Bonjour à tous,
Voilà je dois rendre pour la rentrée un petit site xhtml/css.
Mon problème pour l'instant est que j'ai créé ma page de fond que je veux sur toutes les pages du site mais je n'arrive pas à insérer un menu horizontal sur cette page à l'endroit voulu;
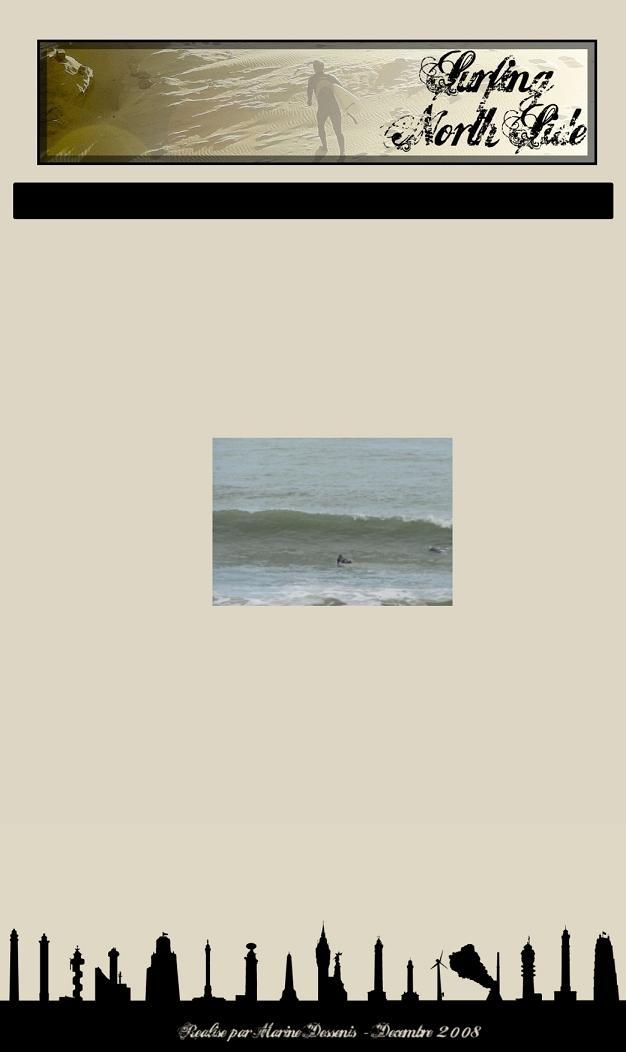
Voici la page en question:
je voudrais insérer le menu sur la barre horizontale noire
Voilà je dois rendre pour la rentrée un petit site xhtml/css.
Mon problème pour l'instant est que j'ai créé ma page de fond que je veux sur toutes les pages du site mais je n'arrive pas à insérer un menu horizontal sur cette page à l'endroit voulu;
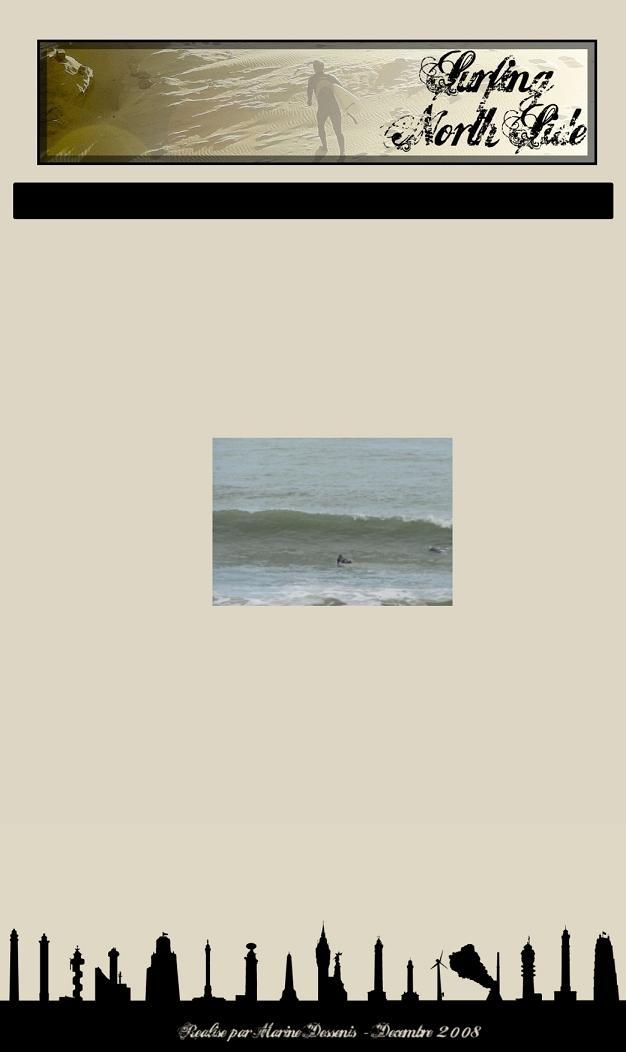
Voici la page en question:

je voudrais insérer le menu sur la barre horizontale noire


