Bonjour,
Je suis en train de realiser un site web en ajax,
Le design du site s'adapte a la recherche de l'utilisateur, pour celà j'utilise plusieurs feuille de style (1 par skin)
Ensuite je change de skin via un javascript lors de l'utilisation du site
Mon problème est le suivant:
sous IE pas de problème...
sous FF:
Quand je change le skin via javascript, celà marche bien.
Mais lors de la génération de la page la premiere fois, celà ne marche pas
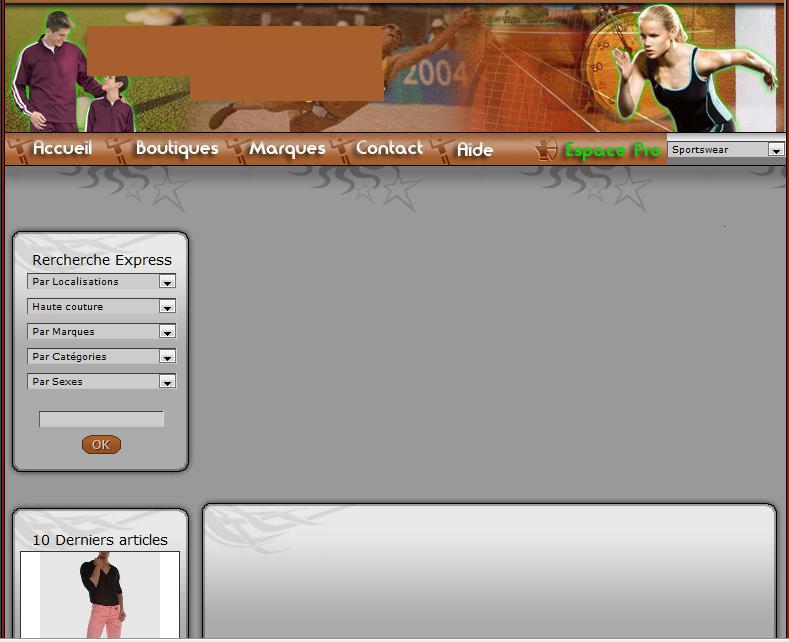
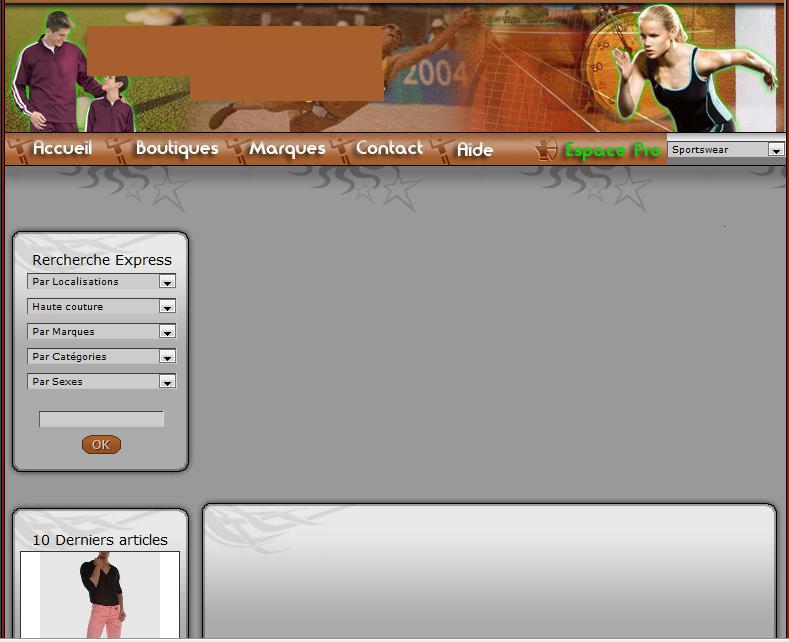
le design en fait qu'a sa tete et prend ce qu'il veut en piochant dans tous els styles alors que ceux ci sont désactiver...
Je m'explique:
Voila le code source de la page généré:
A priori on peut constater qu'ils sont tous desactiver sauf skin21,
Le problème est qu'il utilise semble t'il le css de skin3, qui est le premier de la liste et j'avoue ne vraiment aps savoir pourquoi
Désolé de ne pas pouvoir vous donner l'adresse du site, il n'est aps terminé et ej ne voudrais aps donner d'idées
En esperant que vous pourrez m'aider
++
Bonne journée,
Seb
Modifié par pssinjaune (25 Jul 2007 - 11:55)
Je suis en train de realiser un site web en ajax,
Le design du site s'adapte a la recherche de l'utilisateur, pour celà j'utilise plusieurs feuille de style (1 par skin)
Ensuite je change de skin via un javascript lors de l'utilisation du site
Mon problème est le suivant:
sous IE pas de problème...
sous FF:
Quand je change le skin via javascript, celà marche bien.
Mais lors de la génération de la page la premiere fois, celà ne marche pas
le design en fait qu'a sa tete et prend ce qu'il veut en piochant dans tous els styles alors que ceux ci sont désactiver...
Je m'explique:
Voila le code source de la page généré:
<link href="skins/skin3/skin3.css" title="skin3" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin24/skin24.css" title="skin24" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin1/skin1.css" title="skin1" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin23/skin23.css" title="skin23" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin22/skin22.css" title="skin22" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin4/skin4.css" title="skin4" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin5/skin5.css" title="skin5" rel="stylesheet" type="text/css" disabled="true"/>
<link href="skins/skin21/skin21.css" title="skin21" rel="stylesheet" type="text/css" />
<link href="skins/skin2/skin2.css" title="skin2" rel="stylesheet" type="text/css" disabled="true"/>
A priori on peut constater qu'ils sont tous desactiver sauf skin21,
Le problème est qu'il utilise semble t'il le css de skin3, qui est le premier de la liste et j'avoue ne vraiment aps savoir pourquoi
Désolé de ne pas pouvoir vous donner l'adresse du site, il n'est aps terminé et ej ne voudrais aps donner d'idées
En esperant que vous pourrez m'aider
++
Bonne journée,
Seb

Modifié par pssinjaune (25 Jul 2007 - 11:55)

