Bonjour à tous,
Je souhaites placer à coté d'un input deux petites images pour simuler un "numeric stepper" :

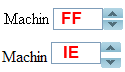
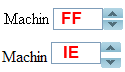
Seulement sous IE l'écart entre les deux images (voir screen joint) n'est pas le même que sous FF.
Y'a t'il une solution , ou dois je passer par un commentaire conditionnel et faire une marge négative pour remonter l'image inférieur ?
Voici le code html correspondant (je vous épargne les entête du tableau) :
merci pour vos éventuelles réponses
Modifié par grunky (25 Apr 2008 - 08:49)
Je souhaites placer à coté d'un input deux petites images pour simuler un "numeric stepper" :

Seulement sous IE l'écart entre les deux images (voir screen joint) n'est pas le même que sous FF.
Y'a t'il une solution , ou dois je passer par un commentaire conditionnel et faire une marge négative pour remonter l'image inférieur ?
Voici le code html correspondant (je vous épargne les entête du tableau) :
<tbody>
<tr>
<td>Machin</td>
<td>
<input type="texte" id="av1" size="4" style="float:left;" />
<div style="float:left;line-height:1">
<img src="up.gif" style="margin-bottom:1px;border:none;" /><br />
<img src="down.gif" style="margin-top:1px;border:none;" />
</div>
</td>
<td><input type="texte" id="av2" size="4" /></td>
<td><input type="texte" id="av3" size="4" /></td>
<td></td>
</tr>
</tbody>merci pour vos éventuelles réponses
Modifié par grunky (25 Apr 2008 - 08:49)

