Pas besoin de tableaux imbriqués. Tu peux essayer la structure suivante (tableau plus complexe que celui proposé par Sorano) :
<table summary="Tableau des modèles de voiture et deleurs finitions disponibles">
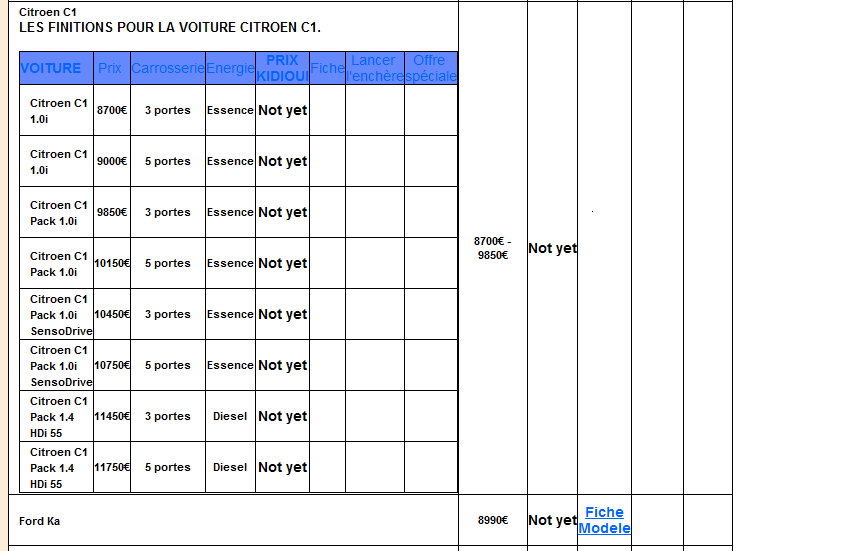
<caption>Modèles de voiture</caption>
<thead>
<tr>
<th id="voiture">Voiture</th>
<th id="prix">Prix</th>
<th id="carrosserie">Carrosserie</th>
<th id="energie">Énergie</th>
<th id="prix-kidioui">Prix Kidioui</th>
<th id="fiche">Fiche</th>
<th id="enchere">Lancer l'enchère</th>
<th id="offre-speciale">Offre spéciale</th>
</tr>
</thead>
<tbody>
<tr>
<th id="citroen-c1" colspan="8">Citroën C1</th>
</tr>
<tr>
<td headers="voiture citroen-c1">Citroën C1 1.0i</td>
<td headers="prix citroen-c1">8 700 €</td>
<td headers="carrosserie citroen-c1">3 portes</td>
<td headers="energie citroen-c1">Essence</td>
<td headers="prix-kidioui citroen-c1"><strong lang="en">Not yet</strong></td>
<td headers="fiche citroen-c1"></td>
<td headers="enchere citroen-c1"></td>
<td headers="offre-speciale citroen-c1"></td>
</tr>
<tr>
<td headers="voiture citroen-c1">Citroën C1 1.0i</td>
<td headers="prix citroen-c1">9 000 €</td>
<td headers="carrosserie citroen-c1">5 portes</td>
<td headers="energie citroen-c1">Essence</td>
<td headers="prix-kidioui citroen-c1"><strong lang="en">Not yet</strong></td>
<td headers="fiche citroen-c1"></td>
<td headers="enchere citroen-c1"></td>
<td headers="offre-speciale citroen-c1"></td>
</tr>
<!-- Et ainsi de suite pour la Citroën C1 -->
</tbody>
<tbody>
<tr>
<th id="ford-ka" colspan="8">Ford Ka</th>
</tr>
<tr>
<td headers="voiture ford-ka">Fork Ka</td>
<td headers="prix ford-ka">8 700 €</td>
<td headers="carrosserie ford-ka">3 portes</td>
<td headers="energie ford-ka">Essence</td>
<td headers="prix-kidioui ford-ka"><strong lang="en">Not yet</strong></td>
<td headers="fiche ford-ka"></td>
<td headers="enchere ford-ka"></td>
<td headers="offre-speciale ford-ka"></td>
</tr>
<!-- Et ainsi de suite pour la Ford Ka -->
</tbody>
<!-- Et ainsi de suite -->
</table>
Si certains éléments et attributs employés dans mon exemple de code te sont inconnus, je te conseille vivement d'aller
au tableau.

En résumé, les attributs id et headers permettent d'associer les cellules de données (td) aux cellules d'en-tête correspondants (th), ce qui permet d'améliorer l'accessibilité du tableau aux utilisateurs de lecteur d'écran. Quant aux éléments thead et tbody, ils permettent de structurer les en-têtes et les corps de tableau.
Après, pour afficher ou masquer les lignes correspondant aux finitions de chaque modèle de voiture, du JavaScript fera très bien l'affaire.
Modifié par Victor BRITO (28 Jan 2010 - 17:22)



 En résumé, les attributs id et headers permettent d'associer les cellules de données (td) aux cellules d'en-tête correspondants (th), ce qui permet d'améliorer l'accessibilité du tableau aux utilisateurs de lecteur d'écran. Quant aux éléments thead et tbody, ils permettent de structurer les en-têtes et les corps de tableau.
En résumé, les attributs id et headers permettent d'associer les cellules de données (td) aux cellules d'en-tête correspondants (th), ce qui permet d'améliorer l'accessibilité du tableau aux utilisateurs de lecteur d'écran. Quant aux éléments thead et tbody, ils permettent de structurer les en-têtes et les corps de tableau.