bien le salut a vous 
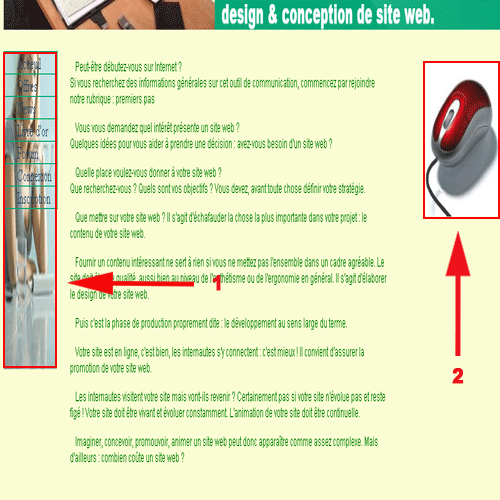
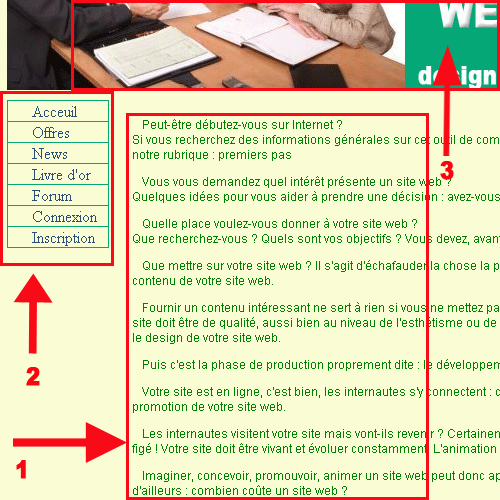
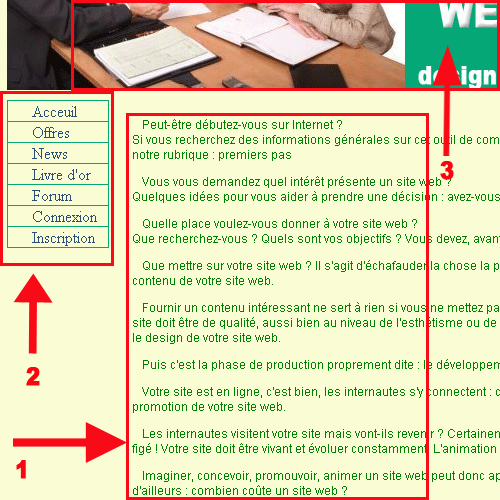
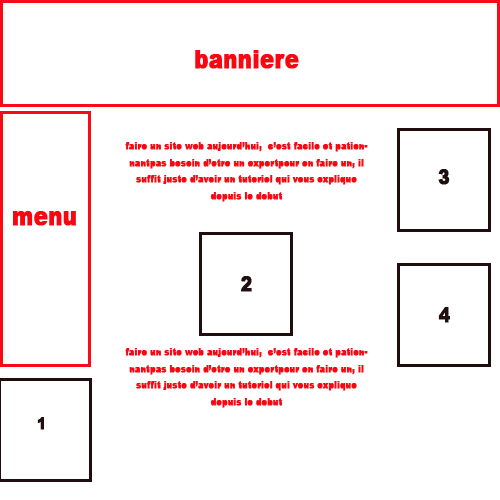
voila j'ai un probleme concernant le positionement des elements sur mes pages web,donc sur cette exemple que je vous expose je n'arrive pas a mettre des image dans les espaces qui restent vide .
exemple je n'ai pas pu mettre une image sous le menu "position 2".
une fois que j'ai designé mes blocs a l'aide de balise <div> y a des endroit qui reste vide ou je veux mettre des images, comment dois je faire ?
amicalement adel


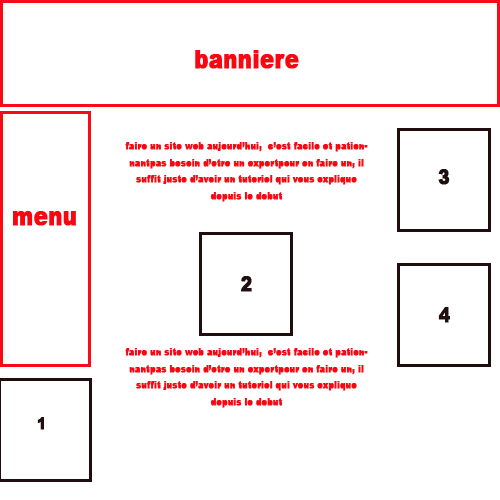
soit disant que les espaces représenté en noir sur l'image "1,2,3,4" sont des espaces vide sur ma page ou je veux mettre des images par exemple comment dois je m'y prendre ?


Modifié par adel01 (24 Feb 2009 - 05:21)

voila j'ai un probleme concernant le positionement des elements sur mes pages web,donc sur cette exemple que je vous expose je n'arrive pas a mettre des image dans les espaces qui restent vide .
exemple je n'ai pas pu mettre une image sous le menu "position 2".
une fois que j'ai designé mes blocs a l'aide de balise <div> y a des endroit qui reste vide ou je veux mettre des images, comment dois je faire ?
amicalement adel


soit disant que les espaces représenté en noir sur l'image "1,2,3,4" sont des espaces vide sur ma page ou je veux mettre des images par exemple comment dois je m'y prendre ?



Modifié par adel01 (24 Feb 2009 - 05:21)