Bonjour,
Je suis confronté à un problème mineur et très bête.
J'ai une div placée tout en haut de ma page faisant office d'accès rapide à certaine partie du site (on peut considérer ça comme des liens d'évitement).
Cette div à pour dimension 1024*10, ce qui représente une très faible portion pour sa hauteur.
Quand je place une balise <li> à l'intérieur pour afficher mes liens (en display:inline), le texte met automatique un margin-top que je ne peux pas supprimer.
En clair, mes liens sont toujours trop bas par rapport au background de ma div. C'est très embêtant parce que ça fausse complètement la structure de ma page.
J'ai essayé en plaçant mes balises <li> en display: inline-block pour pouvoir gérer le margin-top (ou le top, ou encore le padding-top), mais rien n'y fait. Je ne trouve pas de solutions et quand je met un float:left sur mes balises <li>, mon background disparait.
Voilà le code html de la div:
Voilà le code css que j'applique:
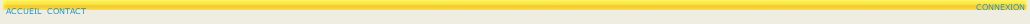
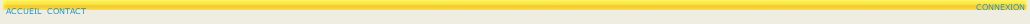
Et voilà son rendu à l'écran:

Les deux premiers liens sont mal placés alors que pour le 3eme, il n'y a pas de problèmes...
Merci pour vos réponses.
Modifié par DiaBossfire (16 Feb 2009 - 11:27)
Je suis confronté à un problème mineur et très bête.
J'ai une div placée tout en haut de ma page faisant office d'accès rapide à certaine partie du site (on peut considérer ça comme des liens d'évitement).
Cette div à pour dimension 1024*10, ce qui représente une très faible portion pour sa hauteur.
Quand je place une balise <li> à l'intérieur pour afficher mes liens (en display:inline), le texte met automatique un margin-top que je ne peux pas supprimer.
En clair, mes liens sont toujours trop bas par rapport au background de ma div. C'est très embêtant parce que ça fausse complètement la structure de ma page.
J'ai essayé en plaçant mes balises <li> en display: inline-block pour pouvoir gérer le margin-top (ou le top, ou encore le padding-top), mais rien n'y fait. Je ne trouve pas de solutions et quand je met un float:left sur mes balises <li>, mon background disparait.
Voilà le code html de la div:
<div id="upbar"><div id="upbar-inside">
<ul id="speed-menu">
<li><a href="index.html">ACCUEIL</a></li>
<li><a href="index.html">CONTACT</a></li>
<li id="upbar-connexion"><a href="index.html">CONNEXION</a></li>
</ul>
</div></div>Voilà le code css que j'applique:
#upbar {
margin: 0 auto;
width: 1024px;
position: relative;
}
#upbar-inside {
background: transparent url('../images/upbar.png') no-repeat scroll 0 0;
}
#upbar ul#speed-menu {
list-style-image: none;
list-style-position: outside;
list-style-type: none;
padding-top: 0px;
padding-left: 3px;
}
#upbar ul#speed-menu li{
color: #1091C9;
font-size: 8px;
margin-right: 2px;
display: inline;
}
#upbar ul#speed-menu li#upbar-connexion{
position: absolute;
right: 0;
top: 0;
}
#upbar ul#speed-menu li a{
font-family: Verdana, "Trebuchet MS", Tahoma, Helvetica, Sans-Serif;
color: #1091C9;
text-decoration: none;
}Et voilà son rendu à l'écran:

Les deux premiers liens sont mal placés alors que pour le 3eme, il n'y a pas de problèmes...
Merci pour vos réponses.
Modifié par DiaBossfire (16 Feb 2009 - 11:27)


