Bonsoir,
J'ai un souci avec mon gabarit css.
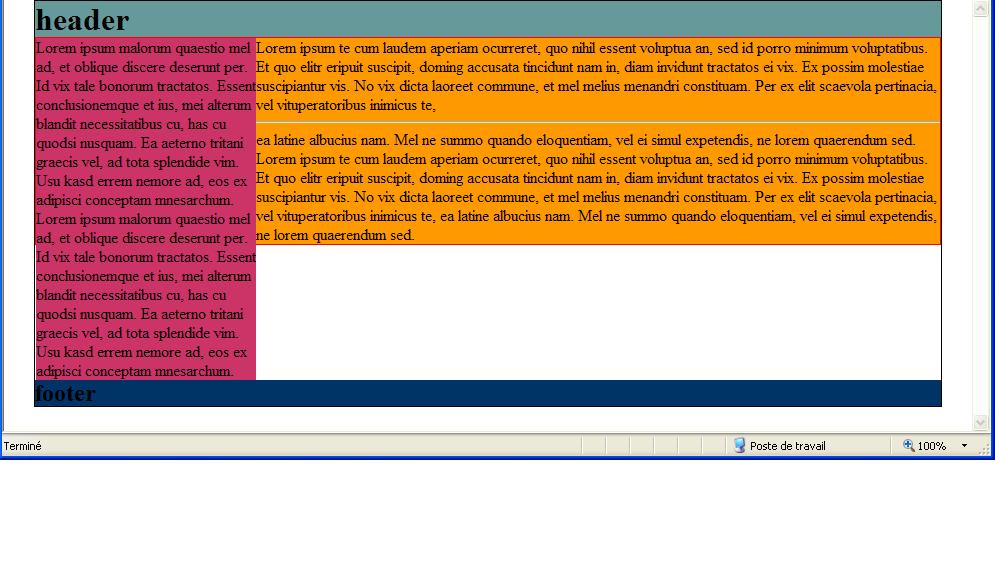
J'aimerais, lorsque j'ajoute un hr[clear:both] dans ma partie orange que mon gabarit soit comme ceci [aperçu IE] :

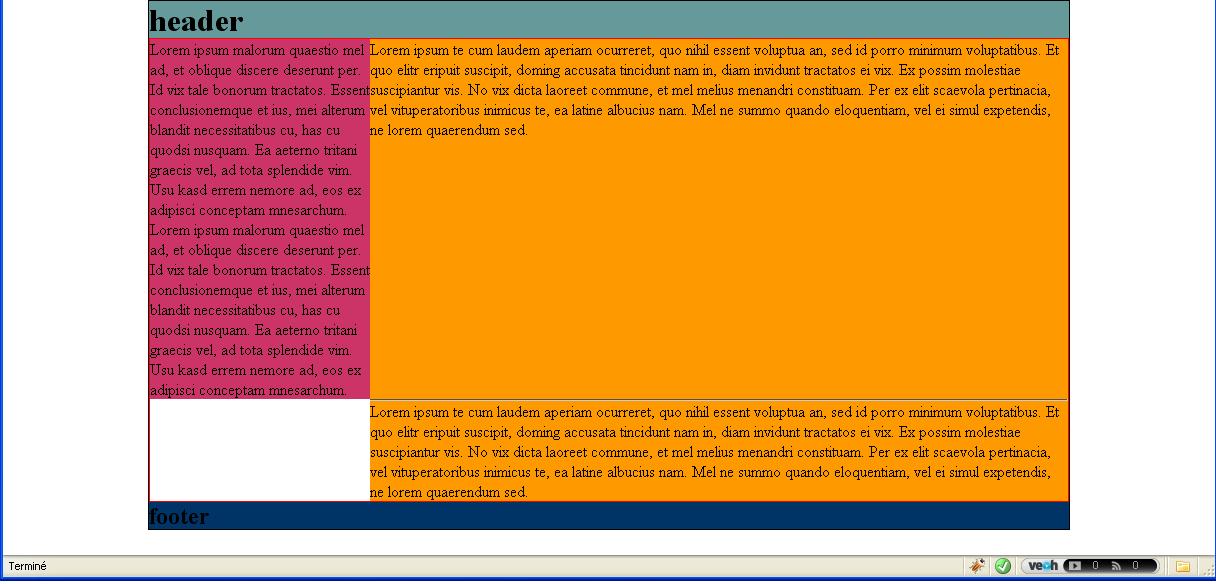
Lorsque je passe sur Firefox, cela me donne ça :

