Bonjour,
Je suis en train de développer un site web et malheureusement je ne trouve pas de solution (nulle part!!!) à mon bug sous IE. Pourriez-vous svp y jeter un coup d'oeil ?
Mon site est le suivant : http://www.logimmo-conseil.fr/liste-vente.html#
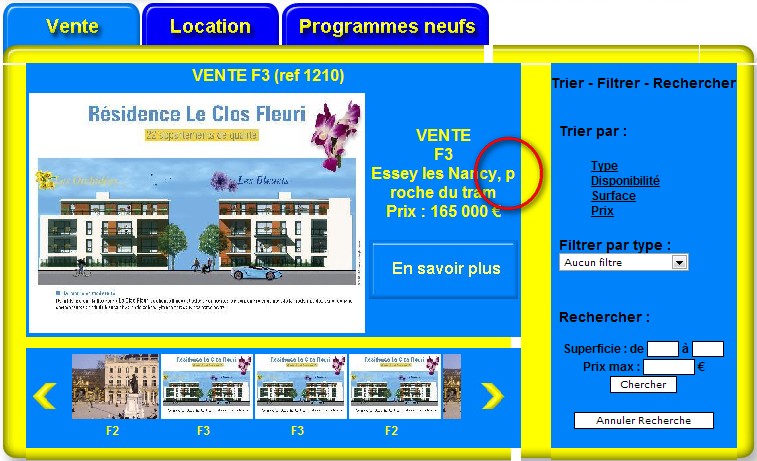
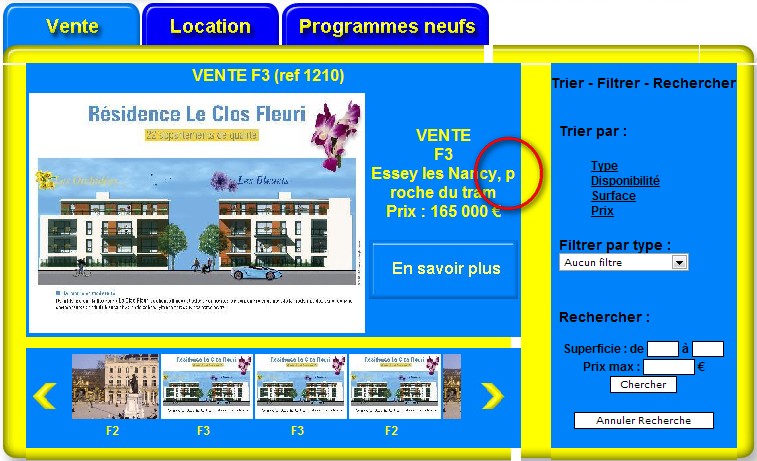
Pour certaines annonces, j'ai des mots coupés en plein milieu!
Voici une illustration du problème : http://img252.imageshack.us/my.php?image=20090217184506pw7.jpg
A votre avis, d'où provient cette erreur?
Je vous remercie sincèrement pour votre aide!
Audrey
Je suis en train de développer un site web et malheureusement je ne trouve pas de solution (nulle part!!!) à mon bug sous IE. Pourriez-vous svp y jeter un coup d'oeil ?
Mon site est le suivant : http://www.logimmo-conseil.fr/liste-vente.html#
Pour certaines annonces, j'ai des mots coupés en plein milieu!
Voici une illustration du problème : http://img252.imageshack.us/my.php?image=20090217184506pw7.jpg
A votre avis, d'où provient cette erreur?
Je vous remercie sincèrement pour votre aide!
Audrey





 Ce n'est pas du tout un lien commercial (même si la présentation le laisse à penser), je te conseille de lire tout, tu apprendras plein de chose.
Ce n'est pas du tout un lien commercial (même si la présentation le laisse à penser), je te conseille de lire tout, tu apprendras plein de chose. 
