Bonjour,
Après quelque recherches sur internet, je reste sans réponse et je viens donc vous demander conseil. En effet, sur le site que je suis en train de faire, j'ai des formulaire. Mais j'ai un problème au niveau de la taille. Je vous laisse voir par vous-même en image :
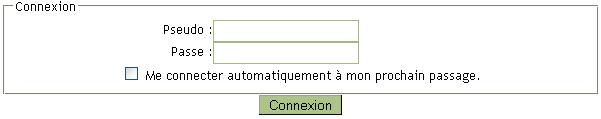
 Voici donc ce que j'obtiens sous Firefox. C'est très semblables sur Google Chrome, Opéra et Safari (quand je dis "très semblables", c'est juste que certaines couleurs changent ou l'espacement des lignes, etc... rien d'important donc, les deux champs de saisis sont parfaitement alignés)
Voici donc ce que j'obtiens sous Firefox. C'est très semblables sur Google Chrome, Opéra et Safari (quand je dis "très semblables", c'est juste que certaines couleurs changent ou l'espacement des lignes, etc... rien d'important donc, les deux champs de saisis sont parfaitement alignés)
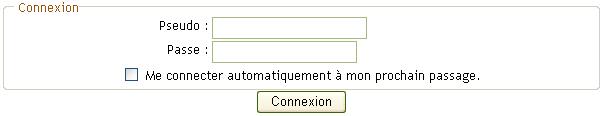
 Et voici le résultat sous IE. C'est donc la différence de taille qui me gène ici.
Et voici le résultat sous IE. C'est donc la différence de taille qui me gène ici.
Je voulais donc savoir s'il est possible de remédier à ce problème ou non. Il faut savoir que le champs et plus petit uniquement sur les "password". Pour définir la taille, j'avais trouvé deux solutions :
Ou
Mais cela ne change rien au problème.
D'ailleurs, je me demandais aussi quelle était la différence entre size et width du coup ? Lequel vaut-il mieux utiliser ? Car au final, il semble tous deux faire la même chose.
Voilà, j'espère que quelqu'un pourra répondre à mes interrogations =)
Je vous souhaite à tous une excellente journée ! ^^
Tatsu
Modifié par tatsu (25 Mar 2009 - 15:44)
Après quelque recherches sur internet, je reste sans réponse et je viens donc vous demander conseil. En effet, sur le site que je suis en train de faire, j'ai des formulaire. Mais j'ai un problème au niveau de la taille. Je vous laisse voir par vous-même en image :
Je voulais donc savoir s'il est possible de remédier à ce problème ou non. Il faut savoir que le champs et plus petit uniquement sur les "password". Pour définir la taille, j'avais trouvé deux solutions :
<input type="password" name="mdp" id="mdp" width="30" />Ou
<input type="password" name="mdp" id="mdp" size="30" />Mais cela ne change rien au problème.
D'ailleurs, je me demandais aussi quelle était la différence entre size et width du coup ? Lequel vaut-il mieux utiliser ? Car au final, il semble tous deux faire la même chose.
Voilà, j'espère que quelqu'un pourra répondre à mes interrogations =)
Je vous souhaite à tous une excellente journée ! ^^
Tatsu
Modifié par tatsu (25 Mar 2009 - 15:44)
 )
)