Bonjour à tous,
J'ai cherché la solution à mon problème avant de venir poster un message dans ce forum. Sans succès.
Je m'intéresse au Xhtml et au CSS depuis peu. Sans aucun doute, mon code est truffé d'erreurs mais je fais mon possible pour écrire du "sémantiquement correct". Je suis intéressé par vos remarques concernant le code : abus de certaines balises, mauvaise utilisation, etc.
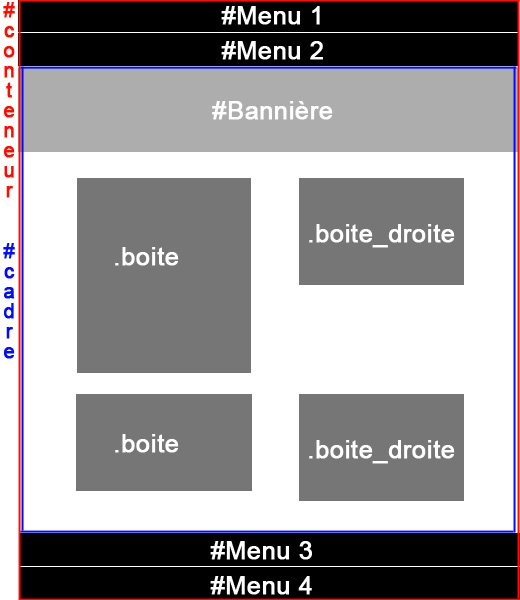
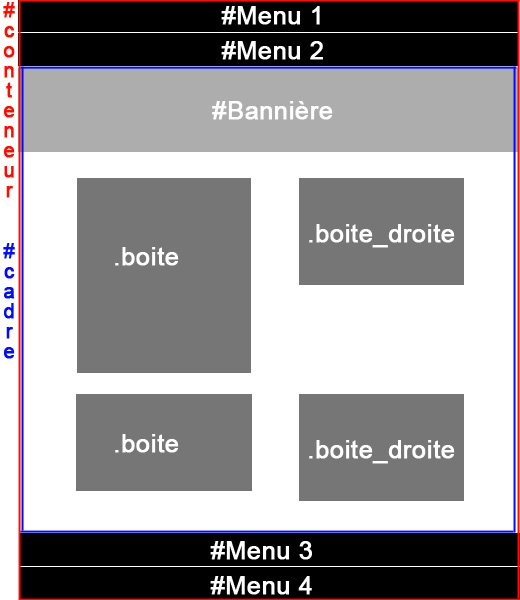
Mais venons-en à mon problème, qui concerne le positionnement d'un des éléments via les flottants. Ma page ressemble en gros à ça :

Je ne parviens pas dans l'état, via l'utilisation des flottants, à aligner les deux "boite_droite" l'une sous l'autre, sans qu'il y ait cet espace vertical qui les sépare.
Dans le meilleur des cas, je parviens à les aligner respectivement avec les deux div "boite" à gauche : "boite" du haut est aligné horizontalement avec "boite_droite" du haut, "boite" du bas est aligné horizontalement avec "boite_droite" du bas.
Comment dois-je procéder pour éliminer l'espace vertical qui sépare les deux "boite_droite". Tout bêtement, comment faire pour que "boite_droite" du bas soit affiché à la ligne de son homologue "boite_droite" du haut ?
Voici mon code html :
Voici mon code CSS :
Merci pour votre aide.
Robin.
Modifié par Meego (10 Jul 2008 - 15:58)
J'ai cherché la solution à mon problème avant de venir poster un message dans ce forum. Sans succès.
Je m'intéresse au Xhtml et au CSS depuis peu. Sans aucun doute, mon code est truffé d'erreurs mais je fais mon possible pour écrire du "sémantiquement correct". Je suis intéressé par vos remarques concernant le code : abus de certaines balises, mauvaise utilisation, etc.
Mais venons-en à mon problème, qui concerne le positionnement d'un des éléments via les flottants. Ma page ressemble en gros à ça :

Je ne parviens pas dans l'état, via l'utilisation des flottants, à aligner les deux "boite_droite" l'une sous l'autre, sans qu'il y ait cet espace vertical qui les sépare.
Dans le meilleur des cas, je parviens à les aligner respectivement avec les deux div "boite" à gauche : "boite" du haut est aligné horizontalement avec "boite_droite" du haut, "boite" du bas est aligné horizontalement avec "boite_droite" du bas.
