Bonjour à tous, j'ai fait un menu sympa grâce au exemple du site 
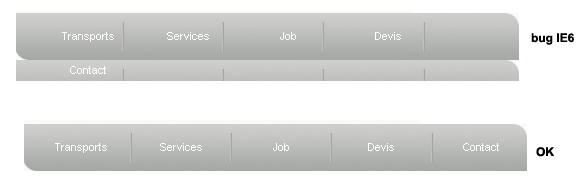
sur IE7,8 et firefox ça marche nickel
mais je ne sais pas pourquoi sur IE6 ça bug
pouvez vous me dire d'ou viens ce bug ?

<div id="menu"><ul id="nav">
<li><a href="#">Transports</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Job</a></li>
<li><a href="#">Devis</a></li>
<li><a href="#">Contact</a></li>
</ul></div>[code]
[code=css]#nav {
list-style: none ;
margin: 0 ;
padding: 0 ;
overflow: hidden ; /* Création du contexte de formatage */
}
#nav li {
float: left ;
margin-top:12px;
margin-left:15px;
width:85px;
}
#nav li a {
display: block ;
color: #fff ;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
padding: 4px 0 ;
text-align: center ;
text-decoration: none ;
}
#nav li a:hover, #nav li a:focus, #nav li a:active {
background-image:url(images/bg_menu_02.jpg);
height:27px;
text-decoration: underline ;
text-decoration: none;
}[code]
Merci d'avance

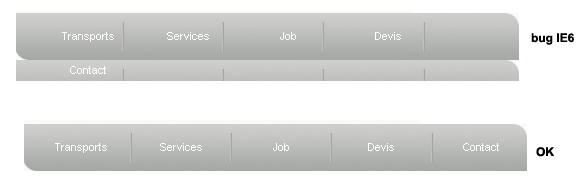
sur IE7,8 et firefox ça marche nickel
mais je ne sais pas pourquoi sur IE6 ça bug
pouvez vous me dire d'ou viens ce bug ?

<div id="menu"><ul id="nav">
<li><a href="#">Transports</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Job</a></li>
<li><a href="#">Devis</a></li>
<li><a href="#">Contact</a></li>
</ul></div>[code]
[code=css]#nav {
list-style: none ;
margin: 0 ;
padding: 0 ;
overflow: hidden ; /* Création du contexte de formatage */
}
#nav li {
float: left ;
margin-top:12px;
margin-left:15px;
width:85px;
}
#nav li a {
display: block ;
color: #fff ;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
padding: 4px 0 ;
text-align: center ;
text-decoration: none ;
}
#nav li a:hover, #nav li a:focus, #nav li a:active {
background-image:url(images/bg_menu_02.jpg);
height:27px;
text-decoration: underline ;
text-decoration: none;
}[code]
Merci d'avance