Hello,
Cela fait quelques nuits que je galère sur un menu récalcitrant qui commence à m'user, j'en appelle à la communauté pour m'aider
L'idée du menu
> Un premier niveau qui contient des titres des rubriques principales
> Chaque titre possède un sous niveau (des sous titres)
> Chaque sous niveau contient une description image + texte
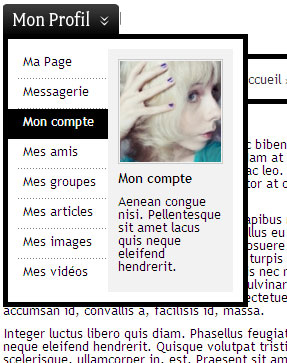
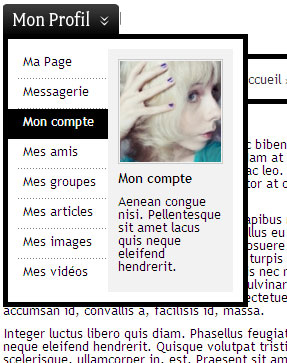
Ci-dessous le rendu visuel

HTML
et le Javascript
Mon div submenu-content correspond à mon bloc à droite des mes titres h3.
Pour mettre à jour les éléments de description du titre, j'utilise jquery pour faire un clone au rollover sur un titre h3 de mon <div class="desc"> pour le copier dans mon <div class="submenu-content">
Premier problème : ce n'est pas valide W3c
Deuxième problème : cette méthode fonctionne mais est très très gourmande et cela saccade
>> Je ne vois pas comment réussir à créer un menu souple (tout cela est administrable dans back office donc tout doit être flexible), léger, sémantiquement juste et répondant à cette contrainte d'affichage.
Merci pour votre aide
Modifié par CUT HERE (18 Sep 2008 - 12:01)
Cela fait quelques nuits que je galère sur un menu récalcitrant qui commence à m'user, j'en appelle à la communauté pour m'aider

L'idée du menu
> Un premier niveau qui contient des titres des rubriques principales
> Chaque titre possède un sous niveau (des sous titres)
> Chaque sous niveau contient une description image + texte
Ci-dessous le rendu visuel

HTML
<ul id="menu-top">
<li class="menu-first">
<h2 id="profil"><a href="#"><span>Mon Profil</span></a></h2>
<ul>
<div class="submenu">
<li>
<h3><a href="#">Ma Page</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Ma page</h5>
<p>Visualisez votre page telle que les autres membres la voient</p>
</div>
</li>
<li>
<h3><a href="#">Messagerie</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Messagerie</h5>
<p>Integer luctus libero quis diam. Phasellus feugiat. Aenean congue nisi. Pellentesque sit amet lacus quis neque eleifend hendrerit.</p>
</div>
</li>
<li>
<h3><a href="#">Mon compte</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Mon compte</h5>
<p>Aenean congue nisi. Pellentesque sit amet lacus quis neque eleifend hendrerit.</p>
</div>
</li>
<li>
<h3><a href="#">Mes amis</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Mes amis</h5>
<p>Fusce auctor quam. Phasellus eu</p>
</div>
</li>
<li>
<h3><a href="#">Mes groupes</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Mes groupes</h5>
<p>Pellentesque non odio. Cras molestie tellus ac lacus</p>
</div>
</li>
<li>
<h3><a href="#">Mes articles</a></h3>
<div class="desc">
<h5>Mes articles</h5>
<p>ullamcorper in, est. Praesent sit amet diam nec diam fringilla hendrerit</p>
</div>
</li>
<li>
<h3><a href="#">Mes images</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Mes images</h5>
<p>bibendum felis, eget vulputate</p>
</div>
</li>
<li class="last">
<h3><a href="#">Mes vidéos</a></h3>
<div class="desc">
<img src="images/common/users/mywebpage_03.jpg" alt="" />
<h5>Mes vidéos</h5>
<p>Donec congue, sapien id placerat ultrices</p>
</div>
</li>
</div>
<div class="submenu-content">Accéder à l'ensemble de votre profil</div>
</ul>
</li>
</ul>
et le Javascript
// Gestion rollover sous menu
$('#menu-top > li li').find("h3").bind('mouseenter', function()
{
texte = $(this).parents(this).find(".desc").html();
$(".submenu-content").empty();
$(".submenu-content").append(texte).html();
$(".submenu-content").show();
}).end()
// Gestion rollout sous menu
.bind('mouseleave', function()
{
$('.conteneur').html("");
});
Mon div submenu-content correspond à mon bloc à droite des mes titres h3.
Pour mettre à jour les éléments de description du titre, j'utilise jquery pour faire un clone au rollover sur un titre h3 de mon <div class="desc"> pour le copier dans mon <div class="submenu-content">
Premier problème : ce n'est pas valide W3c
Deuxième problème : cette méthode fonctionne mais est très très gourmande et cela saccade

>> Je ne vois pas comment réussir à créer un menu souple (tout cela est administrable dans back office donc tout doit être flexible), léger, sémantiquement juste et répondant à cette contrainte d'affichage.
Merci pour votre aide
Modifié par CUT HERE (18 Sep 2008 - 12:01)