Bonjour,
Débutant en CSS et voulant coder au mieux mon site j'ai décidé de suivre la méthodologie proposée sur ce site, d'abord le html puis la mise en forme.
Je suis soucieux de votre avis, ais-je bien respecté l'utilisation des balises, l'ordre, etc... ?
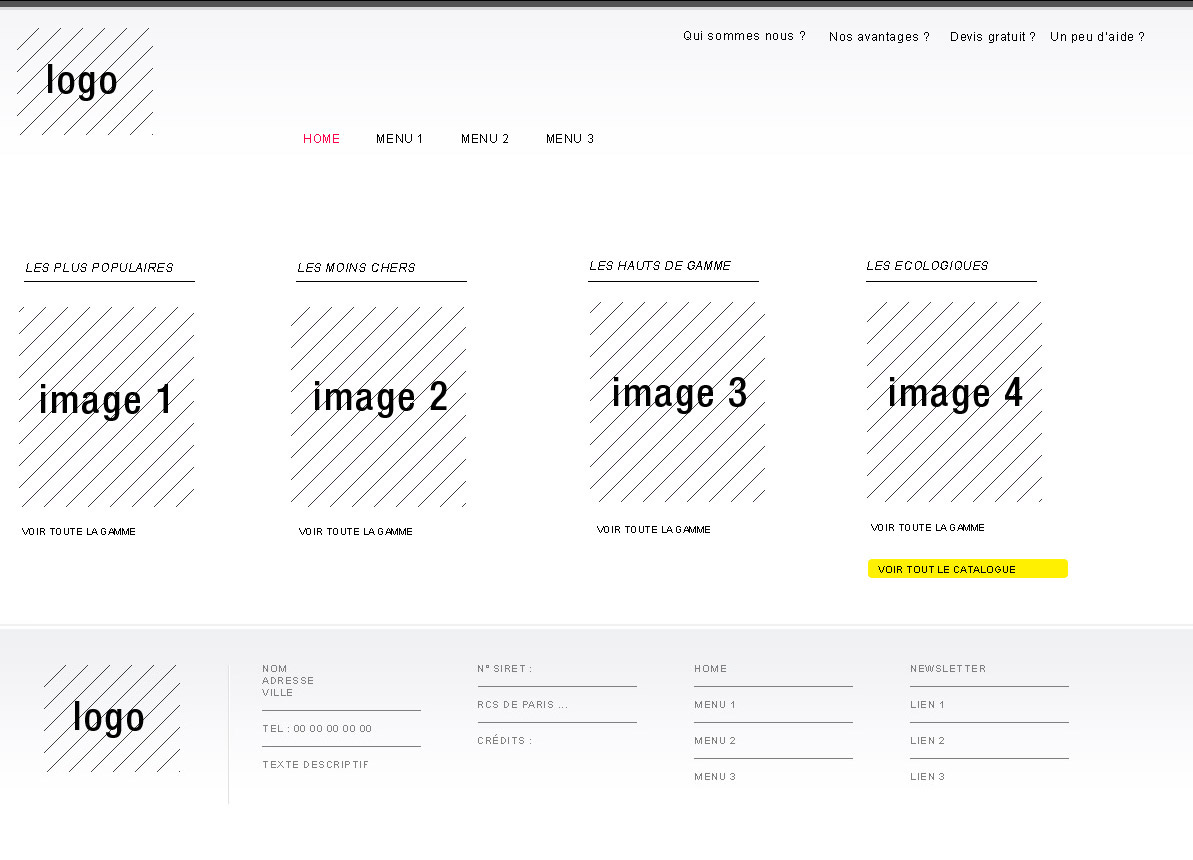
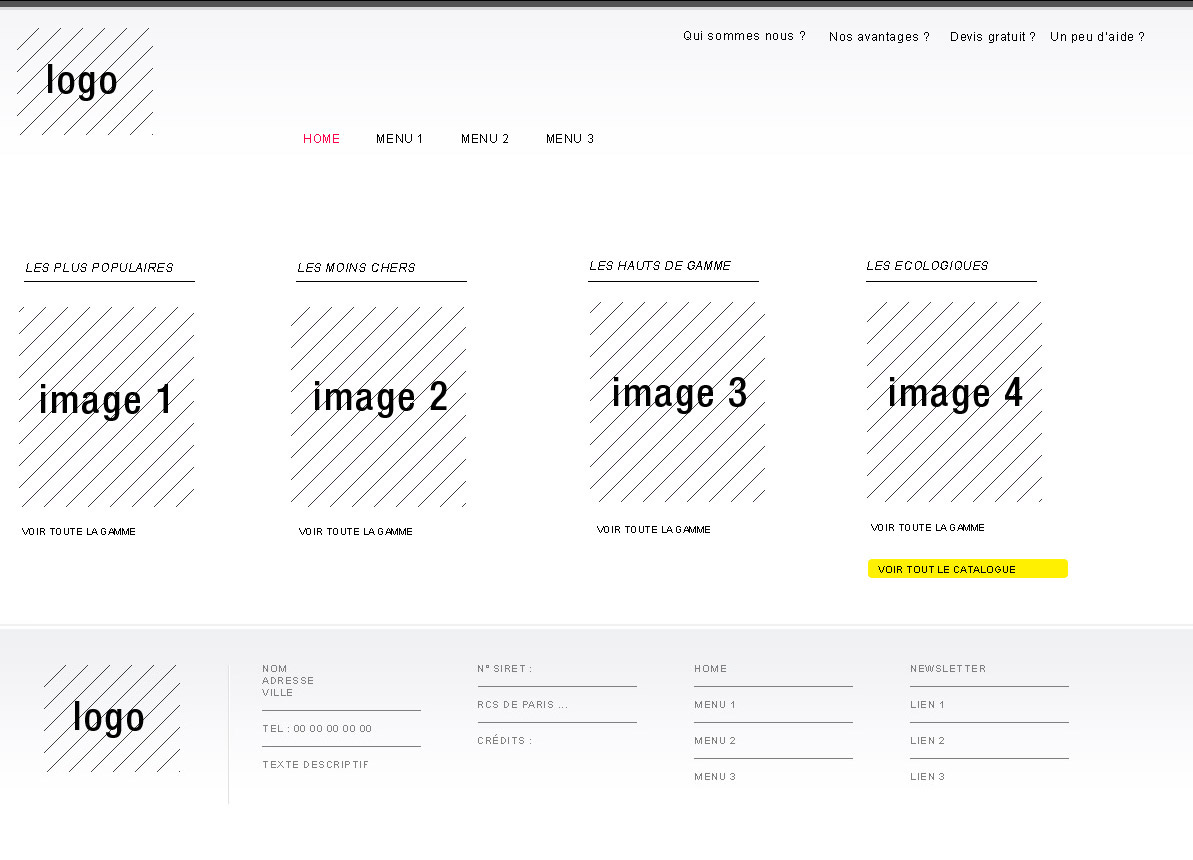
Je joins un screen simplifié de ma maquette et mon code :

