J'ai créer il y a quelques temps un site http://www.rumegiesmeteo.frJ'essaye de rendre mon site plus dynamique grâce à php...
J'avoue être un peu perdu...
En fait je me perd un peu dans la structure css - php - xhtml.
Je m'explique:
Mes objectifs:
- Faire en sorte que l'image de fond ne soit chargée lors du chargement de la premiére page
- Faire en sorte que le menu ne soit chargé que la premiére fois
- Scinder la feuille de style afin qu'elle ne soit chargée que la premiére fois et que le style puisse être modifié rapidement (en fonction des saisons par exemple)
En résumé faire en sorte que la naviguation dans le menu soit plus rapide et éviter que tout ce qui est commun ne soit rechargé à chaque changement de page. Donc seul le contenu ne changerais dans la zone prévue à cet effet.
Actuellement le menu est intégré dans chaque page et l'image de fond est assemblée.
Je cherche comment procéder pour savoir que mettre dans
- la feuille de style
- la page sur laquelle on navigue
- le fichier menu
En tenant compte
- que la page doit s'adapter à la taille de la fenêtre d'affichage
- des problèmes de sécurité du aux includes
- qu'il ne doit pas y avoir de réécriture d'adresses pages.
En fait je suis perdu parce que je comprends php, xhtml et css mais je ne sais pas par ou attaquer le problème. Avant j'utiliser un éditeur izispot qui est super pour les débutants mais dont les possibilitées sont limitées à partir du moment ou on veut dynamiser un site. Je ne sais pas trop comment m'y prendre pour arriver à assembler l'ensemble. (image de fond menu et contenu)
Je cherche une méthode pour assembler le tout...
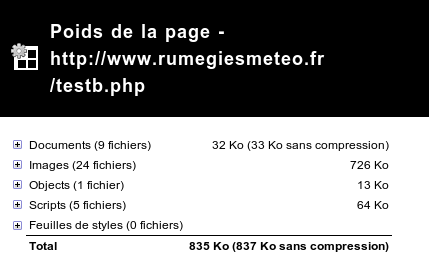
Voici mon essais: [/url]http://www.rumegiesmeteo.fr/testb.php Si vous cliquez plusieurs fois en suivant sur le lien accueil du menu , vous verrez tout ce recharge... Ne cliquez pas sur un autre lien si non vous sortez du test.
Dans cette page de test tout se recharge, pourtant le menu est afficher par l'intermédiaire d'un include php.
Comprends pas.
Merci de m'aider ou de me diriger vers un tuto.
Dominique
Modifié par flighty (17 Feb 2009 - 08:25)
J'avoue être un peu perdu...
En fait je me perd un peu dans la structure css - php - xhtml.
Je m'explique:
Mes objectifs:
- Faire en sorte que l'image de fond ne soit chargée lors du chargement de la premiére page
- Faire en sorte que le menu ne soit chargé que la premiére fois
- Scinder la feuille de style afin qu'elle ne soit chargée que la premiére fois et que le style puisse être modifié rapidement (en fonction des saisons par exemple)
En résumé faire en sorte que la naviguation dans le menu soit plus rapide et éviter que tout ce qui est commun ne soit rechargé à chaque changement de page. Donc seul le contenu ne changerais dans la zone prévue à cet effet.
Actuellement le menu est intégré dans chaque page et l'image de fond est assemblée.
Je cherche comment procéder pour savoir que mettre dans
- la feuille de style
- la page sur laquelle on navigue
- le fichier menu
En tenant compte
- que la page doit s'adapter à la taille de la fenêtre d'affichage
- des problèmes de sécurité du aux includes
- qu'il ne doit pas y avoir de réécriture d'adresses pages.
En fait je suis perdu parce que je comprends php, xhtml et css mais je ne sais pas par ou attaquer le problème. Avant j'utiliser un éditeur izispot qui est super pour les débutants mais dont les possibilitées sont limitées à partir du moment ou on veut dynamiser un site. Je ne sais pas trop comment m'y prendre pour arriver à assembler l'ensemble. (image de fond menu et contenu)
Je cherche une méthode pour assembler le tout...
Voici mon essais: [/url]http://www.rumegiesmeteo.fr/testb.php Si vous cliquez plusieurs fois en suivant sur le lien accueil du menu , vous verrez tout ce recharge... Ne cliquez pas sur un autre lien si non vous sortez du test.
Dans cette page de test tout se recharge, pourtant le menu est afficher par l'intermédiaire d'un include php.
Comprends pas.
Merci de m'aider ou de me diriger vers un tuto.
Dominique
Modifié par flighty (17 Feb 2009 - 08:25)


 , soit tu installes l'extension web developer pour Firefox (onglet Information).
, soit tu installes l'extension web developer pour Firefox (onglet Information).