Merci bcp pour ta réponse, c'est ce que je pensais et j'ai fait quelques essaie mais j'ai pas réussi à le faire marcher correctement.
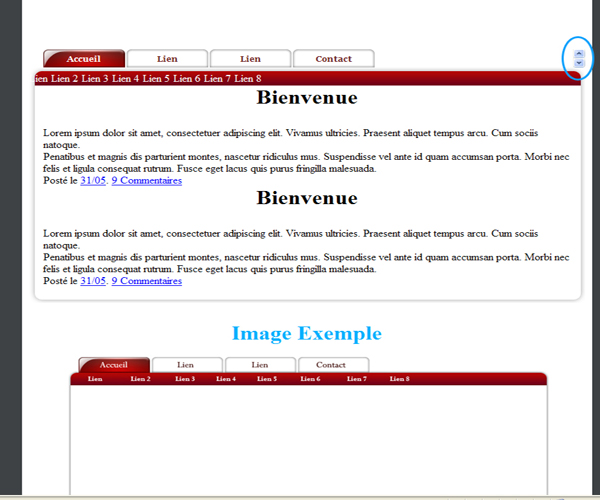
Voici ce que j'ai fait et j'aimerais obtenir le résultat comme dans l'exemple en dessous:
http://miki19.free.fr
XHTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenu</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="conteneur">
<!--************************************
Navigation
*************************************-->
<div id="corps">
<ul id="navigation">
<li class="current"><a href="index.html">Accueil</a></li>
<li><a href="#">Lien</a></li>
<li><a href="#">Lien</a></li>
<li><a href="index.html">Contact</a></li>
</ul>
<div id="mini">
<ul>
<li><a href="#">Lien</a></li>
<li><a href="#">Lien 2</a></li>
<li><a href="#">Lien 3</a></li>
<li><a href="#">Lien 4</a></li>
<li><a href="#">Lien 5</a></li>
<li><a href="#">Lien 6</a></li>
<li><a href="#">Lien 7</a></li>
<li><a href="#">Lien 8</a></li>
</ul>
</div>
<!--************************************
Contenu
*************************************-->
<div id="contenu">
<h1>Bienvenue</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vivamus ultricies. Praesent aliquet tempus arcu. Cum sociis natoque.</p>
<p>Penatibus et magnis dis parturient montes, nascetur ridiculus mus. Suspendisse vel ante id quam accumsan porta. Morbi nec felis et ligula consequat rutrum. Fusce eget lacus quis purus fringilla malesuada.</p>
<p class="droite">Posté le <a href="#">31/05</a>. <a href="#">9 Commentaires</a></p>
<h1>Bienvenue</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Vivamus ultricies. Praesent aliquet tempus arcu. Cum sociis natoque.</p>
<p>Penatibus et magnis dis parturient montes, nascetur ridiculus mus. Suspendisse vel ante id quam accumsan porta. Morbi nec felis et ligula consequat rutrum. Fusce eget lacus quis purus fringilla malesuada.</p>
<p class="droite">Posté le <a href="#">31/05</a>. <a href="#">9 Commentaires</a></p>
</div>
<div class="clear"></div>
<div id="contenu_b">
</div>
<h1>Image Exemple</h1>
<div id="image">
</div>
</div>
</div>
</body>
</html>
CSS :
[code]
body
{
background:#3E4245;
margin:0 auto;
padding:0px;
}
#conteneur
{
background:#FFF;
margin:0 auto;
padding:0px;
width:802px;
}
#corps
{
width:782px;
margin:0 auto;
margin-top:80px;
padding:0;
}
#navigation
{
height:29px;
margin:0 auto;
margin-left:20px;
padding:0;
}
#navigation li
{
float:left;
list-style:none;
padding:0;
margin:0;
}
#navigation li a
{
background:url(images/nav.png) no-repeat right;
display:block;
margin:0 2px 0 0;
width:115px;
height:30px;
text-align:center;
text-decoration:none;
line-height:2.5em;
color:#702020;
font-weight:bold;
font-size:12px;
font-family:Georgia, "Times New Roman",Verdana, Geneva, sans-serif;
}
#navigation li.current a
{
background:url(images/nav.png) no-repeat left;
color:#FFF;
}
#navigation li a:hover
{
background:url(images/nav.png) no-repeat left;
color:#FFF;
}
#mini
{
background:url(images/contenu_h.png) no-repeat;
height:29px;
margin:0;
padding:0;
}
#mini li
{
float:left;
list-style:none;
margin:8px 5px 0 20px;
}
#mini li a
{
text-decoration:none;
line-height:0.5em;
color:#FFFFFF;
margin:0;
padding:0;
}
#mini li a:hover
{
text-decoration:none;
color:#f50c2d;
}
#contenu
{
background:url(images/contenu.png) repeat-y ;
margin:0 auto;
padding:0 0 5px 0;
}
.clear
{
clear:both;
}
#contenu h1,p
{
margin:0 auto;
padding:0 20px;
}
#contenu h1
{
color:#000000;
text-align:center;
margin:0 0 30px 0;
}
#contenu_b
{
background:url(images/contenu_b.png) no-repeat;
margin:0 auto;
padding:0;
height:21px;
}
#image
{
background:url(images/03.jpg) no-repeat;
width:702px;
height:462px;
margin:0 auto;
}
h1
{
color:#07b0ff;
text-align:center;
margin:30px 0 0 0;
}
quelqu'un pourrai m'aider s'il vous plait, je galère depuis quelques jours.
Merci bcp d'avance pour votre aide.
Modifié par Miki19 (02 Jun 2009 - 12:37)


 .
.