Comment dois-je procéder pour éliminer l'espace vertical qui sépare les deux "boite_droite". Tout bêtement, comment faire pour que "boite_droite" du bas soit affiché à la ligne de son homologue "boite_droite" du haut ?
Voici mon code html :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Buridane</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="design" href="design.css" />
</head>
<body>
<div id="conteneur">
<!-- MENU HAUT -->
<div id="menu1">
<p>
<a href="LIEN">NOM RUBRIQUE</a>
</p>
</div>
<div id="menu2">
<p>
<a href="LIEN">NOM RUBRIQUE</a>
</p>
</div>
<!-- FIN DE MENU HAUT -->
<!-- CONTENANT -->
<div id="cadre">
<div id="banniere">
<img alt="image" src="image.jpg">
</div>
<div class="boite_droite">
<h2>Vidéo</h2>
<p>CONTENU</p>
</div>
<div class="boite">
<h2>BLABLA</h2>
<p>
TEXTE
</p>
</div>
<div class="boite_droite">
<h2>Photos</h2>
<p>
<img class="image" src="image.jpg" alt="hop" />
<br /><br />
<img class="image" src="image.jpg" alt="hop" />
</p>
</div>
<div class="boite">
<h2>TEXTE</h2>
<p>TEXTE</p>
</div>
</div>
<!-- FIN DE CONTENANT -->
<!-- MENU BAS -->
<div id="menu3">
<p>
<a href="LIEN">NOM RUBRIQUE</a>
</p>
</div>
<div id="menu4">
<p>
<a href="LIEN">NOM RUBRIQUE</a>
</p>
</div>
<!-- MENU BAS -->
</div>
</body>
</html>Voici mon code CSS :
body {
font-family: "Trebuchet MS" verdana;
margin: 15px 0 15px 0;
padding: 0;
background-color: #dbdbdb;
text-align: justify;
}
#conteneur {
position: absolute;
left: 50%;
width: 770px;
margin-left: -380px;
border: 1px solid #000;
background-color: #fff;
}
#menu1 p, #menu2 p, #menu3 p, #menu4 p {
width: 770px;
height: 35px;
line-height: 35px;
font-size: 110%;
text-align: center;
margin: 0;
padding: 0;
letter-spacing: 0.8em;
}
#menu1, #menu2, #menu3, #menu4 {
width: 770px;
height: 35px;
margin: auto;
background-color: #000;
}
#menu1, #menu2, #menu3, #menu3 {
position: relative;
bottom: 0px;
}
#menu3 {
clear: both;
}
#cadre {
width: 770px;
margin-left: auto;
margin-right: auto;
margin: 1px 0;
}
.boite {
width: 335px;
margin-left: 35px;
margin-bottom: 10px;
padding-bottom: 15px;
background: white url(bordure_bas.jpg) no-repeat;
background-position: center bottom;
font-size: 80%;
}
.boite h2 {
font-variant: small-caps;
margin: 0;
padding: 20px 20px 5px 20px;
background: transparent url(bordure_haut.jpg) no-repeat;
background-position: center top;
text-align: center;
}
.boite p {
margin: 1em 20px;
text-align: justify;
}
.boite_droite {
width: 335px;
float: right;
margin-right: 35px;
margin-bottom: 10px;
padding-bottom: 15px;
background: white url(bordure_bas.jpg) no-repeat;
background-position: center bottom;
font-size: 80%;
}
.boite_droite h2 {
font-variant: small-caps;
margin: 0;
padding: 20px 20px 5px 20px;
background: transparent url(bordure_haut.jpg) no-repeat;
background-position: center top;
text-align: center;
}
.boite_droite p {
text-align: center;
margin: 1em 19px;
text-align: justify;
}
ul {
padding-left: 30px;
}
.boite ul {
margin: 1em 20px;
text-align: justify;
}
.textedroit {
width: 380px;
}
#menu1 p:hover, #menu2 p:hover, #menu3 p:hover, #menu4 p:hover {
background-color: #0e9cff;
}
a {
color: #fff;
text-decoration: none;
}
a:hover {
color: #fff;
background: #0e9cff;
}Merci pour votre aide.
Robin.
Modifié par Meego (10 Jul 2008 - 15:58)
 ), et enfin Safari 3 (version windows)
), et enfin Safari 3 (version windows)