Bonjour à tous,
Je ne sais pas exactement si je dois exposer mon prb sur le forum Html ou Css, c'est pourquoi, il est mis là en premier !
Voilà, j'ai eu quelques prb avec le forum de mon site (configuration et installation) sans que je fasse quoique ce soit.
Un jour tout est OK, et le lendemain, là ça déconne !
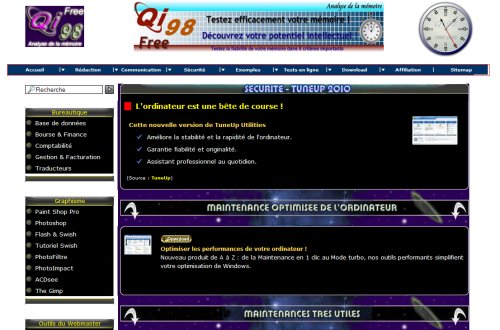
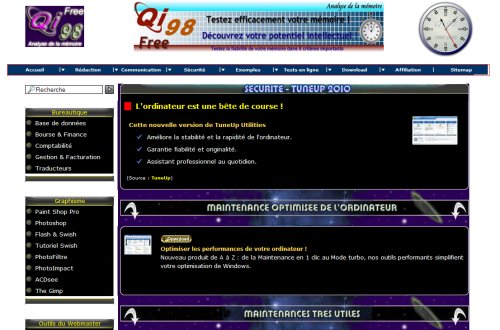
Bon maintenant, c'est résolu, mais depuis le jour où j'ai eu ces prb, il n'y a plus de background sur mon site
J'ai pourtant tout vérifié (enfin je crois), mais j'ai rien vu d'anormal.
Aussi, au cas où, j'ai retranféré tous les html et css qui était sur mon pc, mais c'est exactement pareil après !
Franchement, je sais plus quoi faire !
Auriez-vous une idée pour savoir d'où ça peut bien provenir ?
Merci d'avance de vos idées.
Modifié par sabrimi (31 Jan 2010 - 12:42)
Je ne sais pas exactement si je dois exposer mon prb sur le forum Html ou Css, c'est pourquoi, il est mis là en premier !
Voilà, j'ai eu quelques prb avec le forum de mon site (configuration et installation) sans que je fasse quoique ce soit.
Un jour tout est OK, et le lendemain, là ça déconne !
Bon maintenant, c'est résolu, mais depuis le jour où j'ai eu ces prb, il n'y a plus de background sur mon site
J'ai pourtant tout vérifié (enfin je crois), mais j'ai rien vu d'anormal.
Aussi, au cas où, j'ai retranféré tous les html et css qui était sur mon pc, mais c'est exactement pareil après !
Franchement, je sais plus quoi faire !
Auriez-vous une idée pour savoir d'où ça peut bien provenir ?
Merci d'avance de vos idées.

Modifié par sabrimi (31 Jan 2010 - 12:42)



