Bonjour a tous,
novice avec le css , je viens de rencontrer qq beugs ! alors j'explique : )
en haut j'ai un div( header )
un div gauche (pour le menu) et un droit ( pour le texte) ( option height : auto)
et en bas un div pour le footer contenant 2 autres ( un gauche et un droit)
et une imgage de fond qui se repete
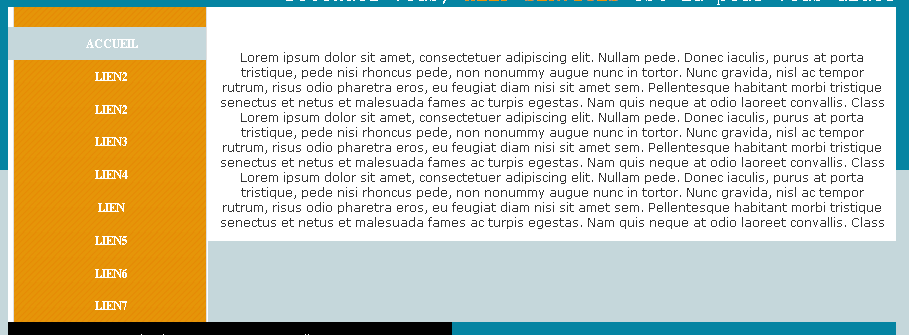
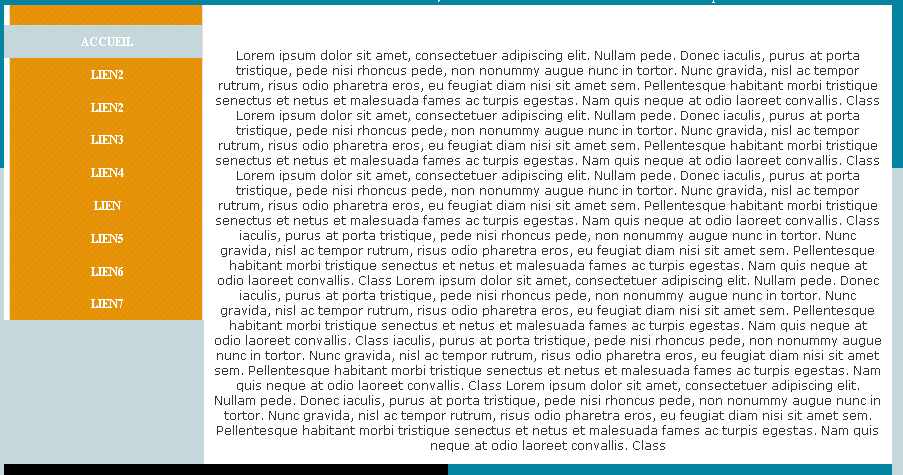
voila mon probleme : dans le div droit (milieu) si je met bcp de texte alors ca depasse le div gauche et ca va creer un espace entre le div gauche et le footer ! et encore si je ne mets pas de texte ou un peu de texte le div gauche reste OK avec le footer mais y aura un grand vide entre le div droit et le footer je ne sais pas trop quoi faire j'ai essayé avec float .. both ..height fixe et auto .. etc ça ne donne tjrs rien !
et ca va creer un espace entre le div gauche et le footer ! et encore si je ne mets pas de texte ou un peu de texte le div gauche reste OK avec le footer mais y aura un grand vide entre le div droit et le footer je ne sais pas trop quoi faire j'ai essayé avec float .. both ..height fixe et auto .. etc ça ne donne tjrs rien !
en tout cas j'ai mi 2 images pour bien illustrer mon probleme


en attendant une reponse un grand Merci
novice avec le css , je viens de rencontrer qq beugs ! alors j'explique : )
en haut j'ai un div( header )
un div gauche (pour le menu) et un droit ( pour le texte) ( option height : auto)
et en bas un div pour le footer contenant 2 autres ( un gauche et un droit)
et une imgage de fond qui se repete
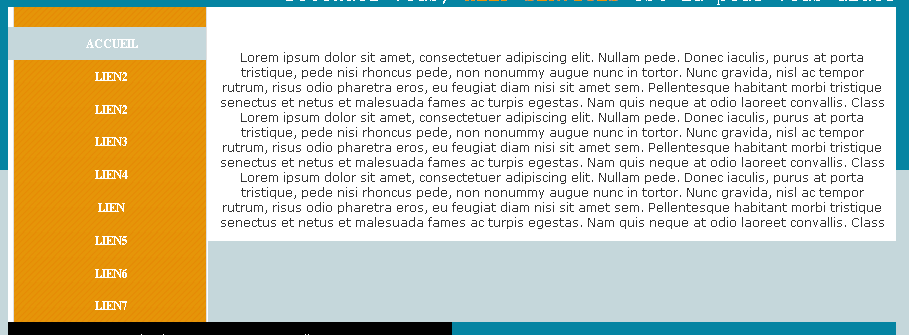
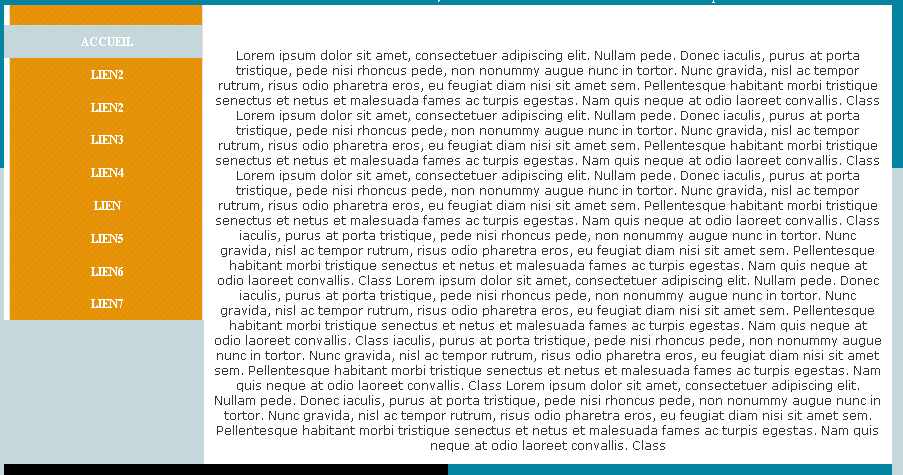
voila mon probleme : dans le div droit (milieu) si je met bcp de texte alors ca depasse le div gauche
 et ca va creer un espace entre le div gauche et le footer ! et encore si je ne mets pas de texte ou un peu de texte le div gauche reste OK avec le footer mais y aura un grand vide entre le div droit et le footer je ne sais pas trop quoi faire j'ai essayé avec float .. both ..height fixe et auto .. etc ça ne donne tjrs rien !
et ca va creer un espace entre le div gauche et le footer ! et encore si je ne mets pas de texte ou un peu de texte le div gauche reste OK avec le footer mais y aura un grand vide entre le div droit et le footer je ne sais pas trop quoi faire j'ai essayé avec float .. both ..height fixe et auto .. etc ça ne donne tjrs rien !en tout cas j'ai mi 2 images pour bien illustrer mon probleme


en attendant une reponse un grand Merci
