5604 sujets
Hello,
Si tu ne souhaites pas utiliser de tableaux (d'ailleurs je ne comprends pas trop pourquoi), une solution serait d'appliquer une valeur de display "inline-block" sur les éléments de gauche (ex. "saut de ligne") afin de leur affecter une largeur.
Cela évite d'utiliser le mode de positionnement flottant, qui pose souvent des problèmes.
Si tu ne souhaites pas utiliser de tableaux (d'ailleurs je ne comprends pas trop pourquoi), une solution serait d'appliquer une valeur de display "inline-block" sur les éléments de gauche (ex. "saut de ligne") afin de leur affecter une largeur.
Cela évite d'utiliser le mode de positionnement flottant, qui pose souvent des problèmes.
Bonjour,
Merci pour vos réponses.
En fait, je voulais faire ça avec une liste, car ce sont des listes d'exemples, cela me paraissait plus logique. Maintenant si ce n'est pas possible je ferrai avec un tableau
L'idée du display "inline-block"est très bonne, mais le problème c'est que des listes d'exemples comme celle-ci il y en a des centaines et leur contenu est variable, donc je ne peux/veux pas changer la largeur de la première colonne à chaque fois...
J'ai bidouillé ça :
Vous en pensez quoi ?
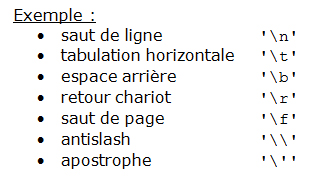
Sous firefox c'est nickel :

Pas sous IE7 :

Même le margin-right ne marche pas...
Modifié par Blaise18 (22 Apr 2009 - 22:03)
Merci pour vos réponses.
En fait, je voulais faire ça avec une liste, car ce sont des listes d'exemples, cela me paraissait plus logique. Maintenant si ce n'est pas possible je ferrai avec un tableau

L'idée du display "inline-block"est très bonne, mais le problème c'est que des listes d'exemples comme celle-ci il y en a des centaines et leur contenu est variable, donc je ne peux/veux pas changer la largeur de la première colonne à chaque fois...
J'ai bidouillé ça :
<p><span class="exemple">Exemple :</span></p>
<table>
<tr>
<td class="liste">saut de ligne</td>
<td><code>'\n'</code></td>
</tr>
<tr>
<td class="liste">tabulation horizontale</td>
<td><code>'\t'</code></td>
</tr>
<tr>
<td class="liste">espace arrière</td>
<td><code>'\b'</code></td>
</tr>
<tr>
<td class="liste">retour chariot</td>
<td><code>'\r'</code></td>
</tr>
<tr>
<td class="liste">saut de page</td>
<td><code>'\f'</code></td>
</tr>
<tr>
<td class="liste">antislash</td>
<td><code>'\\'</code></td>
</tr>
<tr>
<td class="liste">apostrophe</td>
<td><code>'\''</code></td>
</tr>
</table>#principal .liste {
display:list-item;
margin-right: 20px;
margin-left: 20px;
}Vous en pensez quoi ?

Sous firefox c'est nickel :

Pas sous IE7 :

Même le margin-right ne marche pas...
Modifié par Blaise18 (22 Apr 2009 - 22:03)
Bonjour,
en effet pas d'autres solutions que le tableau dans ce cas.
Tu n'as pas suivi mon conseil (<th scope="row">)
Je te déconseille de modifier le display du td.
Ajoute plutôt une puce via un background CSS.
Modifié par Hermann (22 Apr 2009 - 13:59)
en effet pas d'autres solutions que le tableau dans ce cas.
Tu n'as pas suivi mon conseil (<th scope="row">)
Je te déconseille de modifier le display du td.
Ajoute plutôt une puce via un background CSS.
th {padding: 0 25px;}
th span {background: url(...) no-repeat 0 .5em; padding-left: 20px}
HTML
<th scope="row"><span>saut de ligne</span></th>
<td><code>'\n'</code></td>
Modifié par Hermann (22 Apr 2009 - 13:59)
Blaise18 a écrit :
Ça fait quoi exactement scope="row" ?
Pense à aller voir les specs HTML : http://www.la-grange.net/w3c/html4.01/struct/tables.html#adef-scope

Modifié par Hermann (22 Apr 2009 - 23:17)