Bon. Mettons les choses aux propres.
Il y a deux erreurs ici:
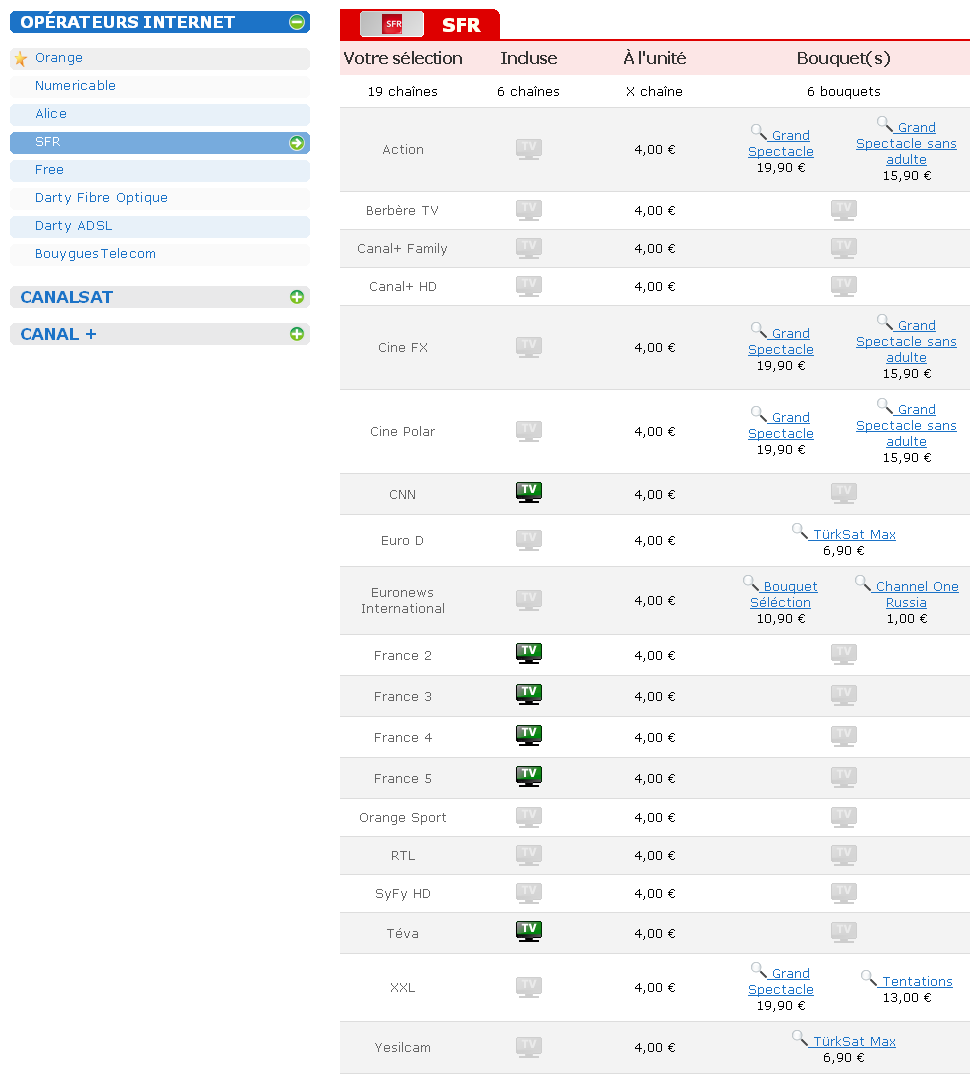
1. Tu as mélangé deux tableaux différents (dont l'un n'est pas nécessairement un tableau d'ailleurs) en un. Du coup quand tu prends les informations ligne par ligne, pour la première ligne certains en-têtes de colonne ne correspondent pas aux contenus de la cellule, et pour les lignes suivantes même topo (mais pour les en-têtes restants). C'est un problème de rédaction, causé par la tentation de tout mettre en un seul «graphique» ou «tableau» compact, de sorte qu'au final personne n'y comprends rien sauf le rédacteur.
2. Tu as une colonne intitulée «Bouquets». Pour certaines lignes, tu as l'informations «Pas de
bouquet», représentée par une icone (j'espère que c'est une <img alt="Pas de bouquet"> ou quelque chose de correspondant, parce que sinon il faudrait d'urgence apprendre le HTML

). Pour d'autres lignes, tu veux afficher deux bouquets. L'erreur, c'est que pour afficher deux bouquets tu fais deux TD, alors que les deux éléments sont dans la même colonne! Tu aurais d'ailleurs pu choisir de les afficher l'un sous l'autre plutôt que l'un à côté de l'autre. Bref, tes deux TD, ou ton <td colspan="2"> dans le cas inverse, n'a aucun sens.
Le deuxième point est un détail. Le premier point ci-dessus est par contre essentiel. Il faudrait séparer tes informations. Tu pourrais avoir un contenu en trois partie (chaque partie pouvant être un tableau si c'est pertinent... ou pas un tableau):
1. Les bouquets disponibles = liste des bouquets avec pour chaque bouquet son prix et la liste des chaines incluses. Tu peux aussi avoir un descriptif commercial ou autres informations. Ça peut se présenter comme un tableau, avec un bouquet par ligne et une information (nom, prix, liste des chaines...) par colonne.
2. Les chaines individuelles = liste de toutes les chaines. Même chose, ça peut se présenter comme un tableau.
3. Votre sélection = un récapitulatif de la sélection faite par l'utilisateur dans les deux sections précédentes (à priori ça ne sera pas un tableau).
Je ne connais pas le projet donc ce découpage du contenu n'est peut-être pas correct ou pas optimal. Mais à ce que je vois on est sur une page dont l'utilisabilité est critique, et à l'heure actuelle c'est vraiment pas ça. Verdict: on prend un papier et un crayon, et on essaye de mieux
concevoir ça (avant de le
coder).