Bonjour,
Voici un curieux problème.
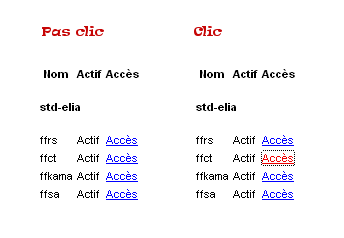
Lors du clic sur un lien, dans un tableau, les cellules sont redimensionnées et le lien se déplace. L'action ne se déroule alors pas car la souris n'est plus dessus au moment où l'on relâche. Quand on se déplace jusqu'au lien pour cliquer dessus, il reste à sa place et l'action se déroule.
Voici les images :
http://img502.imageshack.us/img502/3127/capture1oa2.png
http://img101.imageshack.us/img101/4012/capture2ab8.png
Et le code du tableau :
Avez-vous une idée du problème ? Merci.
EDIT : A noter que le code est valide XHTML 1.0 ; le CSS est valide également.
Modifié par 84mickael (25 Sep 2007 - 14:50)
Voici un curieux problème.
Lors du clic sur un lien, dans un tableau, les cellules sont redimensionnées et le lien se déplace. L'action ne se déroule alors pas car la souris n'est plus dessus au moment où l'on relâche. Quand on se déplace jusqu'au lien pour cliquer dessus, il reste à sa place et l'action se déroule.
Voici les images :
http://img502.imageshack.us/img502/3127/capture1oa2.png
http://img101.imageshack.us/img101/4012/capture2ab8.png
Et le code du tableau :
<table>
<thead>
<tr class="listeMenu">
<th scope="col">Nom</th>
<th scope="col">Actif</th>
<th scope="col">Accès</th>
</tr>
</thead>
<tbody>
<tr class="sousTitre">
<td colspan="3"><h4>std-elia</h4></td>
</tr>
<tr class="client">
<td>ffrs</td>
<td><img src="images/actif.png" alt="Actif" /></td>
<td><a href="?instance=std-elia&client=ffrs">Accès</a></td>
</tr>
<tr class="client">
<td>ffct</td>
<td><img src="images/actif.png" alt="Actif" /></td>
<td><a href="?instance=std-elia&client=ffct">Accès</a></td>
</tr>
<tr class="client">
<td>ffkama</td>
<td><img src="images/actif.png" alt="Actif" /></td>
<td><a href="?instance=std-elia&client=ffkama">Accès</a></td>
</tr>
<tr class="client">
<td>ffsa</td>
<td><img src="images/actif.png" alt="Actif" /></td>
<td><a href="?instance=std-elia&client=ffsa">Accès</a></td>
</tr>
</tbody>
</table>Avez-vous une idée du problème ? Merci.
EDIT : A noter que le code est valide XHTML 1.0 ; le CSS est valide également.
Modifié par 84mickael (25 Sep 2007 - 14:50)

 .
. Il n'y a ni Javascript, ni CSS abusif. Je cherche simplement à avoir un tableau "fixe" et des liens sur lesquels je puisse cliquer du premier coup !
Il n'y a ni Javascript, ni CSS abusif. Je cherche simplement à avoir un tableau "fixe" et des liens sur lesquels je puisse cliquer du premier coup !