je ne sais pas trop où mettre se post je me permet donc de poster aussi ici...
Bonjour,
Essayons d'être simple pour être comprise...
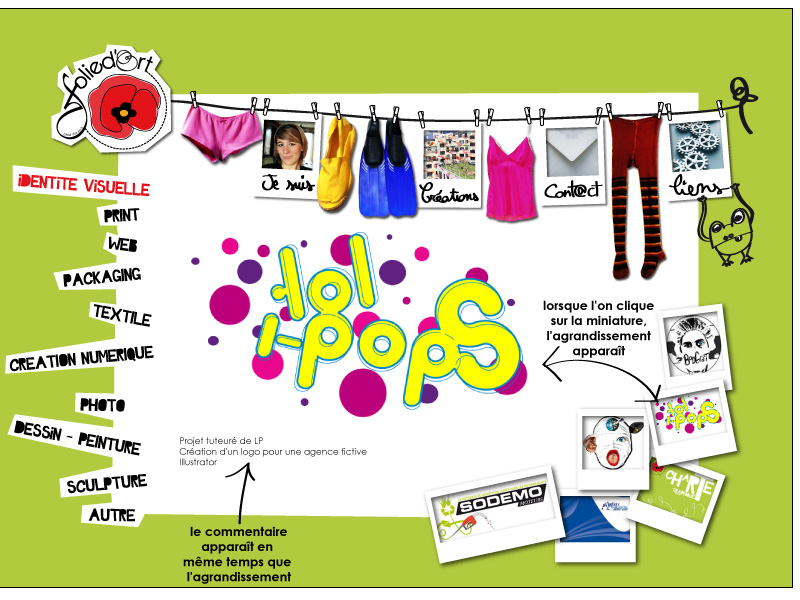
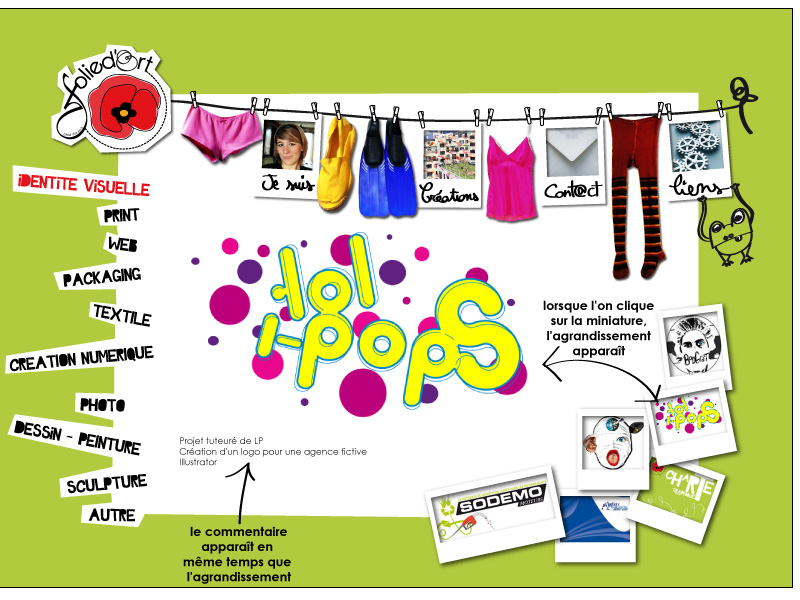
- J'ai une page web...(appellons là "crea")
- Sur cette page, plusieurs petites images miniatures (nommons les : "min1, min2, min3, min4, min5")
- Je souhaite que lorsque l'on clique sur une miniature son agrandissement apparaisse sur la page
=> Question 1 : est-il possible (avec des pages réalisées en HTML/CSS), de n'avoir qu'une seule page ("crea") tout en sachant qu'il y a plusieurs agrandissements ?
Ainsi je n'aurai pas à créer une page par agrandissement ("crea1, crea2, etc")...en effet, j'ai une dizaine de pages où j'ai 5-6 miniatures, si je refais une page par agrandissement, je me retrouve avec un site de 20 000 pages !!!
=> Question 2 : Que ce soit possible ou pas, quel code est à utiliser pour qu'un agrandissement apparaisse à côté lorsque l'on clique sur une miniature ?
On m'a parlé de scripts tels que lightbox ou autres, mais les résultats donnés ne vont pas avec ce que je souhaite...en effet, il y a toujours une petite fenêtre ! Or je veux vraiment que l'agrandissement s'insère dans ma page même...
On m'a aussi parlé de iframe
Merci pour vos conseils...

Modifié par Vachefolle91 (12 Oct 2008 - 22:57)
Bonjour,
Essayons d'être simple pour être comprise...
- J'ai une page web...(appellons là "crea")
- Sur cette page, plusieurs petites images miniatures (nommons les : "min1, min2, min3, min4, min5")
- Je souhaite que lorsque l'on clique sur une miniature son agrandissement apparaisse sur la page
=> Question 1 : est-il possible (avec des pages réalisées en HTML/CSS), de n'avoir qu'une seule page ("crea") tout en sachant qu'il y a plusieurs agrandissements ?
Ainsi je n'aurai pas à créer une page par agrandissement ("crea1, crea2, etc")...en effet, j'ai une dizaine de pages où j'ai 5-6 miniatures, si je refais une page par agrandissement, je me retrouve avec un site de 20 000 pages !!!
=> Question 2 : Que ce soit possible ou pas, quel code est à utiliser pour qu'un agrandissement apparaisse à côté lorsque l'on clique sur une miniature ?
On m'a parlé de scripts tels que lightbox ou autres, mais les résultats donnés ne vont pas avec ce que je souhaite...en effet, il y a toujours une petite fenêtre ! Or je veux vraiment que l'agrandissement s'insère dans ma page même...
On m'a aussi parlé de iframe
Merci pour vos conseils...

Modifié par Vachefolle91 (12 Oct 2008 - 22:57)
 ) evidememnt la ca marche plus avec simpleviewer !
) evidememnt la ca marche plus avec simpleviewer !

