Bonjour,
Je sais qu'il n'est pas trés poli de s'inscrire ici juste pour demander de l'aide, alors je vais essayer (avec mes maigres moyens) de répondre a certains topics..
Mais je commence par poster ma requête, vous m'excuserez
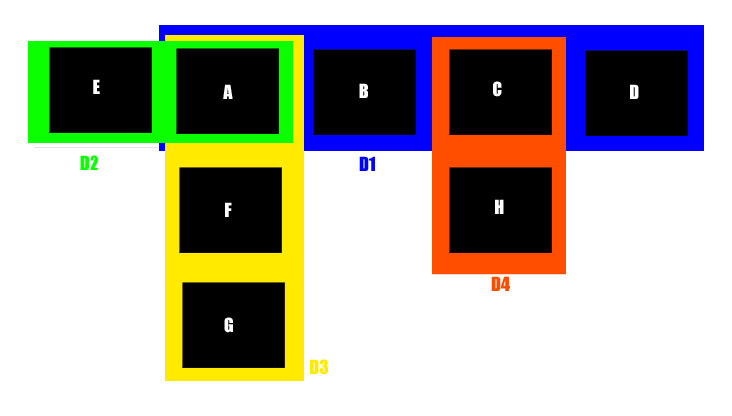
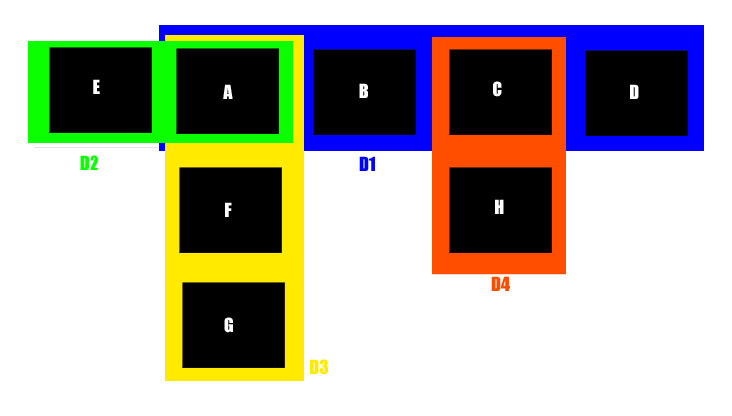
Et comme un joli dessin en dis plus long qu'un grand discour :

Donc, voila le soucis ..
J'aimerais créer un menu déroulant qui puisse partir dans nimporte quel direction, et avoir une infinité possible de ramifications !
mode de fonctionement (pour l'instant j'omet D4 pour simplifier):
si on passe sur A, D1, D2 et D3 apparaissent, si on va sur D1, D2 et D3 disparaissent .. etc ..
Comme vous pouvez le voir dans le dessin, l'idéal serait d'avoir des conteneures D1, D2 et D3 qui contiennent tous A sans se contenir les uns les autres ! Ca permettrait de faire trés simplement les mouseover et mouseout, mais il me semble que c'est impossible a modeliser en HTML ?
J'en suis encore à la période "réflexion" à vrai dire, et je voudrais partir du bon pied, ma première idée est la suivante, mais je ne la trouve pas entièrement satisfaisante : un tableau de dimensions X, ou chaque conteneur est représenté par un tableau
Par exemple le tableau représenté par l'image serait :
Et l'équivalent en HTML avec des divs ..
Le problème de cette méthode est qu'il faudrait une magouille invraissemblable pour réussir à coder les mouseOver et mouseOut
J'espère avoir été suffisament clair, et merci d'avance pour votre aide.
Je sais qu'il n'est pas trés poli de s'inscrire ici juste pour demander de l'aide, alors je vais essayer (avec mes maigres moyens) de répondre a certains topics..
Mais je commence par poster ma requête, vous m'excuserez

Et comme un joli dessin en dis plus long qu'un grand discour :

Donc, voila le soucis ..
J'aimerais créer un menu déroulant qui puisse partir dans nimporte quel direction, et avoir une infinité possible de ramifications !
mode de fonctionement (pour l'instant j'omet D4 pour simplifier):
si on passe sur A, D1, D2 et D3 apparaissent, si on va sur D1, D2 et D3 disparaissent .. etc ..
Comme vous pouvez le voir dans le dessin, l'idéal serait d'avoir des conteneures D1, D2 et D3 qui contiennent tous A sans se contenir les uns les autres ! Ca permettrait de faire trés simplement les mouseover et mouseout, mais il me semble que c'est impossible a modeliser en HTML ?
J'en suis encore à la période "réflexion" à vrai dire, et je voudrais partir du bon pied, ma première idée est la suivante, mais je ne la trouve pas entièrement satisfaisante : un tableau de dimensions X, ou chaque conteneur est représenté par un tableau
Par exemple le tableau représenté par l'image serait :
ar0 = new Array();
ar1 = new Array(); //représente D1 - A
ar2 = new Array(); //représente D2 - A
ar3 = new Array(); //représente D3 - A
ar4 = new Array(); //représente D4 - C
ar0 = (A, ar1, ar2, ar3);
ar1 = (B, ar4, D);
ar2 = (E);
ar3 = (F, G);
ar4 = (H);
Et l'équivalent en HTML avec des divs ..
Le problème de cette méthode est qu'il faudrait une magouille invraissemblable pour réussir à coder les mouseOver et mouseOut

J'espère avoir été suffisament clair, et merci d'avance pour votre aide.

