bonsoir,
je suis en train de me faire un petit bouton et je ne comprends pas quel propriété de la police de style Verdana me décale tout ...
Je précise que si je ne met pas de police ni de taille au texte je n'ai aucun soucis ...
merci de votre aide
voici mon code :
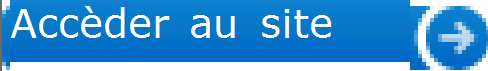
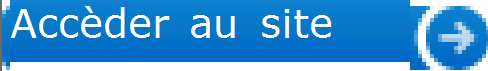
voici l'aperçu
Modifié par mims1664 (08 Jul 2008 - 20:35)
je suis en train de me faire un petit bouton et je ne comprends pas quel propriété de la police de style Verdana me décale tout ...
Je précise que si je ne met pas de police ni de taille au texte je n'ai aucun soucis ...
merci de votre aide
voici mon code :
.bdg1 {
background-image: url(images/developpement-photo_01.gif);
background-repeat: no-repeat;
background-position: left;
height:16px;
width:2px;
float:left;
}
.bdg2{
background-image: url(images/developpement-photo_03.gif);
background-repeat: repeat-x;
background-position: left;
height:16px;
width:100px;
float:left;
}
.bdgtxt{
color: #FFFFFF;
font-family: Verdana, Arial, Helvetica, sans-serif;
text-align:center;
font-size: 10px;
}
.bdg3 {
background-image: url(images/developpement-photo_05.gif);
background-repeat: no-repeat;
background-position: left;
height:16px;
width:20px;
float:left;
}
#bdg a{
color: #FFFFFF;
text-decoration: none;
font-size: 10px;
font-family: Verdana, Arial, Helvetica, sans-serif;
}voici l'aperçu

Modifié par mims1664 (08 Jul 2008 - 20:35)
 !
! )
)