Bonjour,
Bon je repose ici ma question, mais je ne suis peut-être pas du tout au bon endroit. Le cas échéant, désolé d'avance et surtout ne pas ce gêner pour déplacer le sujet.
J'avais déjà abordé le sujet dans mon sujet pour la critique de mon site : ici
Donc voilà,
Je doit mettre mon site officiellement en ligne bientôt, mais avant j'ai quelques détails et bugs à régler. L'un de ces bugs concerne le carousel de présentation de produits. J'ai utilisé un script jQuery tout fait, jusqu'à maintenant tout va bien. Mais voilà il y a un gros problème le sous-menu passe sous le carousel lorsqu'il se déroule.
Je fais affaire avec un professionnel pour le codage de la section commande en ligne et compte client et je lui avait demandé son aide pour régler ce bug entre autre chose.
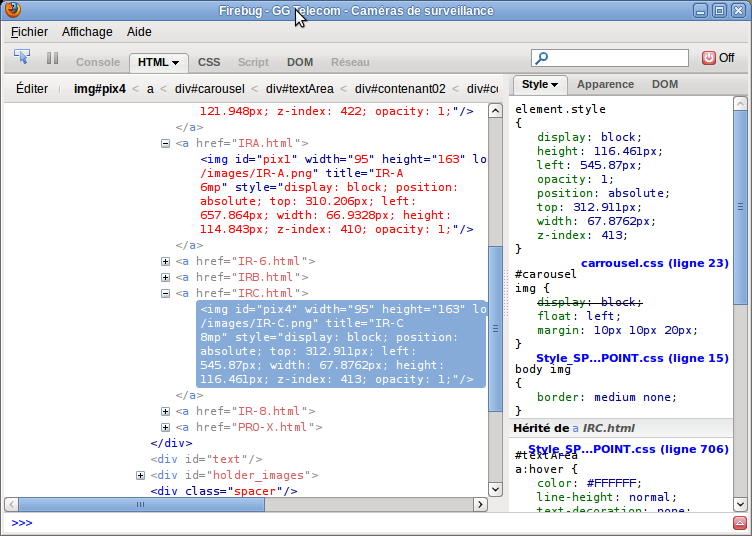
La raison pour laquelle le carousel passe devant le menu, est que l'élément est comme flottant alors que le menu reste au niveau inférieur de la page.
Me rappel avoir essayer le z index, mais ça n'avais pas fonctionné. Donc le pro me suggère de mettre le carousel dans un iFrame.
Grosse question qui vient... biggol j'avais cru comprendre que les iFrame étaient à éviter le plus possible. Dans mon cas est-ce vraiment la seule solution?
L'une des pages dont il est question:
-http://www.spypoint.com/2010/FR/cameras.html
Modifié par juliesunset (18 Aug 2014 - 21:57)
Bon je repose ici ma question, mais je ne suis peut-être pas du tout au bon endroit. Le cas échéant, désolé d'avance et surtout ne pas ce gêner pour déplacer le sujet.
J'avais déjà abordé le sujet dans mon sujet pour la critique de mon site : ici
Donc voilà,
Je doit mettre mon site officiellement en ligne bientôt, mais avant j'ai quelques détails et bugs à régler. L'un de ces bugs concerne le carousel de présentation de produits. J'ai utilisé un script jQuery tout fait, jusqu'à maintenant tout va bien. Mais voilà il y a un gros problème le sous-menu passe sous le carousel lorsqu'il se déroule.
Je fais affaire avec un professionnel pour le codage de la section commande en ligne et compte client et je lui avait demandé son aide pour régler ce bug entre autre chose.
La raison pour laquelle le carousel passe devant le menu, est que l'élément est comme flottant alors que le menu reste au niveau inférieur de la page.
Me rappel avoir essayer le z index, mais ça n'avais pas fonctionné. Donc le pro me suggère de mettre le carousel dans un iFrame.
Grosse question qui vient... biggol j'avais cru comprendre que les iFrame étaient à éviter le plus possible. Dans mon cas est-ce vraiment la seule solution?
L'une des pages dont il est question:
-http://www.spypoint.com/2010/FR/cameras.html
Modifié par juliesunset (18 Aug 2014 - 21:57)



 . Vais devoir faire un tour du côté de l'aide CSS!
. Vais devoir faire un tour du côté de l'aide CSS!