salut a tous deja bonne fete a tous
les fete de noel fini je me suis remit a mon site voila papa noel ne ma maleuresement pas amener une grand connaissance du xhtml lol
donc j'ai 2 soucis le premier :
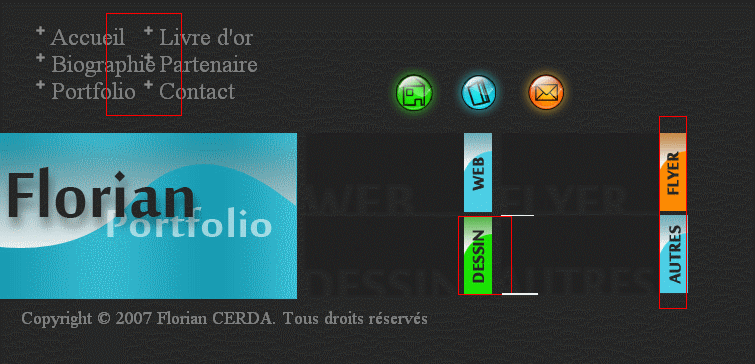
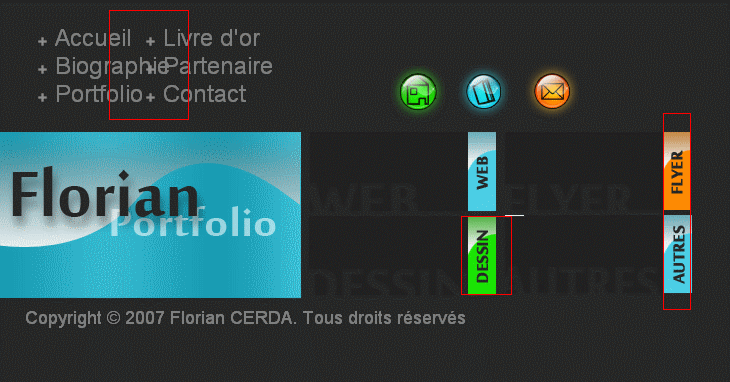
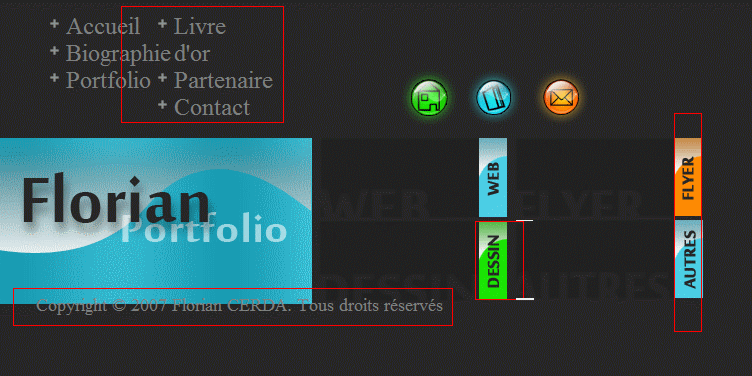
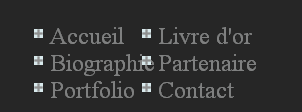
je n'arrive pas a placé mais 3 boutons qui sont completement à droite
2 eme probleme mon copyrigth :
qui ce met en lien je ne sais pour quelle raison lol donc soligner en bleu et tout le tralala
rendu :
http://images3.hiboox.com/vignettes/5207/t58dquf3.jpg
Code:
XHTML:
CCS:
les fete de noel fini je me suis remit a mon site voila papa noel ne ma maleuresement pas amener une grand connaissance du xhtml lol
donc j'ai 2 soucis le premier :
je n'arrive pas a placé mais 3 boutons qui sont completement à droite
2 eme probleme mon copyrigth :
qui ce met en lien je ne sais pour quelle raison lol donc soligner en bleu et tout le tralala
rendu :
http://images3.hiboox.com/vignettes/5207/t58dquf3.jpg
Code:
XHTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Bienvenue sur mon Portfolio !</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Exemple" href="style.css" />
</head>
<body>
<div id="menu">
<div class="menu_gauche">
<ul>
<li><a href="page1.html">Accueil</li>
<li><a href="page2.html">Biographie</li>
<li><a href="page3.html">Portfolio</li>
</ul>
</div>
<div class="menu_droite">
<ul>
<li><a href="page1.html">Livre d'or</li>
<li><a href="page2.html">Partenaire</li>
<li><a href="page3.html">Contact</li>
</ul>
</div>
<div class="bouton_home">
</div>
<div class="bouton_livre">
</div>
<div class="bouton_contact">
</div>
</div>
<div id="header">
<div class="logo">
</div>
<div class="web">
</div>
<div class="dessin">
</div>
<div class="flyer">
</div>
<div class="autre">
</div>
</div>
<div id="footer">
<p>Copyright © 2007 Florian CERDA. Tous droits réservés</p>
</div>
</body>
</html>
CCS:
body
{
background-color: #262626;
}
/* mon menu 1*/
#menu
{
position: absolute;
left: 100px;
top: 43px;
}
#menu a
{
text-decoration: none;
color: #7f8080;
font-style: bold;
font-family: MoolBoran, Calibri;
font-size: 24px;
}
#menu a:hover
{
color: #4bcee6;
}
#menu ul
{
list-style-image: url("images/plus.png");
}
.menu_gauche
{
position: absolute;
left: 0px;
top: 0px;
}
.menu_droite
{
position: absolute;
left: 108px;
top: 0px;
}
.bouton_home
{
width: 59px;
height: 59px;
position: absolute;
left: 373px;
top: 65px;
background-image: url("images/home.jpg");
}
.bouton_livre
{
width: 59px;
height: 59px;
position: absolute;
left: 447px;
top: 65px;
background-image: url("images/livre.jpg");
}
.bouton_livre
{
width: 59px;
height: 59px;
position: absolute;
left: 514px;
top: 65px;
background-image: url("images/contact.jpg");
}
/*header*/
#header
{
position: absolute;
top: 168px;
left: 0px;
}
.logo
{
width: 387px;
height: 166px;
background-image: url("images/logo.jpg");
}
.web
{
width: 187px;
height: 79px;
background-image: url("images/web.jpg");
position: absolute;
top: 0px;
left: 394px;
}
.dessin
{
width: 187px;
height: 79px;
background-image: url("images/dessin.jpg");
position: absolute;
top: 0px;
left: 590px;
}
.flyer
{
width: 186px;
height: 78px;
background-image: url("images/flyer.jpg");
position: absolute;
top: 88px;
left: 394px;
}
.autre
{
width: 187px;
height: 78px;
background-image: url("images/autres.jpg");
position: absolute;
top: 88px;
left: 590px;
}
/*footer*/
#footer
{
position: absolute;
top: 325px;
left: 110px;
}
#footer p
{
text-decoration: none;
color: #7f8080;
font-style: bold;
font-family: MoolBoran, Calibri;
font-size: 18px;
}


 ) que j'ai résolu en donnant une dimension de 150px à menu_li...
) que j'ai résolu en donnant une dimension de 150px à menu_li...  va comprendre Charles...(ceci dit, il y a certainement une très bonne explication ?!)
va comprendre Charles...(ceci dit, il y a certainement une très bonne explication ?!)



 ...
...