Merci d'avance si quelqu'un peut m'aider
mon code :
Modifié par lilycoeur (23 Jul 2008 - 11:12)
J'ai un souci avec mon gabarit css.
J'aimerais, lorsque j'ajoute un hr[clear:both] dans ma partie orange que mon gabarit soit comme ceci [aperçu IE] :
Lorsque je passe sur Firefox, cela me donne ça :
Merci d'avance si quelqu'un peut m'aider

mon code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#containerWrapper {
margin: 0 30px;
}
#container {
margin: 0 auto;
min-width: 760px;
max-width: 920px;
_width: 760px;
border: 1px solid #000;
}
#header {
background-color: #699;
}
#footer {
background-color: #036;
clear: both;
}
#content { border: 1px solid #f00;}
#left {
float: left;
background-color: #c36;
width: 220px;
}
#right {
position: relative;
background-color: #f90;
_width: 535px;
min-width: 540px;
max-width: 700px;
margin: 0 0 0 220px;
}
</style>
</head>
<body>
<div id="containerWrapper">
<div id="container">
<div id="header">
<h1>header</h1>
</div>
<div id="content">
<div id="left">Lorem ipsum malorum quaestio mel ad, et oblique discere deserunt per. Id vix tale bonorum tractatos. Essent conclusionemque et ius, mei alterum blandit necessitatibus cu, has cu quodsi nusquam. Ea aeterno tritani graecis vel, ad tota splendide vim. Usu kasd errem nemore ad, eos ex adipisci conceptam mnesarchum.<br />Lorem ipsum malorum quaestio mel ad, et oblique discere deserunt per. Id vix tale bonorum tractatos. Essent conclusionemque et ius, mei alterum blandit necessitatibus cu, has cu quodsi nusquam. Ea aeterno tritani graecis vel, ad tota splendide vim. Usu kasd errem nemore ad, eos ex adipisci conceptam mnesarchum.</div>
<div id="right">
<p>Lorem ipsum te cum laudem aperiam ocurreret, quo nihil essent voluptua an, sed id porro minimum voluptatibus. Et quo elitr eripuit suscipit, doming accusata tincidunt nam in, diam invidunt tractatos ei vix. Ex possim molestiae suscipiantur vis. No vix dicta laoreet commune, et mel melius menandri constituam. Per ex elit scaevola pertinacia, vel vituperatoribus inimicus te, ea latine albucius nam. Mel ne summo quando eloquentiam, vel ei simul expetendis, ne lorem quaerendum sed.</p><hr style="clear: both;" />
<p>Lorem ipsum te cum laudem aperiam ocurreret, quo nihil essent voluptua an, sed id porro minimum voluptatibus. Et quo elitr eripuit suscipit, doming accusata tincidunt nam in, diam invidunt tractatos ei vix. Ex possim molestiae suscipiantur vis. No vix dicta laoreet commune, et mel melius menandri constituam. Per ex elit scaevola pertinacia, vel vituperatoribus inimicus te, ea latine albucius nam. Mel ne summo quando eloquentiam, vel ei simul expetendis, ne lorem quaerendum sed.</p>
</div>
</div>
<div id="footer"><h2>footer</h2></div>
</div>
</div>
</body>
</html>
Modifié par lilycoeur (23 Jul 2008 - 11:12)


