Bonjour,
Voila j'ai un problème a priori tout simple, mais je n'arrive pas à trouver de solution valable.
J'ai une liste à puce qui est en fait mon menu, j'aimerai que chaque <li> reste sur une ligne et que le lien à l'interieur ne fasse que s'élargir mes <li> sans retourner à la ligne (pas de width fixe donc).
Pour une question de graphisme, j'aimerai aussi que mes <li> prennent tous la même largeur pour que la bordure soit régulière.
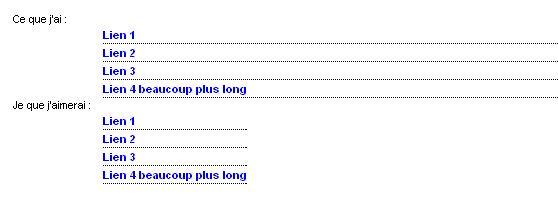
Un screen sera probablement plus compréhensible:

J'ai trouvé une pseudo solution en mettant un display:table sur mon <ul>, malheureusement IE ne le comprend pas
Merci
Modifié par Pougnouf (13 Jun 2007 - 11:25)
Voila j'ai un problème a priori tout simple, mais je n'arrive pas à trouver de solution valable.
J'ai une liste à puce qui est en fait mon menu, j'aimerai que chaque <li> reste sur une ligne et que le lien à l'interieur ne fasse que s'élargir mes <li> sans retourner à la ligne (pas de width fixe donc).
Pour une question de graphisme, j'aimerai aussi que mes <li> prennent tous la même largeur pour que la bordure soit régulière.
Un screen sera probablement plus compréhensible:
<div id="menu">
<ul>
<li>
<a href="{{href}}" title="{{title}}">Lien 1</a>
</li>
<li>
<a href="{{href}}" title="{{title}}">Lien 2</a>
</li>
<li>
<a href="{{href}}" title="{{title}}">Lien 3</a>
</li>
<li>
<a href="{{href}}" title="{{title}}">Lien 4 beaucoup plus long</a>
</li>
</ul>
</div>
#menu{
min-width: 220px;
}
#menu ul{
margin-left: 90px;
list-style: none;
}
#menu li{
padding: 2px 0 1px 0;
border-bottom: 1px dotted #FFFFFF;
}
#menu a:link{
font-size: 11px;
font-weight: bold;
text-decoration: none;
}
J'ai trouvé une pseudo solution en mettant un display:table sur mon <ul>, malheureusement IE ne le comprend pas

Merci

Modifié par Pougnouf (13 Jun 2007 - 11:25)
