Salut tout le monde,
Je viens de créer une page qui une fois fini servira de modèle pour les autres pages du site.
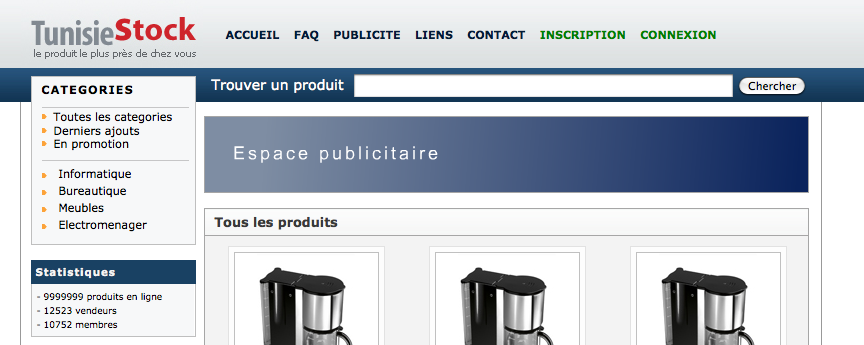
C'est un site avec layout centré, largeur fixe, 2 colonnes, avec pied de page (footer) qui colle toujours au bas de l'ecran s'il n'y a pas assez de contenu pour la pousser en bas.
J'ai hébergé la page dans un serveur free pour tester un peu la validation, http://www.hassang.byethost14.com/
J'ai réussi à vailder le xHTML et CSS et la page marche sur IE6, 7 et 8, FF2 et 3, Safari4, Opera10, seamonkey et netskape9. J'ai utilisé un 2ème fichier css conditionnel pour IE6.
Tous semble bon mais :
1- Je ne peux pas valider ma page si l'encodage est utf-8, je reçois ce message : Sorry, I am unable to validate this document because on line 132 it contained one or more bytes that I cannot interpret as utf-8 (in other words, the bytes found are not valid values in the specified Character Encoding). Please check both the content of the file and the character encoding indication.
Quelle est mon erreur ? Quoi faire ? Il est indispensable que le site puisse supporter la langue arabe !
2- 2ème problème, très grave, j'ai essayé de ne pas utiliser de tables dans le design (ce n'est pas bon pour la sémantique du site) j'ai donc utilisé des divs mais tellement trop que je pense que je suis tombé dans le trou que j'évitais ! Même chose pour les ids (que normalement je ne dois pas les utiliser pour appliquer des styles) et n'en parlons pas des classes...
Quand et comment utiliser les ids et classes ? Mais à ce stade ma question est plutôt comment corriger la structure de ma page ?
Autres problèmes :
- J'utilise un menu vertical en arborescence (conçu en mélangeant mon code avec beaucoup d'autres collecté des forums), je veux changer le style du lien courant (catégorie et sous-catégorie dans mon site)
- la favicon n'apparaît pas dans tous les IEs !
Voilà pour le moment
Dites-moi quoi faire s'il vous plaît surtout pour la sémantique !
Modifié par hassang (02 Nov 2009 - 17:26)
Je viens de créer une page qui une fois fini servira de modèle pour les autres pages du site.
C'est un site avec layout centré, largeur fixe, 2 colonnes, avec pied de page (footer) qui colle toujours au bas de l'ecran s'il n'y a pas assez de contenu pour la pousser en bas.
J'ai hébergé la page dans un serveur free pour tester un peu la validation, http://www.hassang.byethost14.com/
J'ai réussi à vailder le xHTML et CSS et la page marche sur IE6, 7 et 8, FF2 et 3, Safari4, Opera10, seamonkey et netskape9. J'ai utilisé un 2ème fichier css conditionnel pour IE6.
Tous semble bon mais :
1- Je ne peux pas valider ma page si l'encodage est utf-8, je reçois ce message : Sorry, I am unable to validate this document because on line 132 it contained one or more bytes that I cannot interpret as utf-8 (in other words, the bytes found are not valid values in the specified Character Encoding). Please check both the content of the file and the character encoding indication.
Quelle est mon erreur ? Quoi faire ? Il est indispensable que le site puisse supporter la langue arabe !
2- 2ème problème, très grave, j'ai essayé de ne pas utiliser de tables dans le design (ce n'est pas bon pour la sémantique du site) j'ai donc utilisé des divs mais tellement trop que je pense que je suis tombé dans le trou que j'évitais ! Même chose pour les ids (que normalement je ne dois pas les utiliser pour appliquer des styles) et n'en parlons pas des classes...
Quand et comment utiliser les ids et classes ? Mais à ce stade ma question est plutôt comment corriger la structure de ma page ?
Autres problèmes :
- J'utilise un menu vertical en arborescence (conçu en mélangeant mon code avec beaucoup d'autres collecté des forums), je veux changer le style du lien courant (catégorie et sous-catégorie dans mon site)
- la favicon n'apparaît pas dans tous les IEs !
Voilà pour le moment
Dites-moi quoi faire s'il vous plaît surtout pour la sémantique !
Modifié par hassang (02 Nov 2009 - 17:26)
 , un ordre est à respecter (je crois)
, un ordre est à respecter (je crois)