Merci à la communauté !
Emmanuel
Débutant en CSS et voulant coder au mieux mon site j'ai décidé de suivre la méthodologie proposée sur ce site, d'abord le html puis la mise en forme.
Je suis soucieux de votre avis, ais-je bien respecté l'utilisation des balises, l'ordre, etc... ?
Je joins un screen simplifié de ma maquette et mon code :

<img src="logo" border="0" width="135" height="105" alt="logo">
<h2>baseline du logo</h2>
<ul id="menu_aide">
<li><a href="#" title="qui sommes nous">Qui sommes nous</a></li>
<li><a href="#" title="nos avantages">Nos avantages</a></li>
<li><a href="#" title="devis gratuit">Devis gratuit</a></li>
<li><a href="#" title="aide">Aide</a></li>
</ul>
<ul id="menu_navigation">
<li><a href="#" title="home">home</a></li>
<li><a href="#" title="menu 1">menu 1</a></li>
<li><a href="#" title="menu 2">menu 2</a></li>
<li><a href="#" title="menu 3">menu 3</a></li>
</ul>
<h1>les plus populaires</h1>
<img src="" border="0" width="175" height="200" alt="">
<p><a href="#" title="toute la gamme">voir toute la gamme</a></p>
<h1>les moins chers</h1>
<img src="" border="0" width="175" height="200" alt="">
<p><a href="#" title="toute la gamme">voir toute la gamme</a></p>
<h1>les hauts de gamme</h1>
<img src="" border="0" width="175" height="200" alt="">
<p><a href="#" title="toute la gamme">voir toute la gamme</a></p>
<h1>les écologiques</h1>
<img src="" border="0" width="175" height="200" alt="">
<p><a href="#" title="toute la gamme">voir toute la gamme</a></p>
<a href="#" title="catalogue">Voir tout le catalogue</a>
<ol><li id="info">
<ul>
<li>adresse</li>
<li>tel : 00 00 00 00 00</li>
<li>texte déscriptif</li>
</ul>
</li>
<li id="credit">
<ul>
<li>n° de siret :</li>
<li>rcs de paris :</li>
<li>crédits :</li>
</ul>
</li>
<li id="menu">
<ul>
<li>home</li>
<li>menu 1</li>
<li>menu 2</li>
<li>menu 3</li>
</ul>
</li>
<li id="liens">
<ul>
<li>newsletter</li>
<li>lien 1</li>
<li>lien 2</li>
<li>lien 3</li>
</ul>
</li>
</ol>Merci à la communauté !

Emmanuel


 )
)