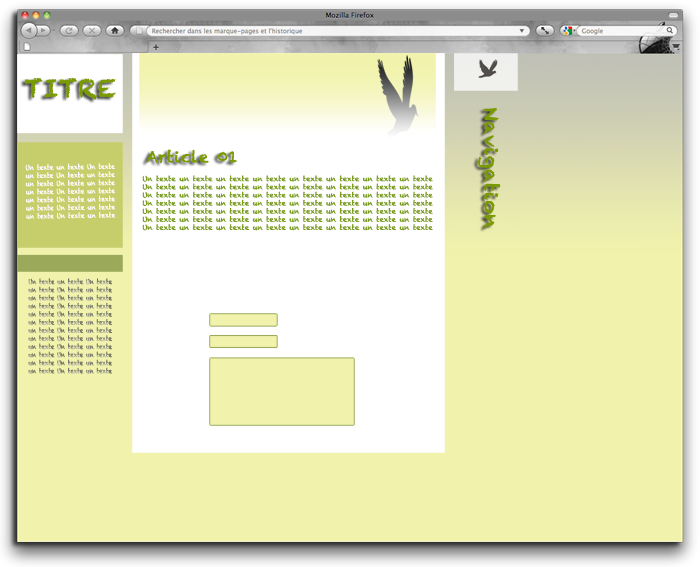
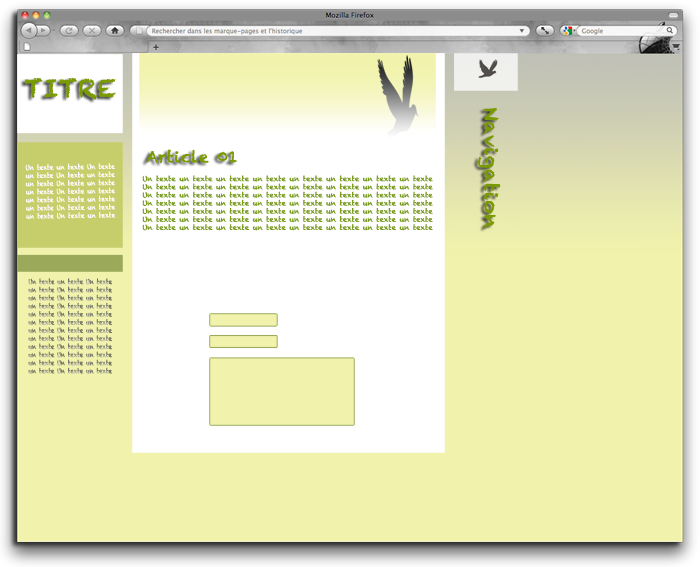
Ben, tout sa me semble bien plus compliquer qu'avant, alors j'ai fait un petit croquis, et la structure HTML5 qui me semble correspondre avec ce croquis, au pire sa va en faire rire certains
Le validateur du W3C, il s'en fout, sérieusement je peux lui servir tout et n'importe quoi il me dit que c'est valide, du cout je vous demande conseille, faut-il vraiment autant de tag avec HTML5?

Modifié par 3arly3F (19 Jun 2010 - 18:10)
Comme tout le monde faut que je trifouille avec HTML5, mais c'est pas gagné
 , entre , article, header, hgroup etc...
, entre , article, header, hgroup etc...Ben, tout sa me semble bien plus compliquer qu'avant, alors j'ai fait un petit croquis, et la structure HTML5 qui me semble correspondre avec ce croquis, au pire sa va en faire rire certains

Le validateur du W3C, il s'en fout, sérieusement je peux lui servir tout et n'importe quoi il me dit que c'est valide, du cout je vous demande conseille, faut-il vraiment autant de tag avec HTML5?

<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="wrapper">
<div id="Masterleft">
<header id="left"></header>
<section id="secondLeft">
<article class="textLeft">
<header class="titelLeft"></header>
<p></p>
</article>
</section>
<section id="thirdLeft">
<article class="textLeft">
<header class="titelLeft"></header>
<p></p>
</article>
</section>
<section id="bottomLeft">
<article class="textLeft">
<header class="titelLeft"></header>
<p></p>
</article>
</section>
</div>
<div id="Mastercenter">
<header id="header">
<hgroup><h1></h1></hgroup>
</header>
<section id="center">
<article class="textCenter">
<header class="titelcenter"></header>
<p></p>
</article>
<article id="contact">
<form id="payment"></form>
</article>
</section>
</div>
<div id="MasterRight">
<header id="right"></header>
<section id="menu">
<article id="MasterNav">
<header id="titelNav"></header>
<nav id="NavRight"></nav>
</article>
</section>
</div>
</div>
</body>
</html>
Modifié par 3arly3F (19 Jun 2010 - 18:10)
 ).
). 