Bonjour à tous,
Ca fait deux jours (rien que ça en effet ) que je me creuse la tete dans tout les sens pour trouver un moyen de mettre mon menu également à droite.
) que je me creuse la tete dans tout les sens pour trouver un moyen de mettre mon menu également à droite.
J'ai essayé diverses combinaisons et je sais qu'il y a un ordre à respecter mais soit mon menu de droite s'affiche en dessous du bloc central, soit c'est le bloc central qui s'affiche en dessous du menu droit, bref j'arrive jamais à avoir quelque chose de potable.
J'espere que vous trouverez la solution et que vous pourrez me l'expliquer car je deviens un peu fou mais j'abandonne pas
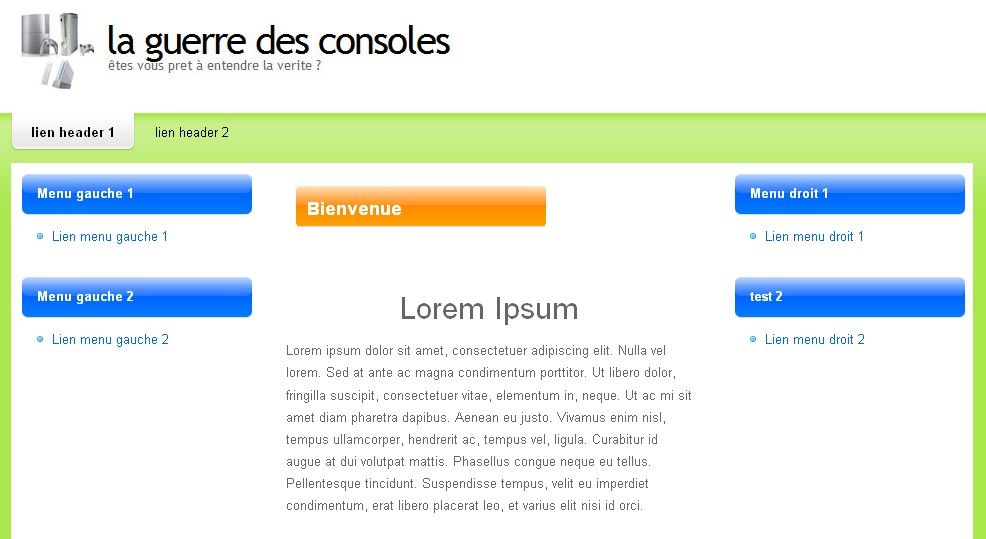
Alors voici le site, vous verrez le code dans le code source, ce sera plus simple que d'utiliser tout l'écran ici
Et le fichier css :
Et les images au cas où :
Le but est de mettre le menu droit , au meme niveau que le menu gauche mais à droite du bloc central.

Merci d'avance
Modifié par Bartimeus (31 Oct 2007 - 12:46)
Ca fait deux jours (rien que ça en effet
 ) que je me creuse la tete dans tout les sens pour trouver un moyen de mettre mon menu également à droite.
) que je me creuse la tete dans tout les sens pour trouver un moyen de mettre mon menu également à droite.J'ai essayé diverses combinaisons et je sais qu'il y a un ordre à respecter mais soit mon menu de droite s'affiche en dessous du bloc central, soit c'est le bloc central qui s'affiche en dessous du menu droit, bref j'arrive jamais à avoir quelque chose de potable.
J'espere que vous trouverez la solution et que vous pourrez me l'expliquer car je deviens un peu fou mais j'abandonne pas

Alors voici le site, vous verrez le code dans le code source, ce sera plus simple que d'utiliser tout l'écran ici
Et le fichier css :
Et les images au cas où :
Le but est de mettre le menu droit , au meme niveau que le menu gauche mais à droite du bloc central.

Merci d'avance

Modifié par Bartimeus (31 Oct 2007 - 12:46)