Hello,
J'ai un problème d'affichage entre IE et FF.
Le résultat est correct sous FF ; sous IE, les bordures n'apparaissent pas.
Voici les images pour vous faire une idée du problème...
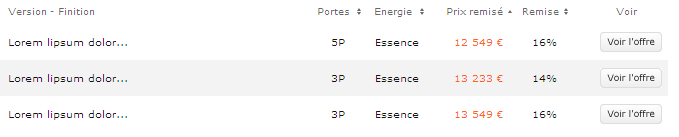
IE :

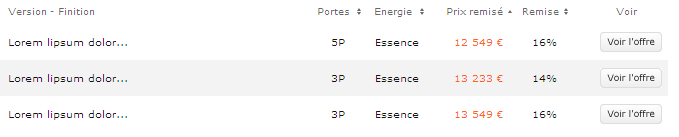
FF :

Et le code :
Si vous avez des idées, merci d'avance
Alex
Modifié par noob59 (11 Sep 2009 - 13:29)
J'ai un problème d'affichage entre IE et FF.
Le résultat est correct sous FF ; sous IE, les bordures n'apparaissent pas.
Voici les images pour vous faire une idée du problème...
IE :

FF :

Et le code :
#tableau-modele {
border-collapse: collapse;
width: 668px;
}
#tableau-modele thead tr {
border-bottom: 1px solid #D3D3D3;
}
#tableau-modele tbody tr {
border-bottom: 1px dotted #CCCCCC;
height: 34px;
vertical-align: middle;
text-align: center;
cursor: pointer;
}Si vous avez des idées, merci d'avance

Alex
Modifié par noob59 (11 Sep 2009 - 13:29)