5605 sujets
Firefox 2.0.0.11
Mais je viens de voir pourquoi ça marchait : avec javascript désactivé la galerie d'image s'affiche verticalement et du coup la page est assez longue (haute) pour que l'ancre se colle bien en haut du navigateur.
Pour pouvoir tester tu peux rajouter dans ta css :
Mais je viens de voir pourquoi ça marchait : avec javascript désactivé la galerie d'image s'affiche verticalement et du coup la page est assez longue (haute) pour que l'ancre se colle bien en haut du navigateur.
Pour pouvoir tester tu peux rajouter dans ta css :
body {
...
min-height:2000px;
}moi quand je desactive javascript sa ne modifie pas les emplacement de la gallerie.
y'a juste que les boutons ne fonctionne plus et on peut plus tourner les images.
sinon j'ai mis ce que tu m'a dit dans mes css et maintenant sa fonctionne parfaitement.
merci beaucoup Heyoan et à bientôt pour de nouvelles aventures
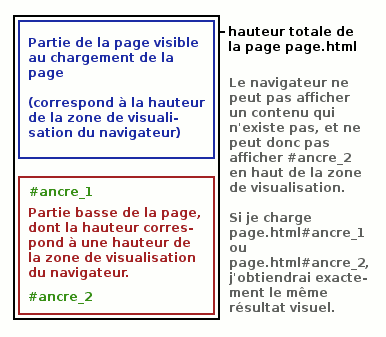
Florent V merci pour ce petit shéma apprement c'est autre chose,
heyoan à trouvé pile poil ce qu'il me fallait.
(j'ai pas bien compris pourquoi il fallait apliqué une hauteur minimal à la page, mais sa marche nickel en tout cas).
édit: ah si voilà j'ai bien compris maintenant et j'ai mis min-height850px
c'est parfait.
Modifié par sheitanEB (20 Jan 2008 - 03:22)
y'a juste que les boutons ne fonctionne plus et on peut plus tourner les images.
sinon j'ai mis ce que tu m'a dit dans mes css et maintenant sa fonctionne parfaitement.

merci beaucoup Heyoan et à bientôt pour de nouvelles aventures

Florent V merci pour ce petit shéma apprement c'est autre chose,
heyoan à trouvé pile poil ce qu'il me fallait.
(j'ai pas bien compris pourquoi il fallait apliqué une hauteur minimal à la page, mais sa marche nickel en tout cas).
édit: ah si voilà j'ai bien compris maintenant et j'ai mis min-height850px
c'est parfait.
Modifié par sheitanEB (20 Jan 2008 - 03:22)
sheitanEB a écrit :Juste pour préciser : je ne proposais pas le min-height comme solution mais simplement pour tester qu'avec une page plus haute les ancres ciblées se positionnaient bien tout en haut.
édit: ah si voilà j'ai bien compris maintenant et j'ai mis min-height850px
c'est parfait.
En fait je ne sais même pas s'il y a besoin d'une "solution"
 !
!A+
Bonjour,
Disons que c'est un cas assez exemplaire de l'impact ergonomique parfois négatif des liens d'accès rapide quand ils sont visibles par défaut (produire un lien déroutant car sans effet apparent, ou sans l'effet attendu, pour la plupart des utilisateurs)
On pourrait aussi rebondir sur les effets pervers de ces mises en page forcées pour tenir à tout prix dans une certaine hauteur supposée être celle de la fenêtre du navigateur. Ou encore sur le problème de pratiques d'accessibilité reproduites sans savoir pourquoi ni comment dans un projet où l'accessibilité n'est (légitimement) pas intégrée.
Mais bon, ne désepérons pas Billancourt un dimanche matin, et proposons plutôt à sheitanEB de virer purement et simplement le menu d'accès rapide en question : dans la mesure où :
- il est problématique pour l'ergonomie,
- dans un interface au zonage confus, déjà surchargé de gadgets par ailleurs,
- et où il n'est pas une mesure prioritaire si l'on voulait amorcer une prise en compte de l'accessibilité dans cette page,
... pourquoi faire compliqué ?
Modifié par Laurent Denis (20 Jan 2008 - 10:48)
Heyoan a écrit :
En fait je ne sais même pas s'il y a besoin d'une "solution"!
A+
Disons que c'est un cas assez exemplaire de l'impact ergonomique parfois négatif des liens d'accès rapide quand ils sont visibles par défaut (produire un lien déroutant car sans effet apparent, ou sans l'effet attendu, pour la plupart des utilisateurs)

