Bonjour à tous.
dans un développement, je dois faire un formulaire de connexion, avec un champ login et password (jusque là, pas de soucis ).
).
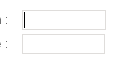
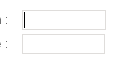
Le champ de Login est en dessous du champ password, et tous les deux ont la même taille.
Sauf que sur IE6, même en spécifiant un size identique aux deux champs, le password fait 1 pixel de plus que le login
Quelqu'un connait une solution pour palier à ce problême ?
Merci d'avance.

Modifié par Francois Ducrot (19 Sep 2007 - 16:21)
dans un développement, je dois faire un formulaire de connexion, avec un champ login et password (jusque là, pas de soucis
 ).
).Le champ de Login est en dessous du champ password, et tous les deux ont la même taille.
Sauf que sur IE6, même en spécifiant un size identique aux deux champs, le password fait 1 pixel de plus que le login

Quelqu'un connait une solution pour palier à ce problême ?
Merci d'avance.

Modifié par Francois Ducrot (19 Sep 2007 - 16:21)


