Bonjour,
Les tutoriels du site m'ont extrêmement aidé quant à la réalisation de l'alignement de mes deux blocs concernant le centre de ma page!
Mais, par la suite j'ai voulu intégré un bloc supplémentaire, j'ai donc procédé de cette manière:
mon code XHTML:
enfin mon code CSS:
Ne vous préoccupez surtout pas des largeurs ou des auteurs de mes blocs, tout ça est fait pour des raisons personnelles d'affichage.
L'erreur vient certainement sur les float ou margin.
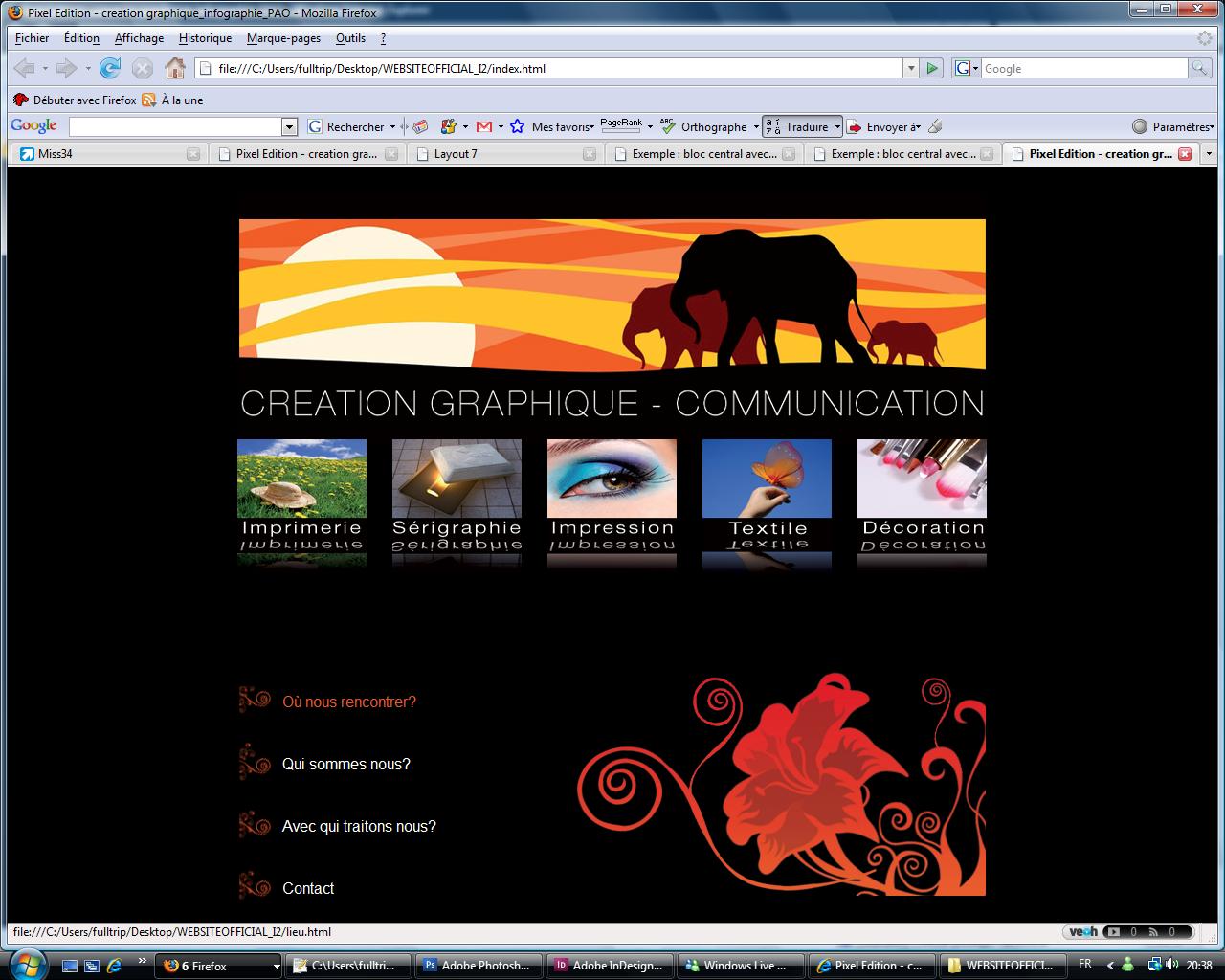
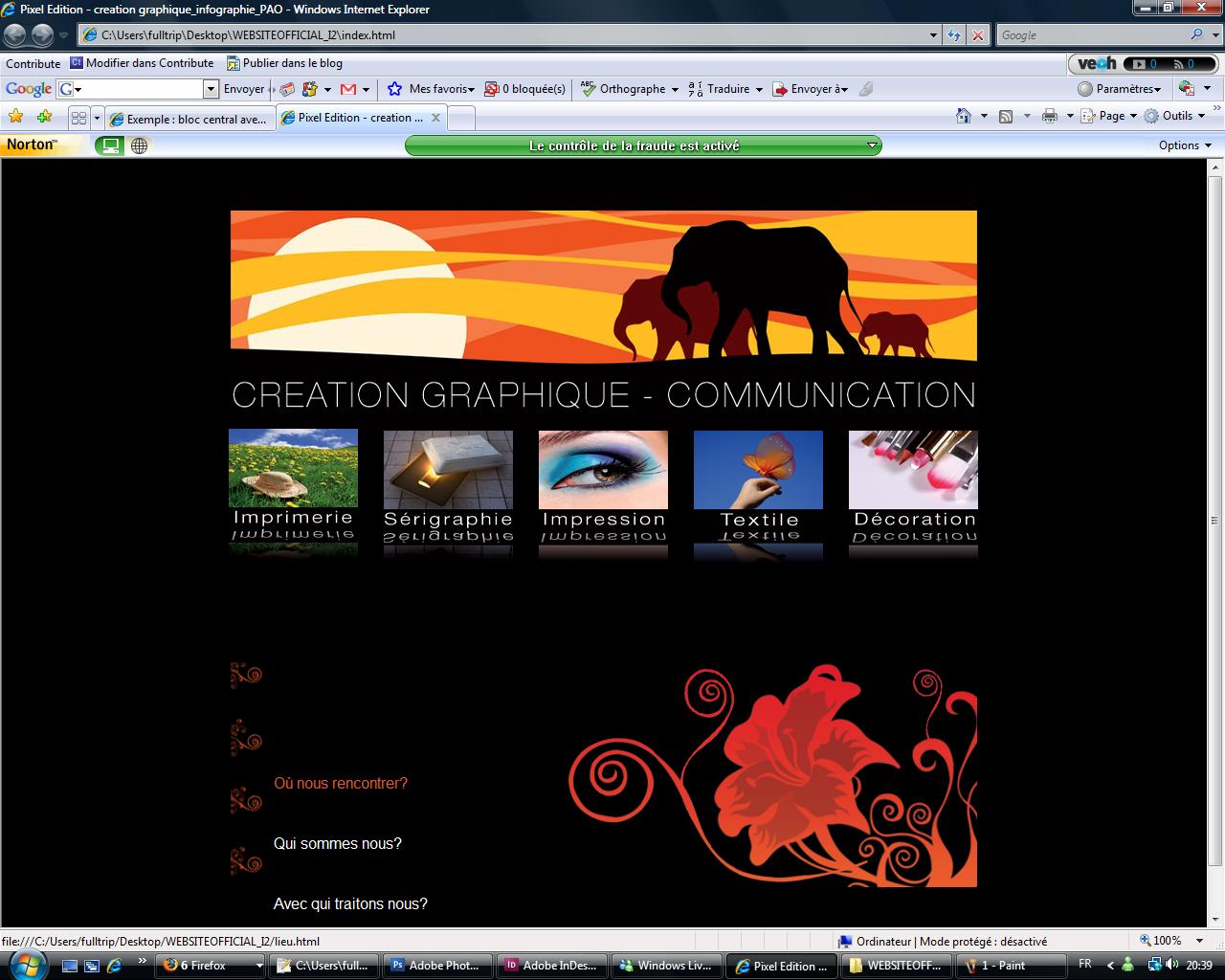
De plus ce code marche parfaitement sur Mozilla Firefox, mais comme d'habitude sur IE, cela ne marche pas!!
Le bloc du milieu c'est à dire:
Il descend un peu plus bas, enfin un peu beaucoup, enfin assez pour que ça me gêne
enfin assez pour que ça me gêne  que les autres.
que les autres.
Merci d'avance pour toute éventuelle réponse.
Les tutoriels du site m'ont extrêmement aidé quant à la réalisation de l'alignement de mes deux blocs concernant le centre de ma page!

Mais, par la suite j'ai voulu intégré un bloc supplémentaire, j'ai donc procédé de cette manière:
mon code XHTML:
<div id="centrebas">
<div id="basggauche">
</div>
<div id="basgauche">
</div>
<div id="basdroite">
</div>
</div>
enfin mon code CSS:
#centrebas{
position: relative;
margin-left: auto;
margin-right: auto;
text-align: left;
width:780px;
}
#basggauche{
position:absolute;
left:0px;
height:235px;
width:35px;
}
#basgauche{
position: absolute;
left:0px;
height:235px;
width: 750px;
}
#basdroite{
margin-left: 175px;
}
Ne vous préoccupez surtout pas des largeurs ou des auteurs de mes blocs, tout ça est fait pour des raisons personnelles d'affichage.
L'erreur vient certainement sur les float ou margin.
De plus ce code marche parfaitement sur Mozilla Firefox, mais comme d'habitude sur IE, cela ne marche pas!!
Le bloc du milieu c'est à dire:
<div id="basgauche">
</div>
Il descend un peu plus bas, enfin un peu beaucoup,
 enfin assez pour que ça me gêne
enfin assez pour que ça me gêne  que les autres.
que les autres.Merci d'avance pour toute éventuelle réponse.