On pourrait aussi rebondir sur les effets pervers de ces mises en page forcées pour tenir à tout prix dans une certaine hauteur supposée être celle de la fenêtre du navigateur. Ou encore sur le problème de pratiques d'accessibilité reproduites sans savoir pourquoi ni comment dans un projet où l'accessibilité n'est (légitimement) pas intégrée.
Mais bon, ne désepérons pas Billancourt un dimanche matin, et proposons plutôt à sheitanEB de virer purement et simplement le menu d'accès rapide en question : dans la mesure où :
- il est problématique pour l'ergonomie,
- dans un interface au zonage confus, déjà surchargé de gadgets par ailleurs,
- et où il n'est pas une mesure prioritaire si l'on voulait amorcer une prise en compte de l'accessibilité dans cette page,
... pourquoi faire compliqué ?

Modifié par Laurent Denis (20 Jan 2008 - 10:48)
oula moi j'aime bien les espace assez rempli et j'aime bien les gadgets aussi
maintenant que cela fonctionne bien, je pense que je vais le laisser.
tu veux dire que ça ne fonctionnera pas chez tout le monde?
ça sa peut-être un peu plus embêtant par contre.
maintenant que cela fonctionne bien, je pense que je vais le laisser.
Laurent Denis a écrit :
(produire un lien déroutant car sans effet apparent, ou sans l'effet attendu, pour la plupart des utilisateurs)
tu veux dire que ça ne fonctionnera pas chez tout le monde?
ça sa peut-être un peu plus embêtant par contre.
Quand je parlais de "pratiques d'accessibilité reproduites sans savoir pourquoi ni comment" (ce n'est pas du tout un reproche, hein ? Juste le constat d'effets de mode et de leurs conséquences parfois malvenues) 
Ces liens ne sont pas supposés produire le moindre effet pertinent pour les utilisateurs qui cliquent dessus. Ceux-là, sauf cas très spécifique d'utilisateurs de loupes d'écran pour lesquels on pourait ergoter vainement, n'en ont rien à faire, et ne peuvent qu'être déroutés par le comportement visuel de ces machins, comme tu l'as toi-même été en les implémentant dans tes pages.
Les liens d'accès rapide sont une mesure technique temporaire d'accessibilité, destinée aux utilisateurs qui interagissent avec l'interface des pages Web via le clavier ou un dispositif assimilé, pour leur éviter, disons rapidement, un usage pénible et répété de la touche tabulation.
Il s'agit d'autre part d'un dispositif d'accessibilité improvisé, mais qu'on situe au niveau d'exigence AAA des directives d'accessibilité des contenus Web. Autant dire qu'ils n'ont rien à faire dans un site très en deça du A, quand ils posent un problème, ce qui est le cas ici et d'une manière plus générale quand ils sont affichés par défaut
Modifié par Laurent Denis (20 Jan 2008 - 13:40)

Ces liens ne sont pas supposés produire le moindre effet pertinent pour les utilisateurs qui cliquent dessus. Ceux-là, sauf cas très spécifique d'utilisateurs de loupes d'écran pour lesquels on pourait ergoter vainement, n'en ont rien à faire, et ne peuvent qu'être déroutés par le comportement visuel de ces machins, comme tu l'as toi-même été en les implémentant dans tes pages.
Les liens d'accès rapide sont une mesure technique temporaire d'accessibilité, destinée aux utilisateurs qui interagissent avec l'interface des pages Web via le clavier ou un dispositif assimilé, pour leur éviter, disons rapidement, un usage pénible et répété de la touche tabulation.
Il s'agit d'autre part d'un dispositif d'accessibilité improvisé, mais qu'on situe au niveau d'exigence AAA des directives d'accessibilité des contenus Web. Autant dire qu'ils n'ont rien à faire dans un site très en deça du A, quand ils posent un problème, ce qui est le cas ici et d'une manière plus générale quand ils sont affichés par défaut

Modifié par Laurent Denis (20 Jan 2008 - 13:40)
ok je comprend ce que tu veut me dire,
pour ma part j'ai vu sa sur plusieurs site et j'ai trouvé que ça fesait 'classe'.
mais il est vrai que je ferait peut-être mieu de mettre d'autre lien à la place de ceux là, comme le plan du site et autres.
merci de tout ces bon conseils, je vais réflechir à tous ça.
pour ma part j'ai vu sa sur plusieurs site et j'ai trouvé que ça fesait 'classe'.
mais il est vrai que je ferait peut-être mieu de mettre d'autre lien à la place de ceux là, comme le plan du site et autres.
merci de tout ces bon conseils, je vais réflechir à tous ça.

 .
.
 !
!