Bonjour,
Une petite question de présentation sous Firefox (3.x)
Lorsque j'applique une marge a plusieurs paragraphes qui se suivent (au même niveau), Firefox applique un décalage ( tous les x paragraphe, cela varie suivant le nombre de paragraphes).
Et cela qq soit la marge définis l'écart est toujours le même, mais bien sur, bien plus visible sur de petites marge (1 à 3px).
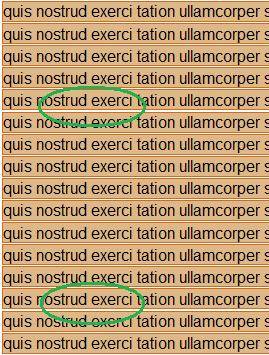
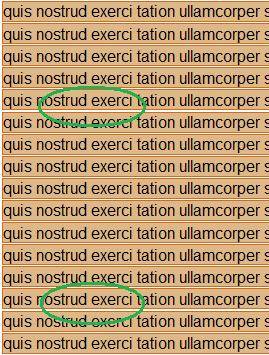
un petit exemple :

Aucun problème avec les autres navigateurs.
S vous avez une petite idée sur le sujet merci a vous.
Une petite question de présentation sous Firefox (3.x)
Lorsque j'applique une marge a plusieurs paragraphes qui se suivent (au même niveau), Firefox applique un décalage ( tous les x paragraphe, cela varie suivant le nombre de paragraphes).
Et cela qq soit la marge définis l'écart est toujours le même, mais bien sur, bien plus visible sur de petites marge (1 à 3px).
un petit exemple :
#test p {
margin: 1px 0 0 0;
padding: 0;
font-family: sans-serif;
font-size: 14px;
background-color: BurlyWood;
border: 1px solid Chocolate;
}
<div id="test">
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
<p>quis nostrud exerci....</p>
</div>

Aucun problème avec les autres navigateurs.
S vous avez une petite idée sur le sujet merci a vous.




 )
)
